Case Studies
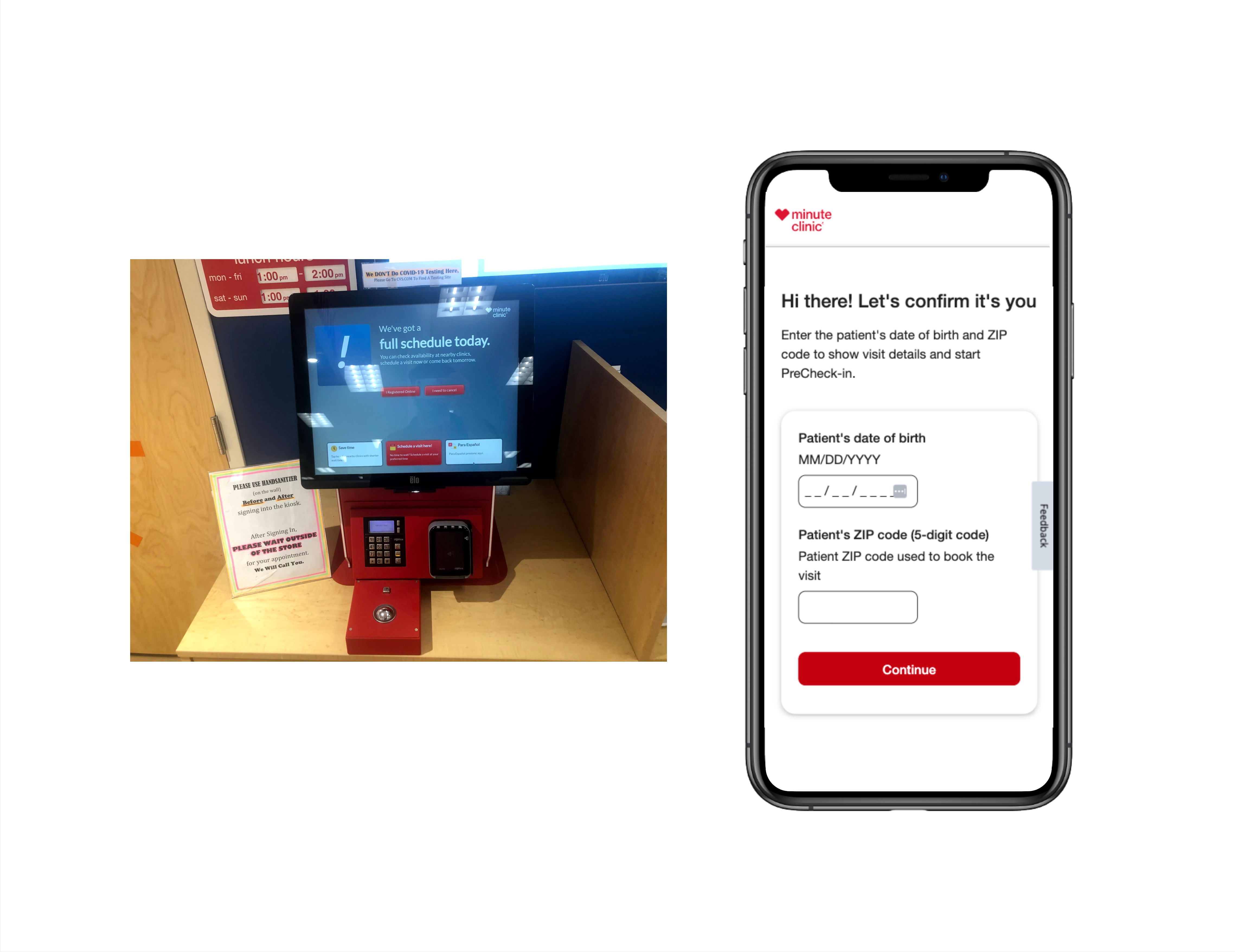
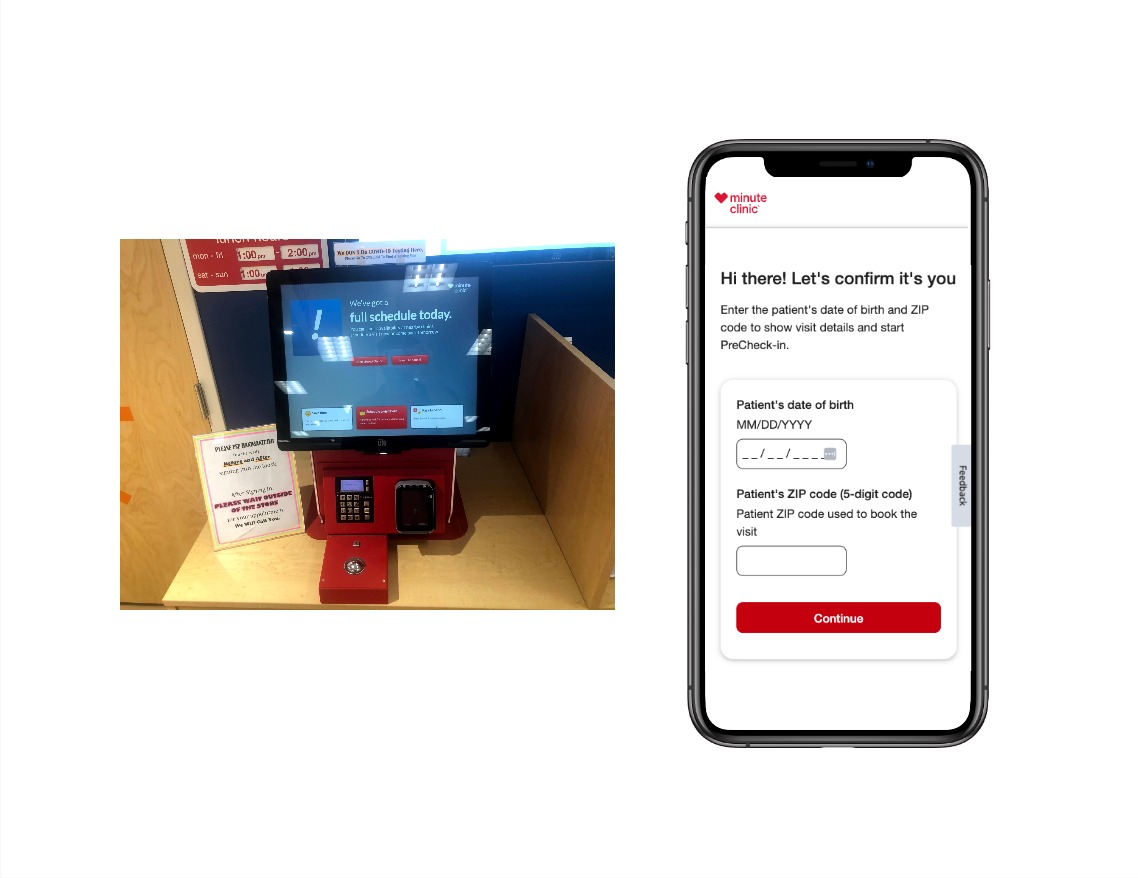
Patient Intake Forms


Transform kiosk and post-scheduling health intake forms into responsive multi-page forms, data-based decision-making for optimizing form completion and business conversion.
Business Value:
Boosted completion conversion by 20%
- Healthcare
- Form Design
- Spiking Conversions
- Cross-Functional Collaboration
- Accessibility & Ethical Design
Patient Intake Forms Case study
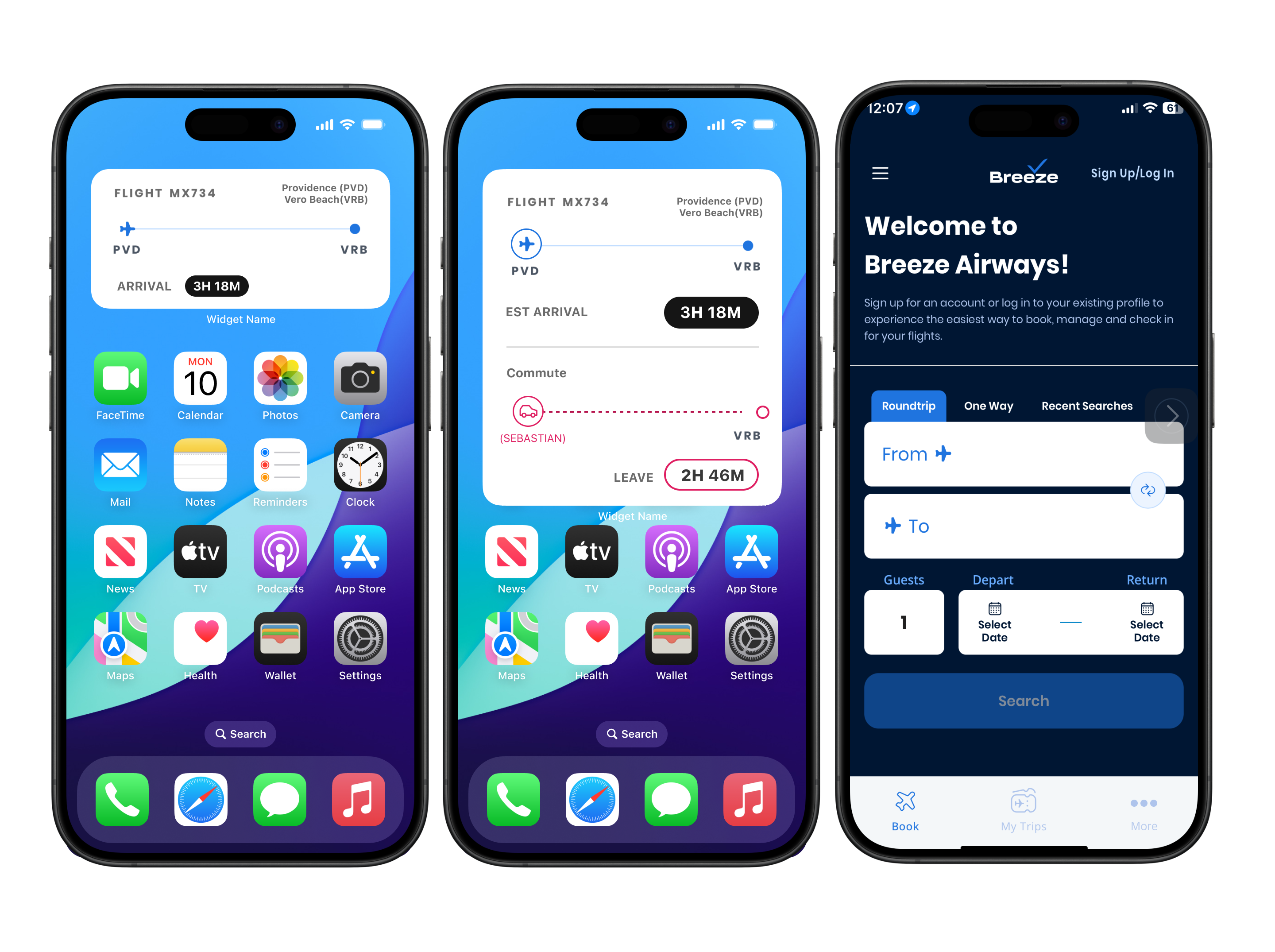
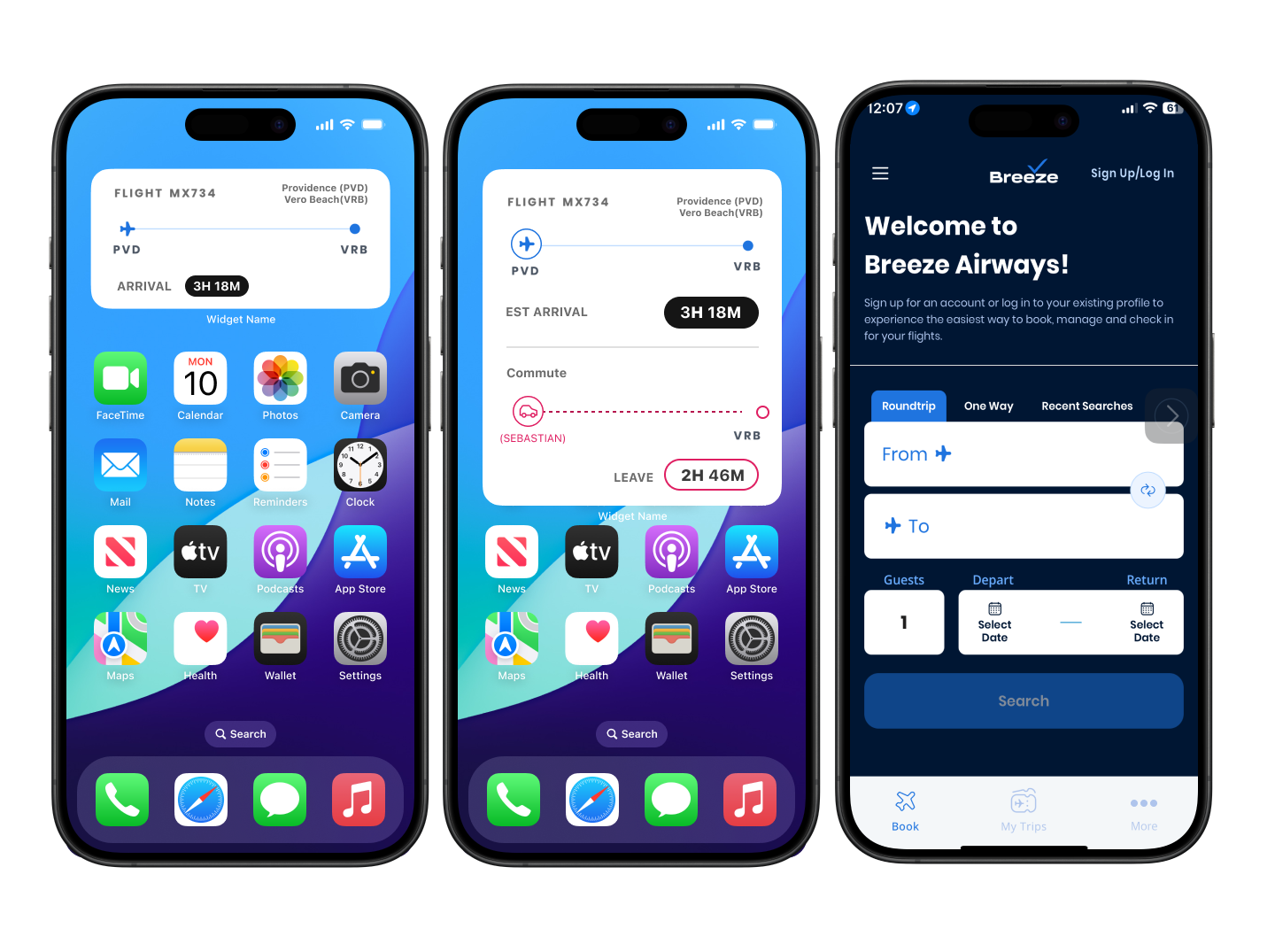
Breeze Airways App


Enhanced mobile booking and flight tracking with streamlined navigation and content, driven by usability insights.
Business Value:
Improve user access to flight booking and track incoming flights.
- Design Strategy
- Driving Business Value
- Research & Analysis
- Accessibility (A11y)
- Native Mobile App
Breeze Airways App Case study
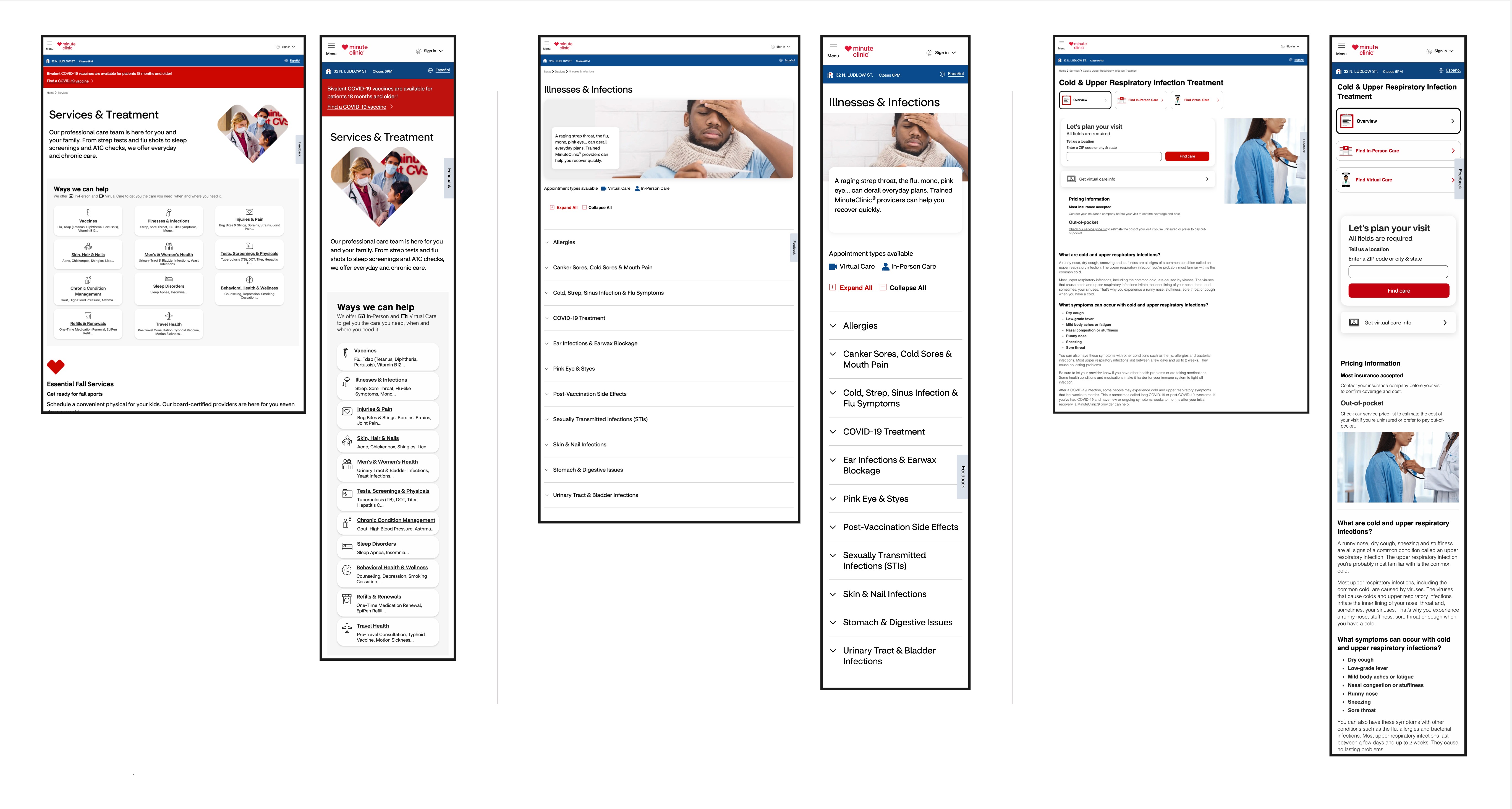
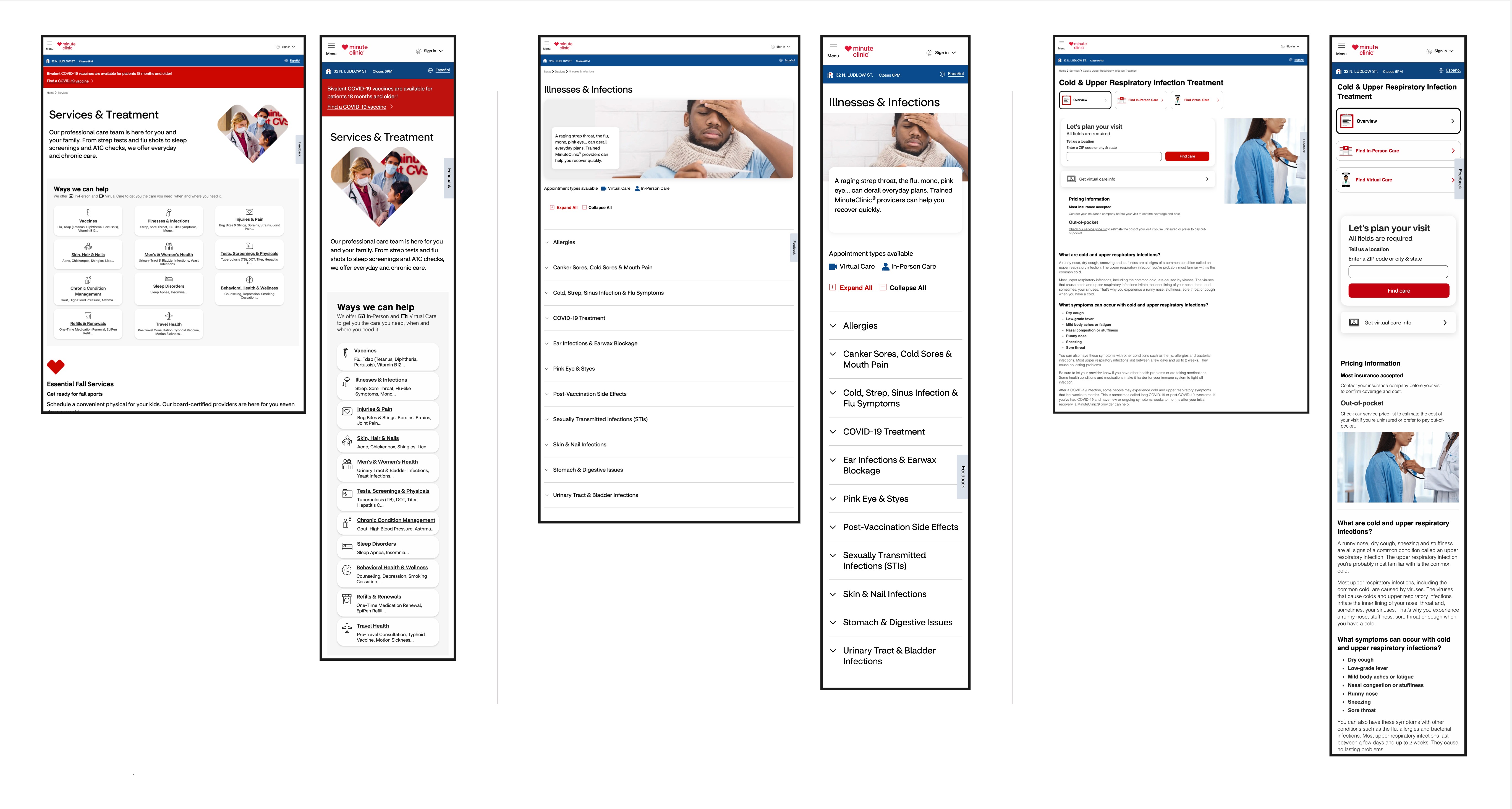
Healthcare Services


Revamp and Standardize a Design new CMS templates for 135+ health services pages. Enhance content and navigation, and increase scheduling traffic.
Business Value:
Improve usability and user reduce cognitive load, and a reusable CMS templates for efficient page creation.
- Healthcare
- Design Strategy
- Driving Business Value
- Cross-Functional Collaboration
- Accessibility & Ethical Design
Healthcare Services Case study
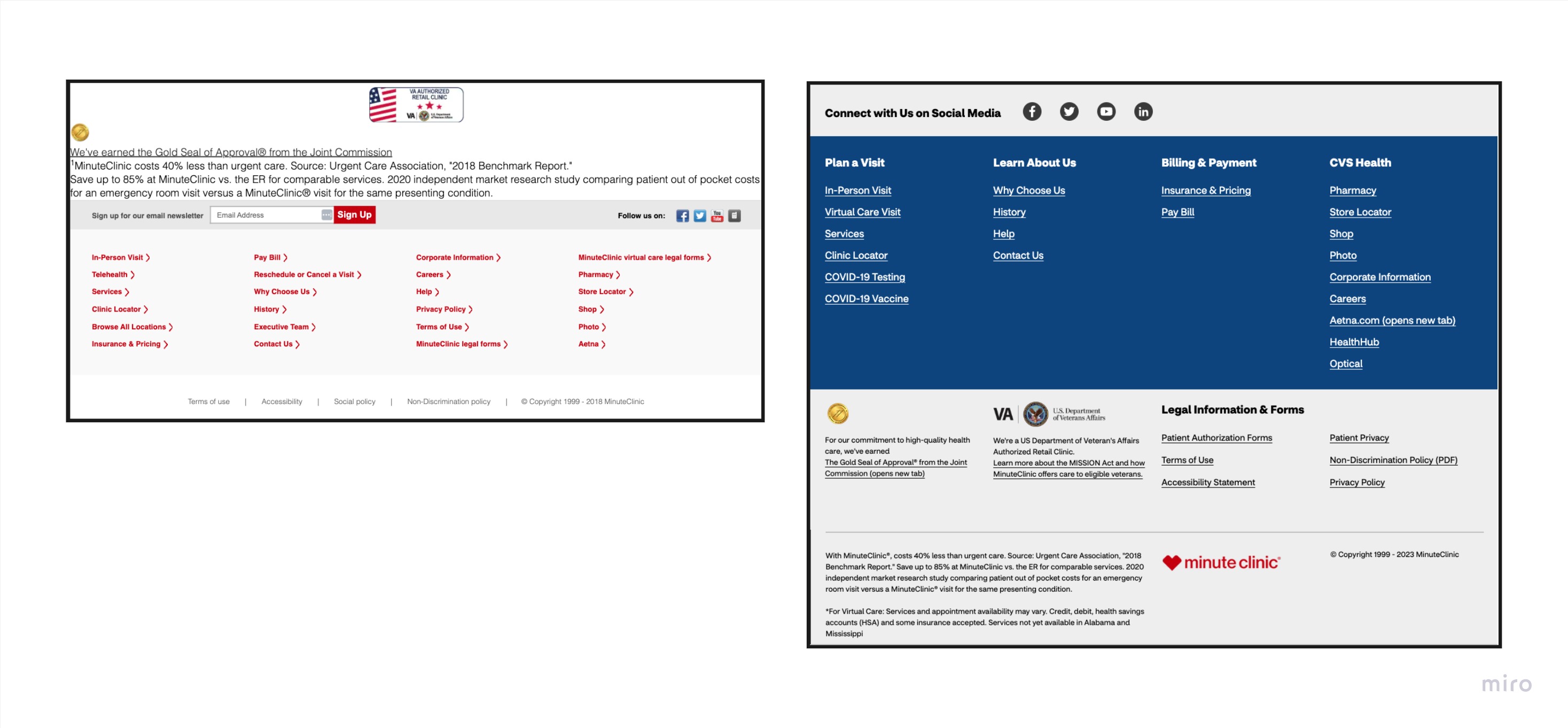
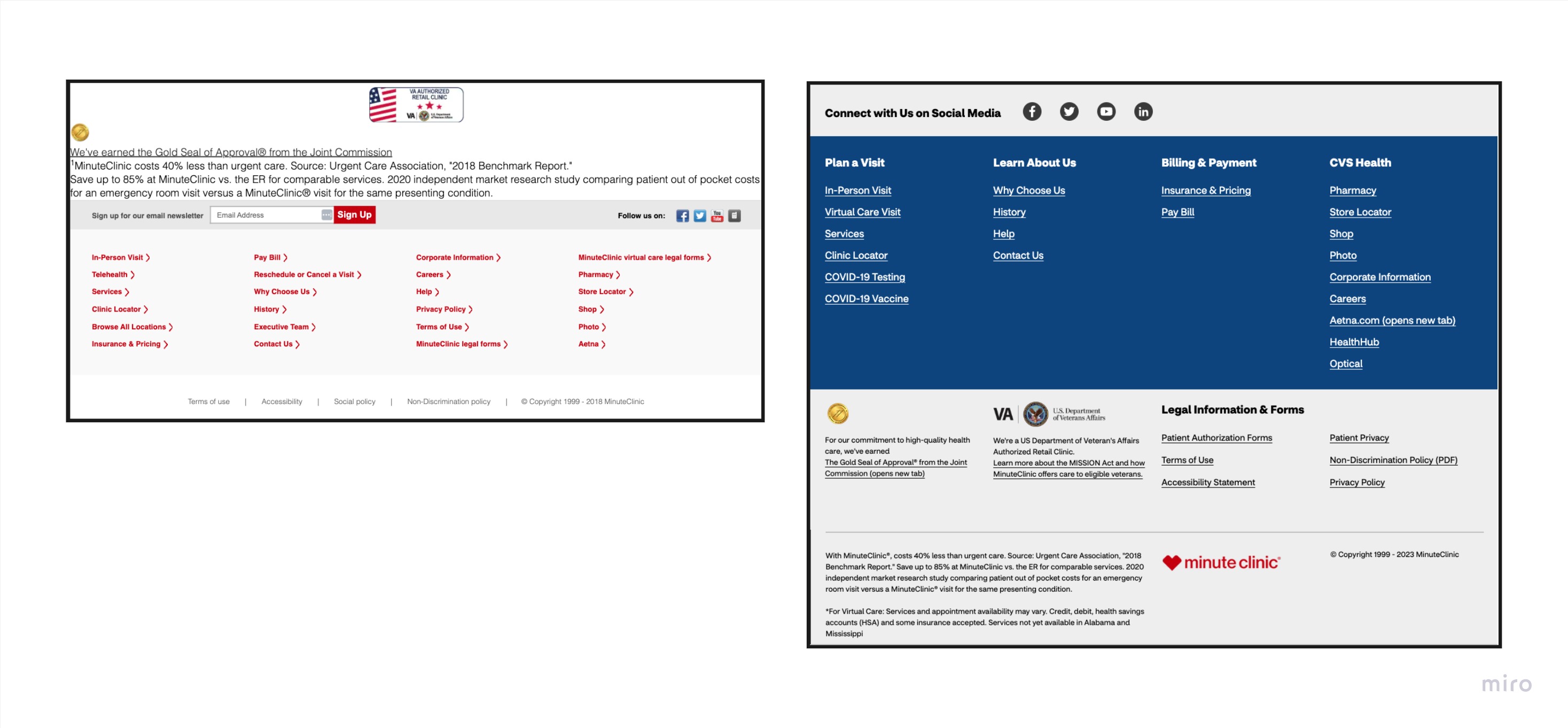
Footer Landmark


Footer redesign project involved the inventory and refinement of 20+ accessibility defects across 10+ pages. Solution included the cross-functional partnership and collaboration across 6 teams.
Business Value:
Eliminated 23% accessibiltiy design defects.
- Healthcare
- Driving Business Value
- Accessibility & Ethical Design
- Cross-Functional Collaboration
Footer Landmark Case study
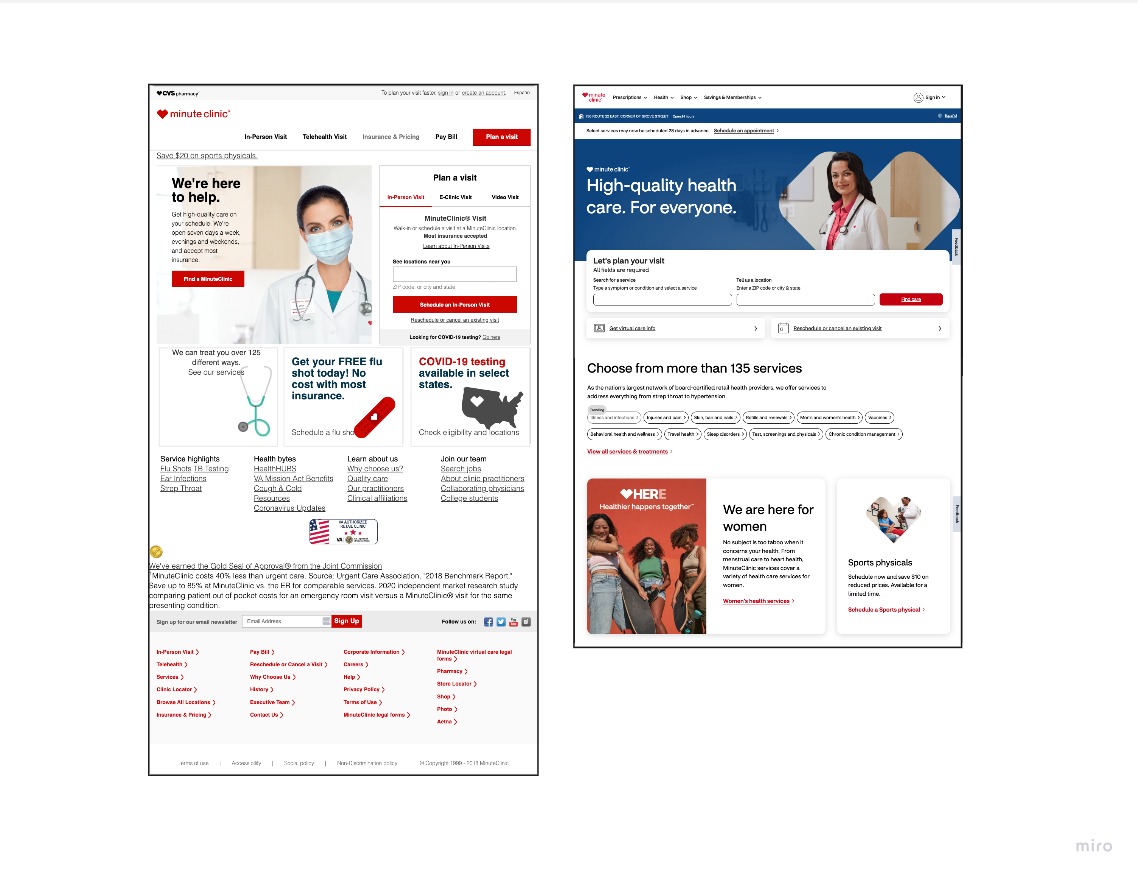
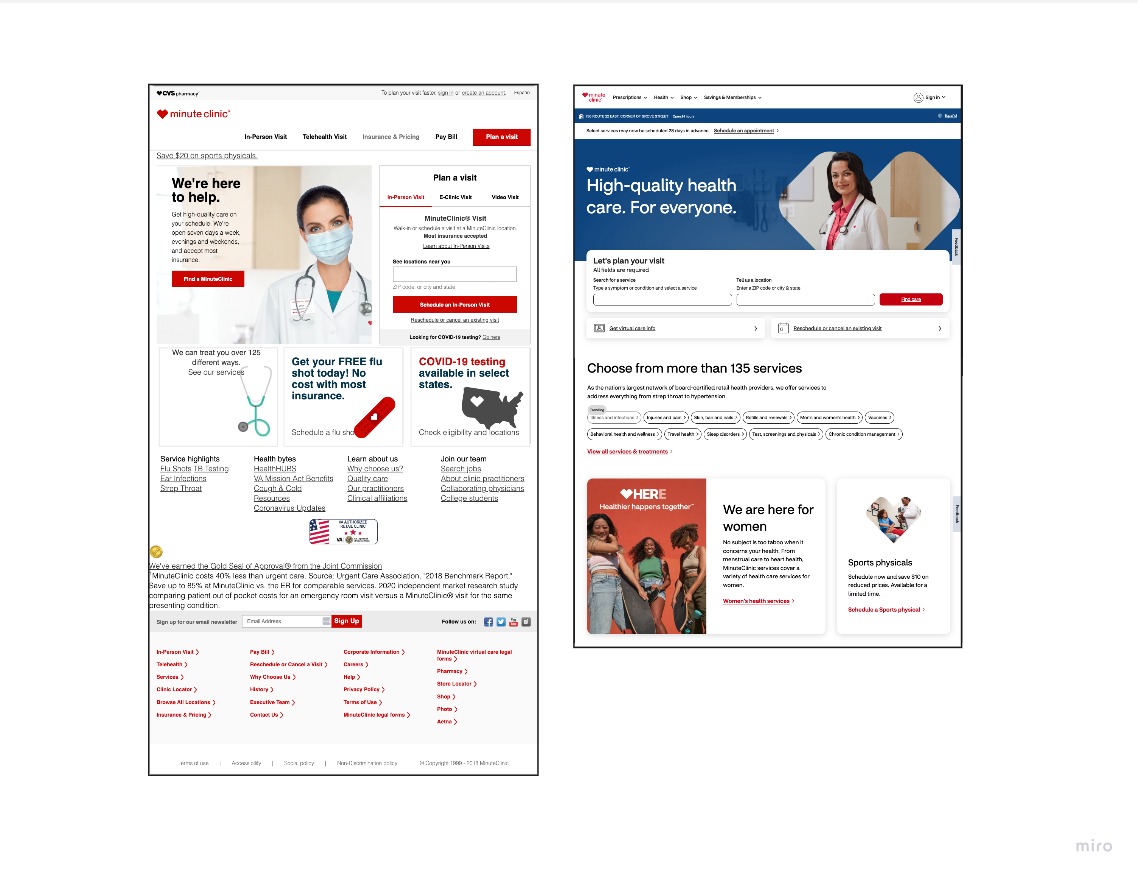
MinuteClinic Homepage


Redesign the MinuteClinic Homepage to emphasize its available clinical health services and the new simplified Plan A Visit search.
Business Value:
Drive increase web traffic and simplifying condition/visit searches.
- Healthcare
- Cross-Functional Collaboration
- Spiking Conversions
- Driving Business Value
MinuteClinic Homepage Case study
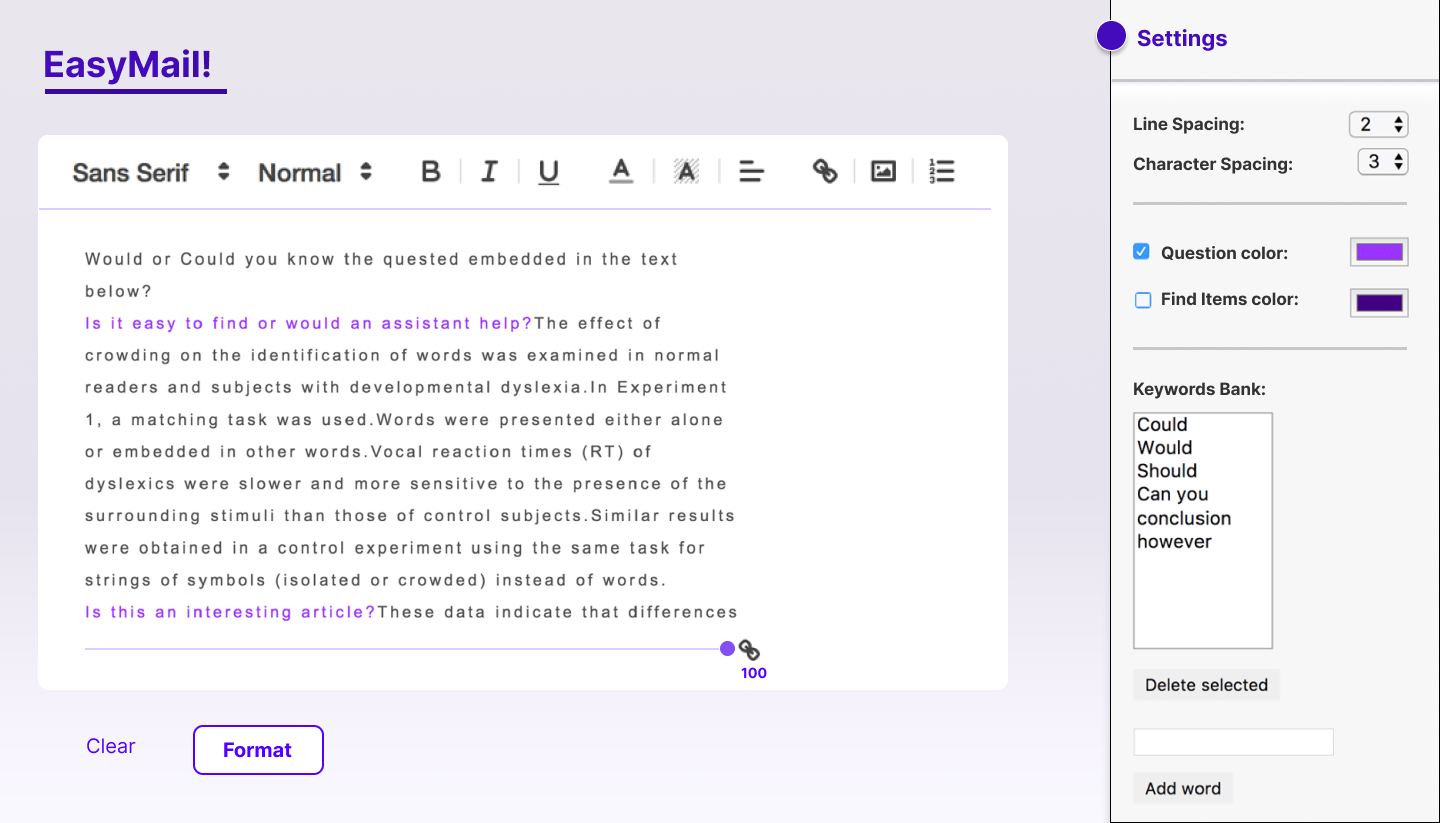
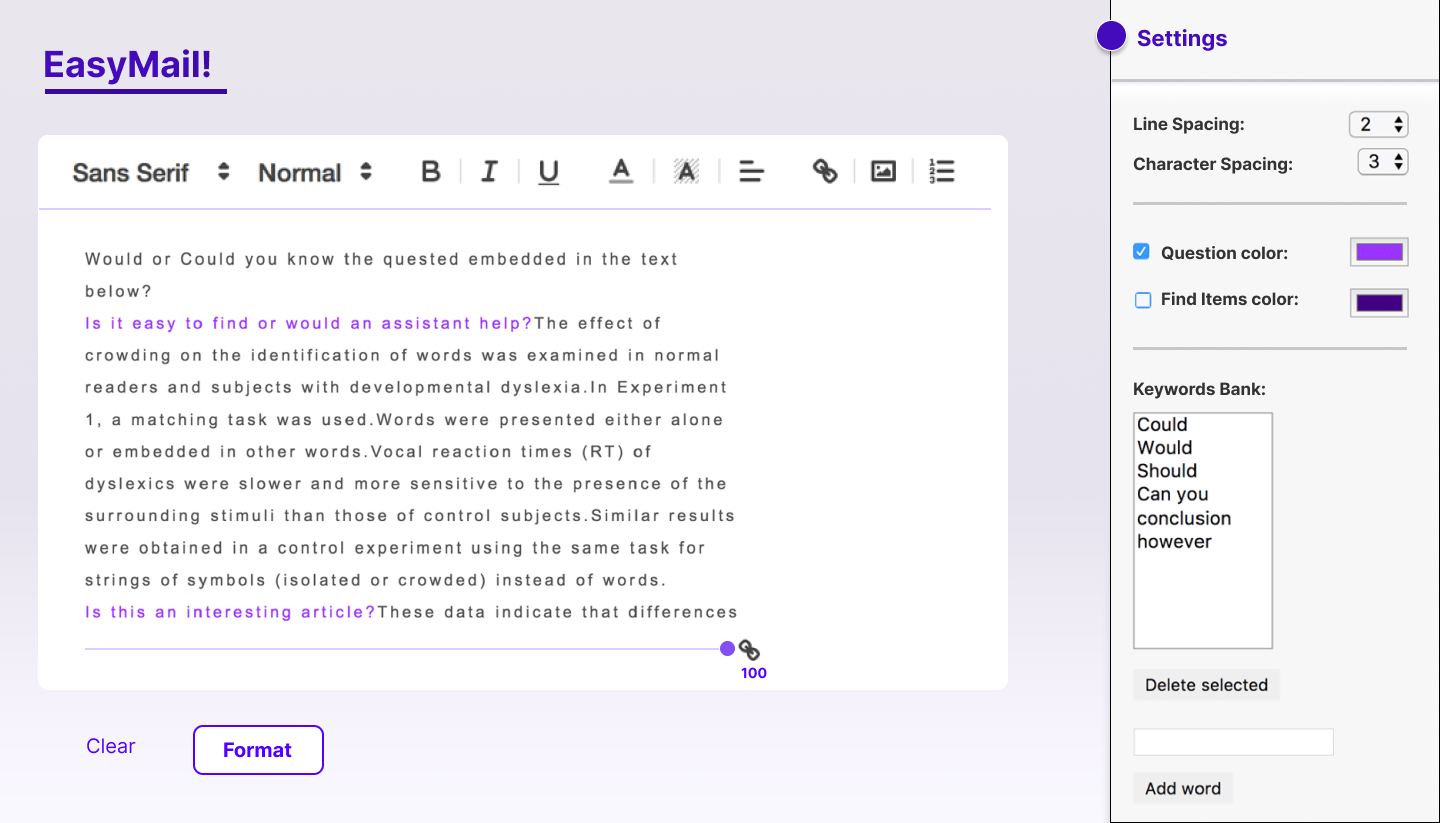
EasyMail


Design collaboration with MIT Accessibility, prototyping and design Browser Extension for customizing text readability.
Business Value:
Enable a broader audience to tools to improve text readability.
- Design Strategy
- Cross-Functional Collaboration
- Accessibility & Ethical Design
- Browser Extension
EasyMail Case study
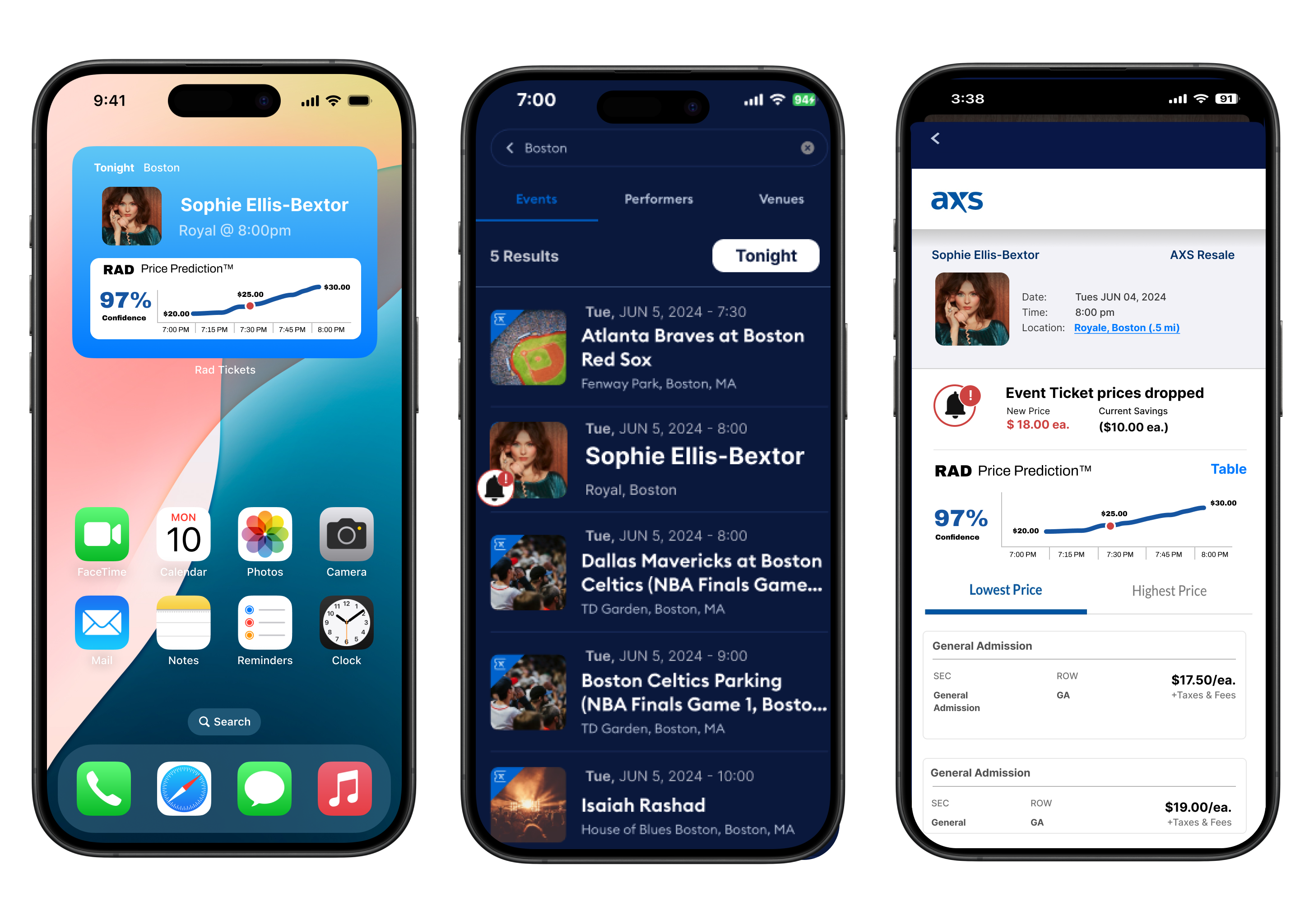
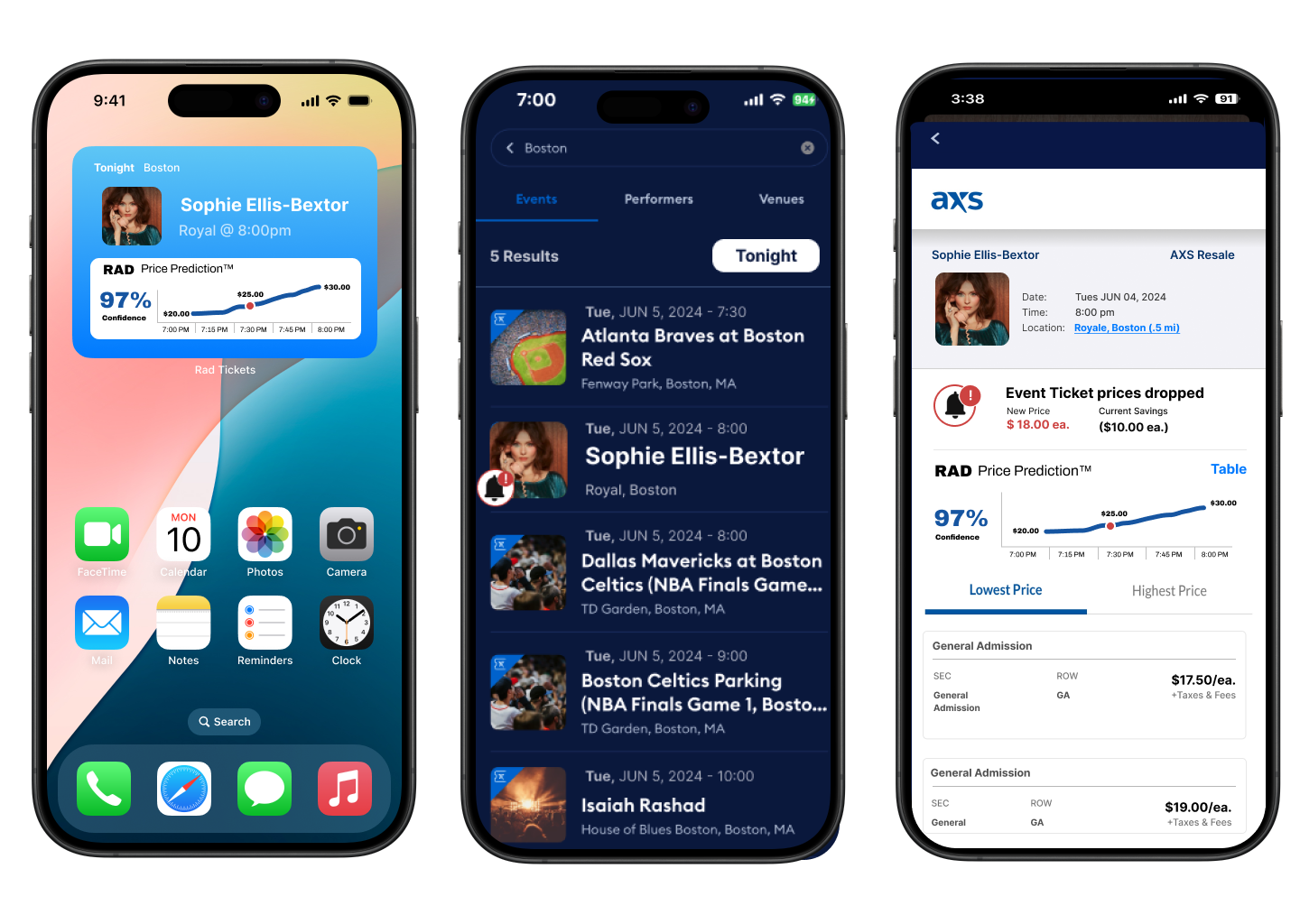
Rad Tickets


Modernizing event ticketing app with AI price prediction, bidding, notifications, and day-of-event features.
Business Value:
Developed strategy and prototype illustrating compelling features, prioritizing engagement and build user trust.
- Design Strategy
- AI
- Driving Business Value
- Accessibility (A11y)
- Native Mobile App
Rad Tickets Case study
Annotations and Recommendations
Design Annotations
Accessibility Design Annotations are development guidance documents for coding interfaces and applications relative to Assistive Technologies' best practices.
- iOS Apple Music - Native Figma Annotations open_in_new
- Enlightner BlackstoneMA - Web Figma Annotations open_in_new
A11y Recommendations
Design and development considerations when developing on particular native Operating System and Web Accessibility.
About
As a Boston tech and design professional, I'm fascinated by the power of great Experience Design and Strategy.
Expertise - Double T Shaped Designer ( Mobile and Accessibility )
I partner with teams to significantly enhance mobile UX engagement through proven strategies. Additionally, I'm deeply committed to guiding organizations in effectively designing and implementing robust Accessibility (A11y) solutions, ensuring products work better for everyone.
Beyond work life - I'm all about tunes, trails, and tosses!
My free time is packed with learning guitar, enjoing hiking adventures, chasing birdies in frisbee golf, and nature photography!
Communities
- World Wide Web Consortium (W3C) Cognitive Accessibility Community Group
- The Question Design Systems Weekly Sync
- ADPList Boston Chapter

