Rad Tickets | Case Study

Overview
Problem: Help instruct on design strategy and provide product owners with mobile native iOS mockups and prototype for new ticketing app Product feature business pitch;
Business Value:
- Tangable assest and prototypes to illustrate promising features for Ticketing App to spike engagement and keep up with industry competetors
- Design Guidance on best practices around use of Native Mobile Components and Interaction Models
Requirements:
- Events Tonights HomeScreen iOS Widget
- Rad Predictions Engine
- Fees Explained Screen
- Reviews and Rewards
- Social: Attendance Leaderboard
Contributions:
- Brainstorm providing mockups hifi and lowfis of ticketing feauturettes
- Help research feature oppurtunities
Design Stage
My Process
- Meeting with POs/PMs about the project discuss requirements and defining goals and deliverables
- Market Research and Analysis reviewing current state of this particular market, existing products, how people perform related work and purchase and exchange tickets
- Meet and Review Learnings with Stakeholders
- Diverge: Brainstorm and provide sketches and wireframes
- Mockup lowfis (mid-fidelity) visualizations
- Prototype Stages - Build Figma Prototype of each screen and clickable Slideshow Features
- Define Next Steps for Product Feature Pitch
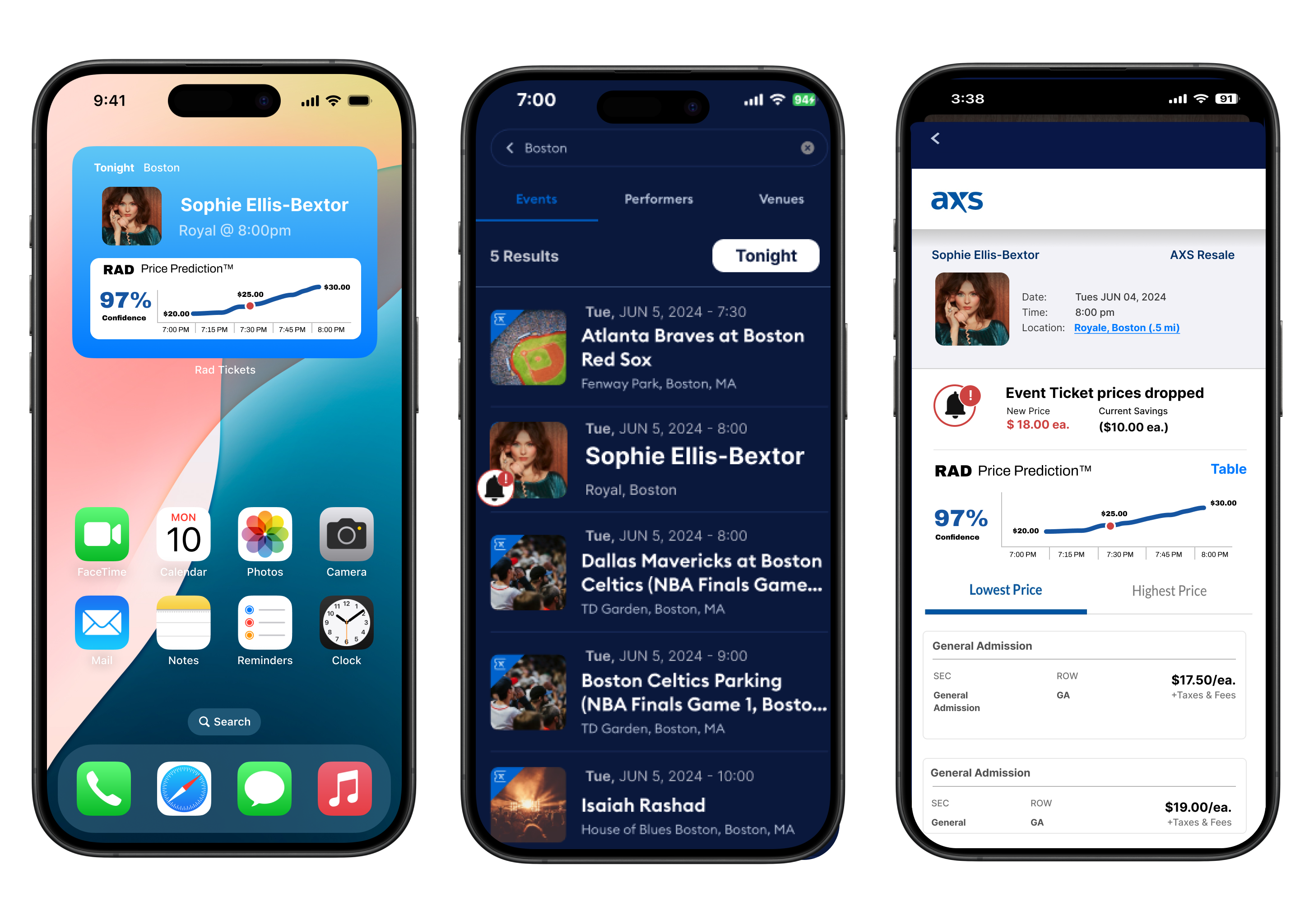
Rad Ticket - Events Tonight Widget on iOS iPhone Homescreen


[ Left ] Small size Events Tonight Widget, reveals details about . [ Center ] Medium size Events Tonight Widget, reveals Three Events happening in users location. [ Right ] Large size Events Tonight Widget, Event and Price Prediction chart.
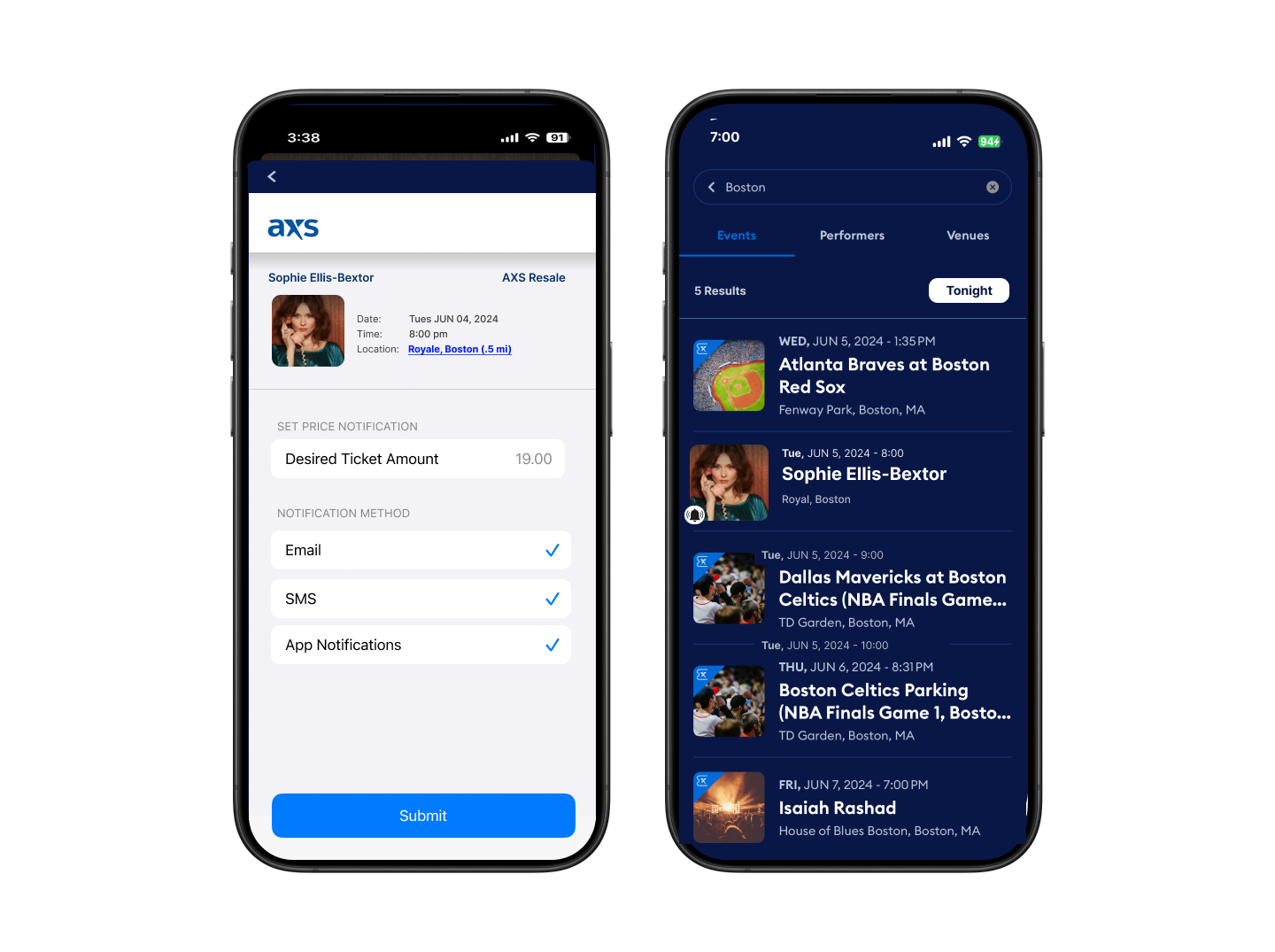
Price Notification


[ Left ] Ticket Price Notifications offer option to select a value threshhold to recieve notifications and preferred type notification; email, sms, native mobile. [ Right ] Summary Main screen with Price Notifications which will alert/inform the user when an even ticket has notification
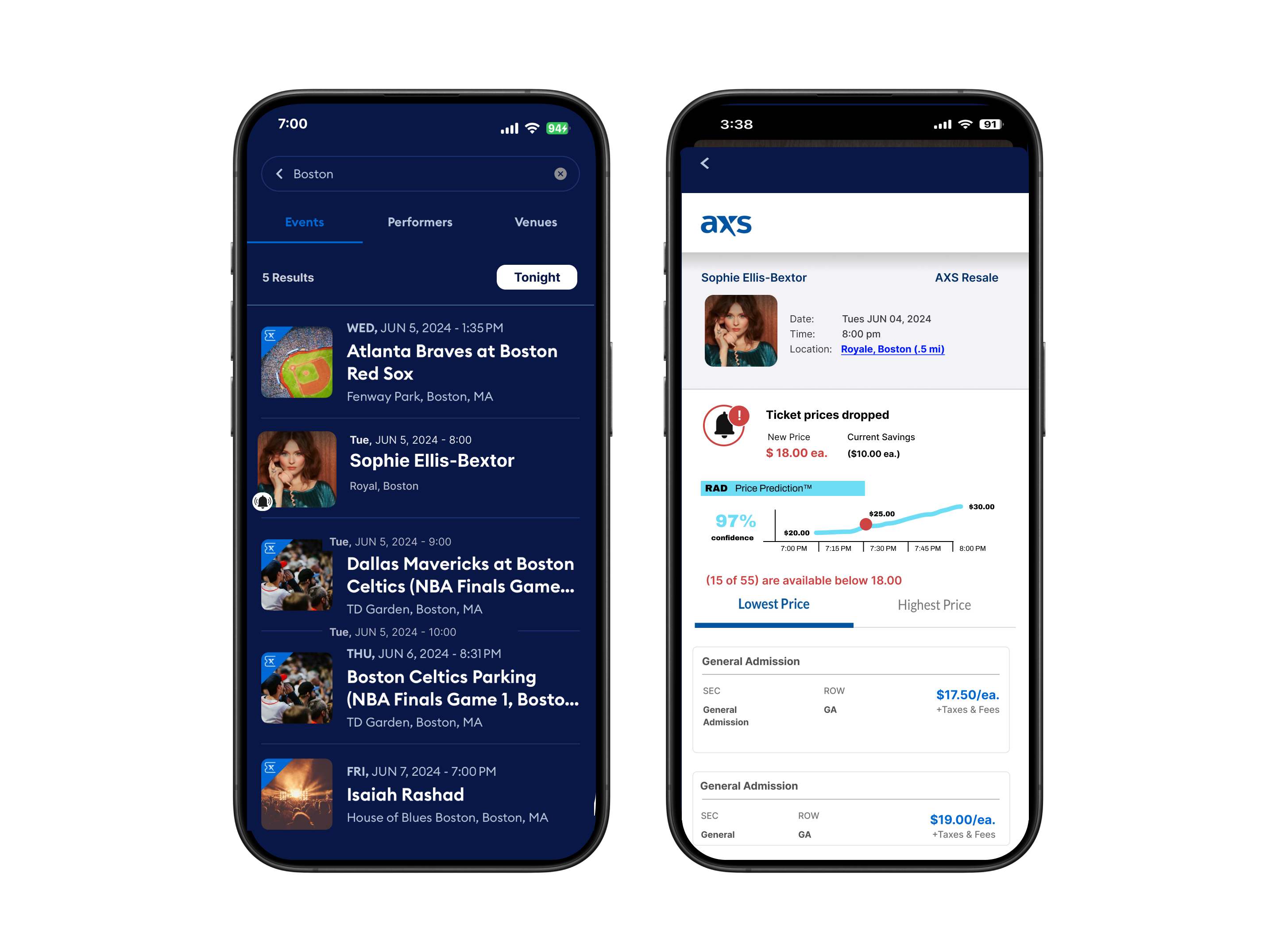
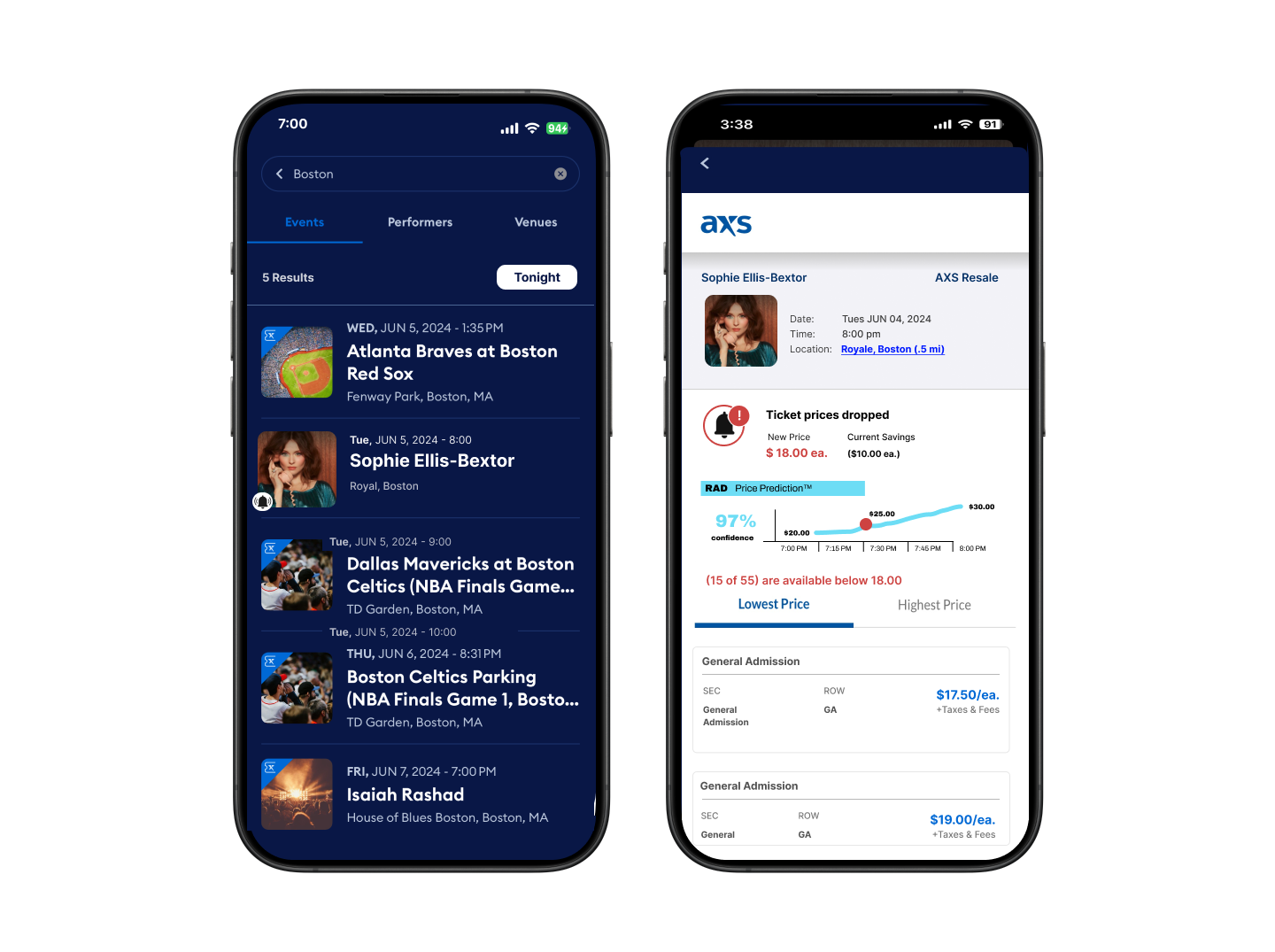
Event with Price Drop Alert Notication


[ Left ] Ticket app Summary Main screen with Alert Notification Bell icon on event [ Right ] Event Ticket detail screen with the Price dropped notification details
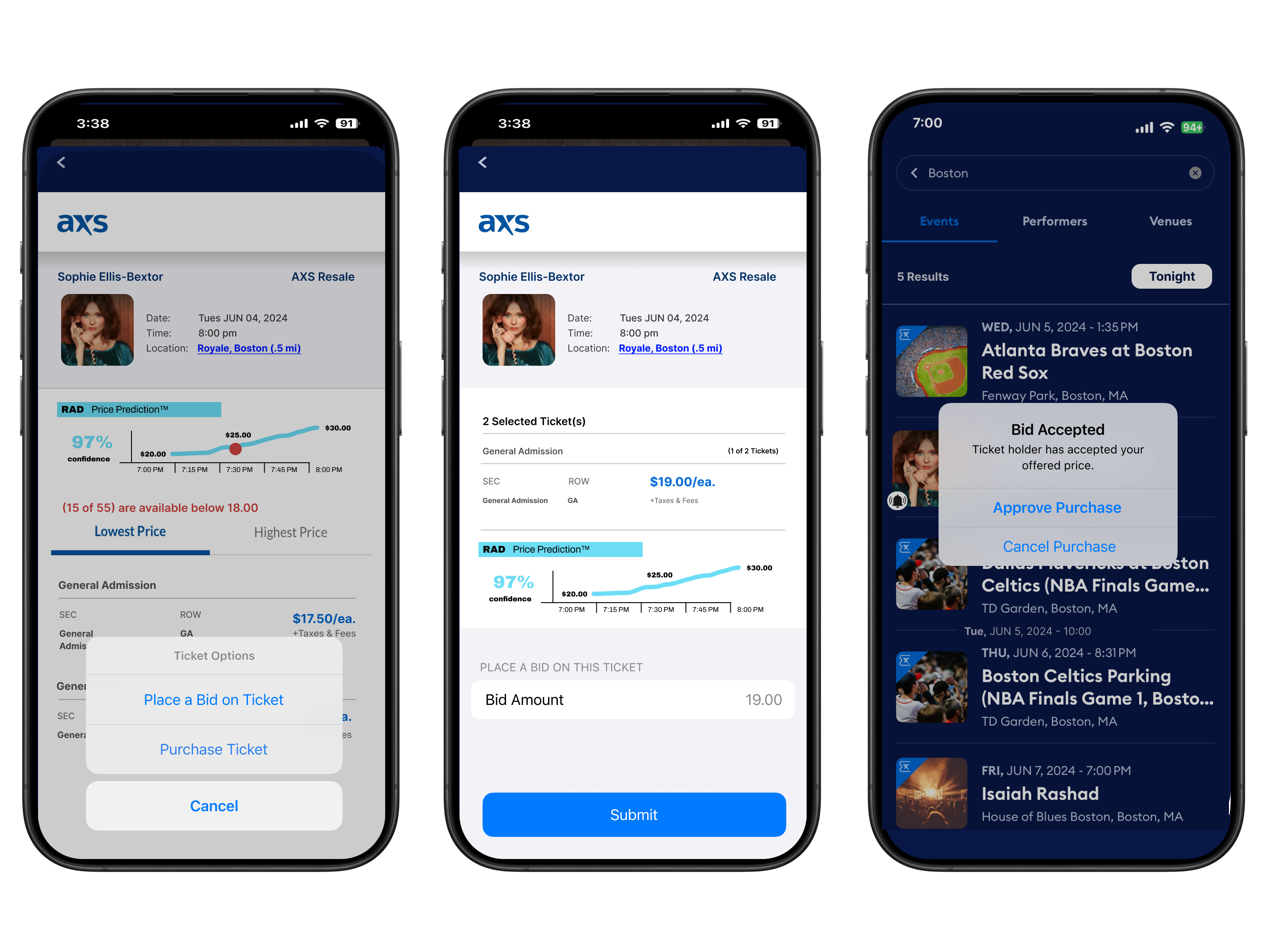
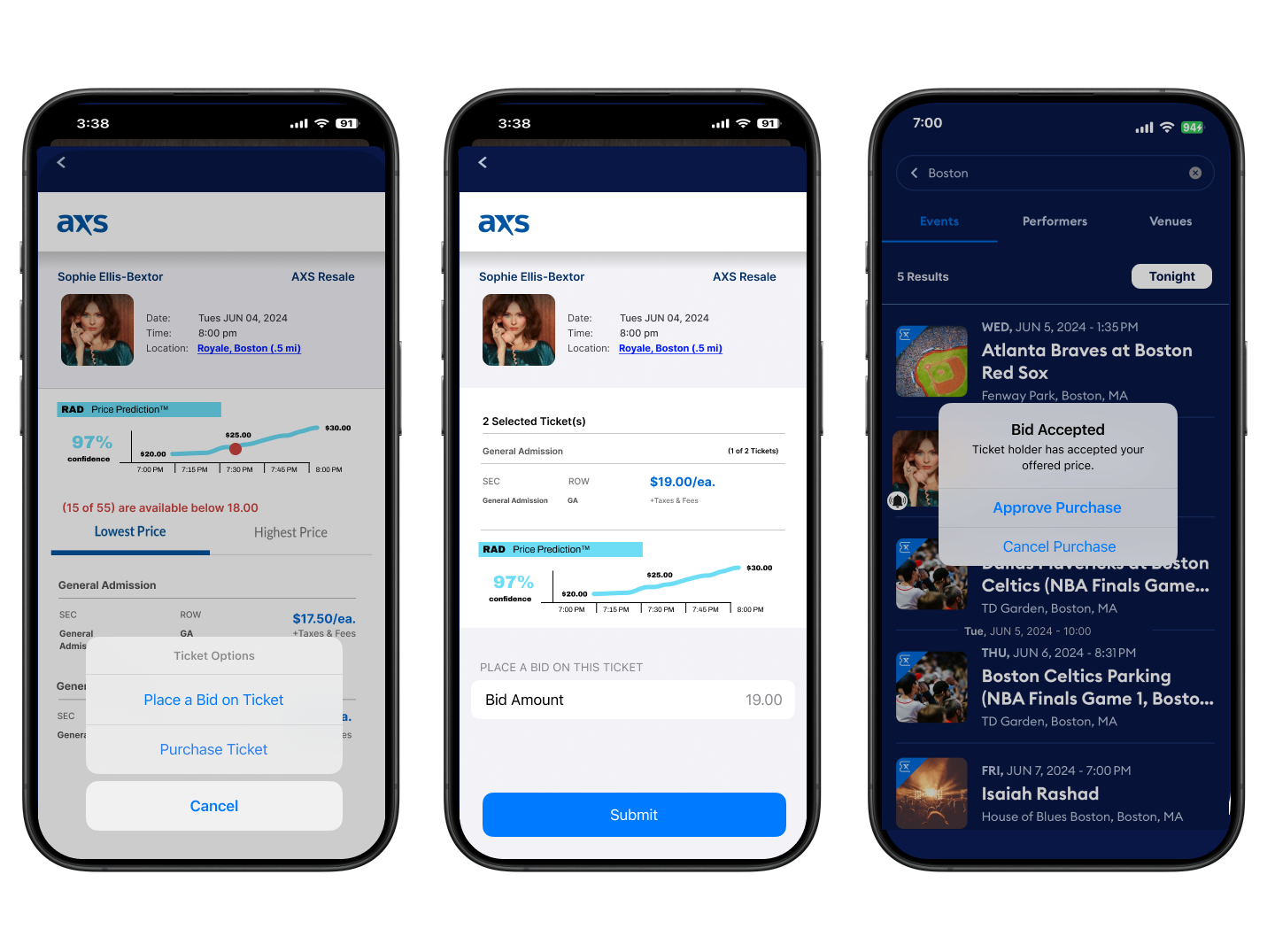
Bidding on Event Tickets


[ Left ] Event Ticket Menu Options include an option for offering a Bid price on an a Ticket to the owner [ Center ] Setting Ticket Bid amount dollar value input and submit button [ Right ] Dialog Window with finalizing the approval of a bid ticket purchase
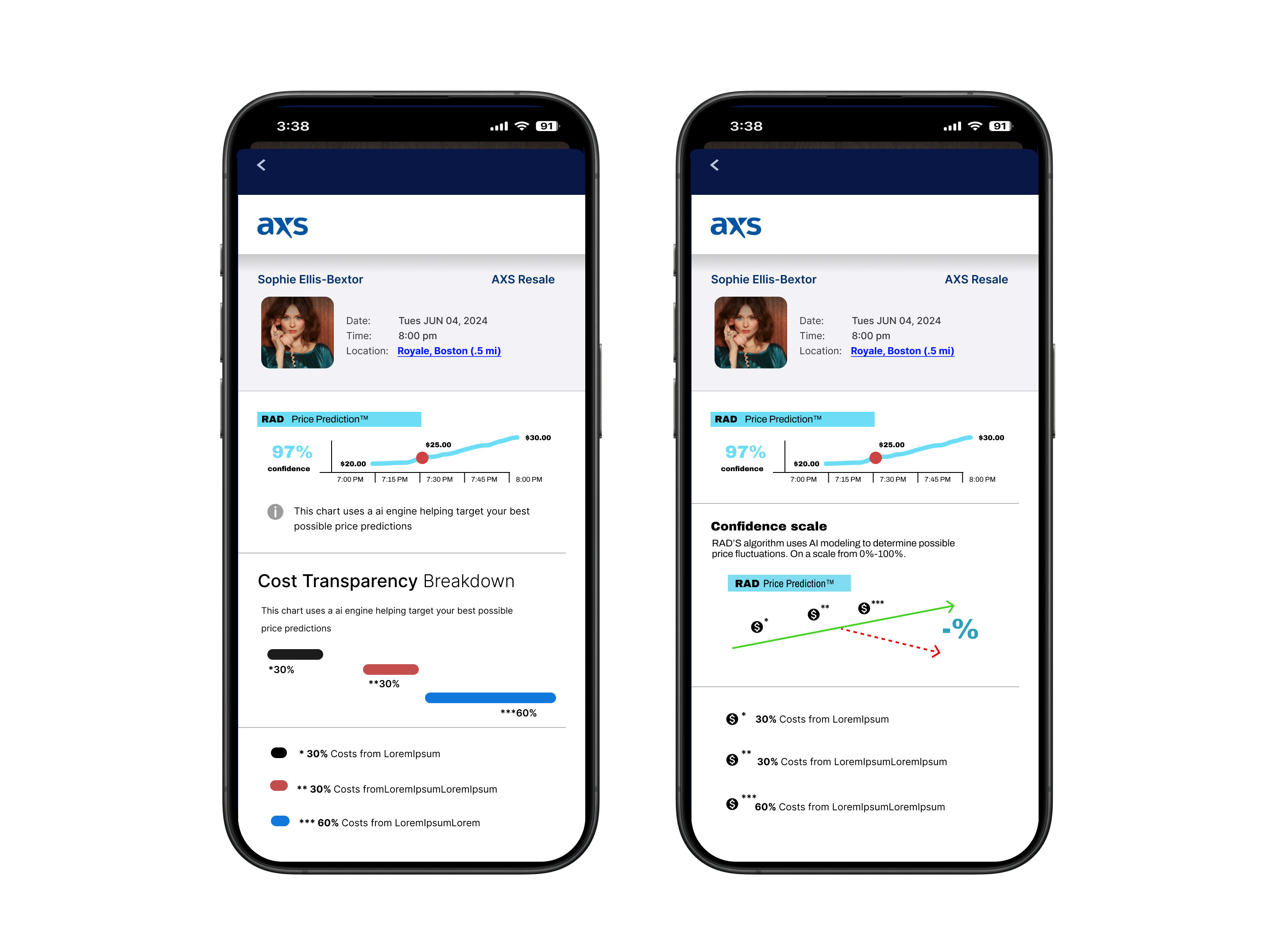
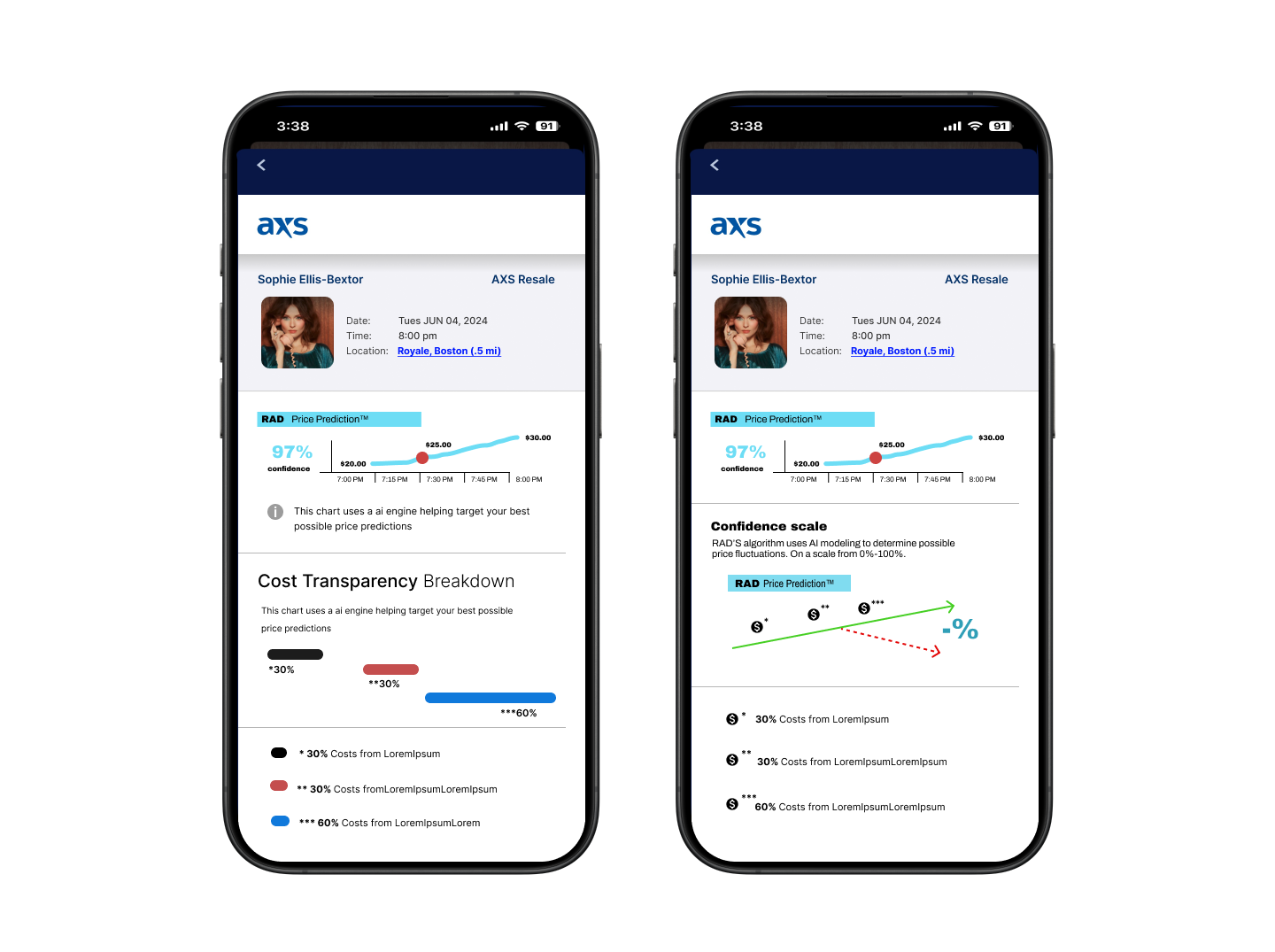
Cost Transparency Details and Confidence Scale


[ Left ] Event Ticket Detail Screen reveal the costs and fees included in the cost of a ticket.[ Right ] Prediction Engine Confidence Scale provides details about ticket pricing algorithm and explains details about predictions
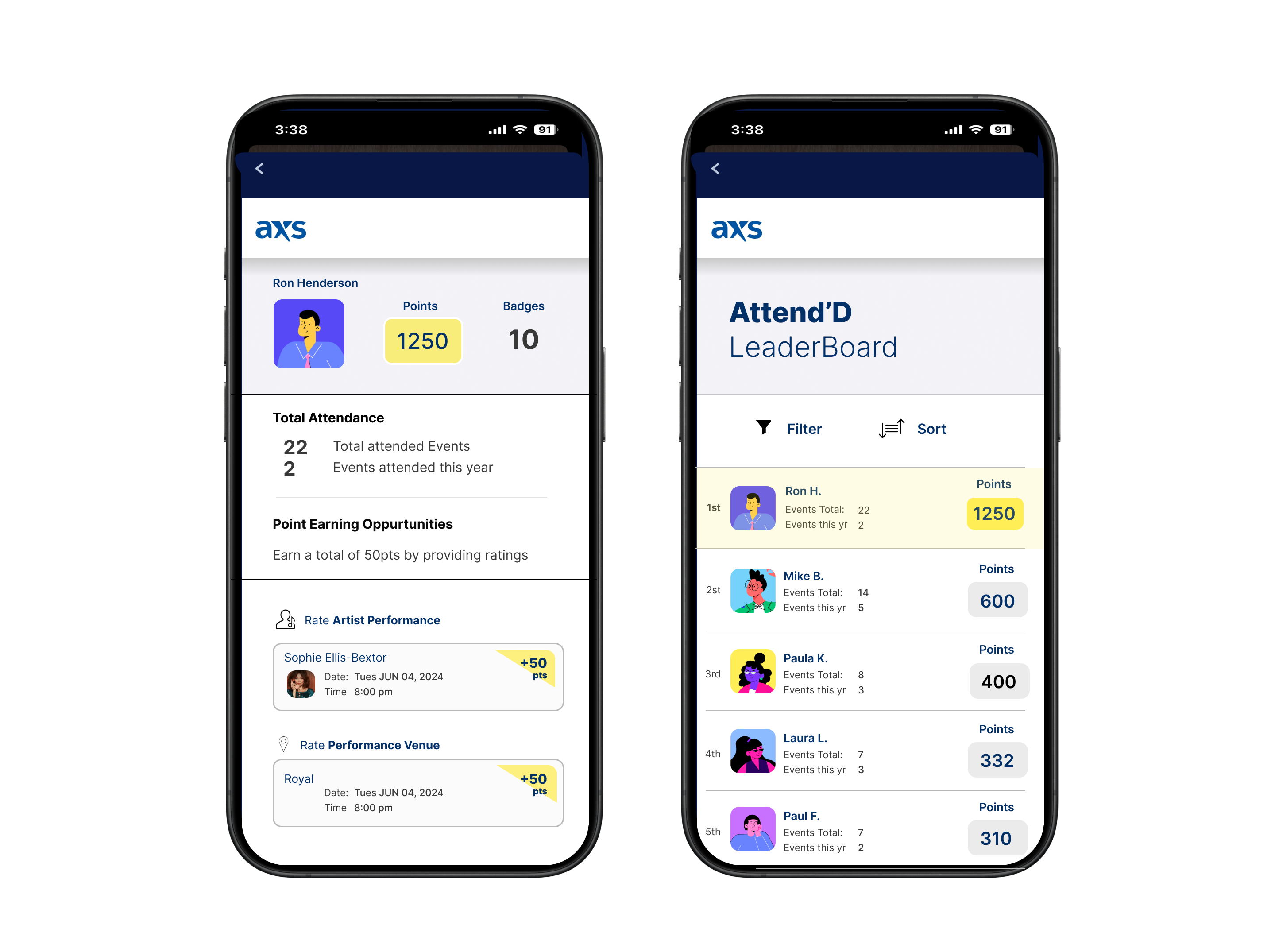
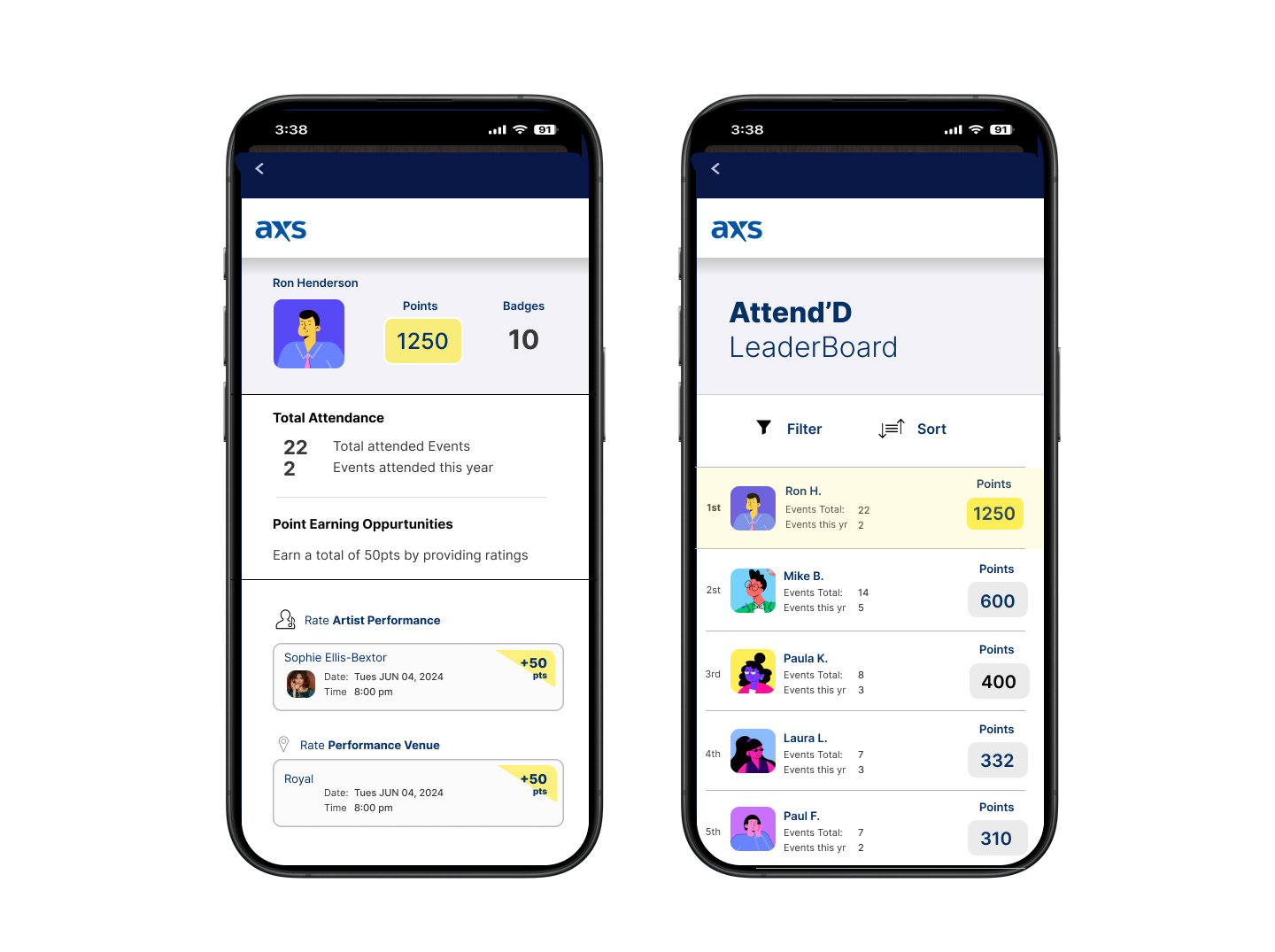
Social, Gamifications Attendance and Ratings


[ Left ] Social Profile allows users to track rewards points, badges and also earn more points by rating performances and event facilities.[ Right ] Attend'D Leaderboard - Users compare themselves with friends and colleagues regardinging who attends the most events.