Kevin Boyko | Accessibility (A11y) Design Portfolio

video_camera_frontWelcome
Transcript for welcome portfolio video
Hi, I'm Kevin Boyko. Welcome to my design portfolio.
Here you can learn about me, and my passion for design, and also take a look at some of the projects that I've supported the last few years.
I'd also ask if you could look at my LinkedIn profile to review recommendations to hear from my colleagues and managers in how I've supported them and the organizations for whom I've worked.
Have an excellent day.
accessibility_newAccommodations Statement
Content on this site can be provided alternative formats at request. Contact me through my LinkedIn profile to request.
account_boxAbout Me

Over 13 years experience working in Web & Application Design.
From advocating around Accessibility best practices, designing & dissecting layouts, to keeping products human-centric, I'm your guy.
Spearheading and leading experiences design with objective-ness, empathy in bringing delight to users.
diversity_3Recommendations
Learn from my colleagues and managers about working with me in the Recommendations section of my LinkedIn profile (opens new tab)
work_history Work History
accessibility_newAccessibility(A11y) & Inclusive Design
What is Inclusive Design?
Inclusive design is a design process in which a product, service, or environment is designed to be usable for as many people as possible, particularly groups traditionally excluded from being able to use an Interface Design.
A Deque Systems research study found that 67% of Accessibility issues originate in Design.
"Shift Left" is a modern product organization slogan denoting the importance of keeping accessibility engaged at the start of Design and stopping resources on redesign or redevelopment efforts to achieve compliance.
In what ways does an Accessibility Designer support Product and Design Organizations?
- Reviewing Designs work, Accessibility Design Annotations documentation and Coaching Design Team members understanding of WCAG Compliance best practices.
- Accessibility Defect Refinement and working with UX and developers to resolve issues.
- Collaborate with organization stakeholders to ensure products are built with disability in mind.
folder_openPortfolio Projects
Design projects where I supported as a Senior Accessibility Designer.
-
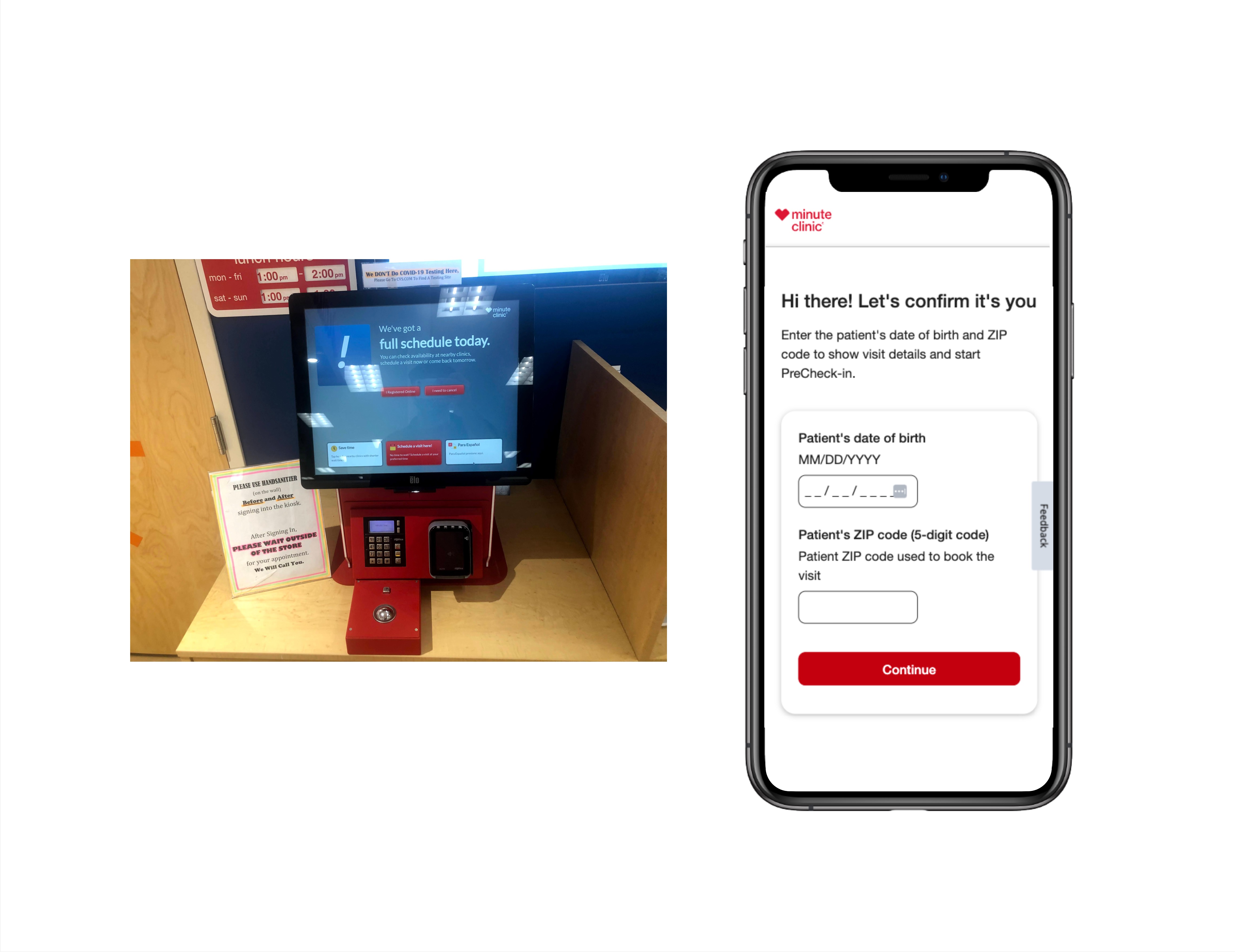
folder_openVisit Manager


Migration and Redesign of an in-store kiosk Check-in and to a web accessibile kioskless / touchless experience. Multi-page dynamic web Form collecting insurance, payment details and other data preparing patients for upcoming health appointments.
Visit Manager Project Details -
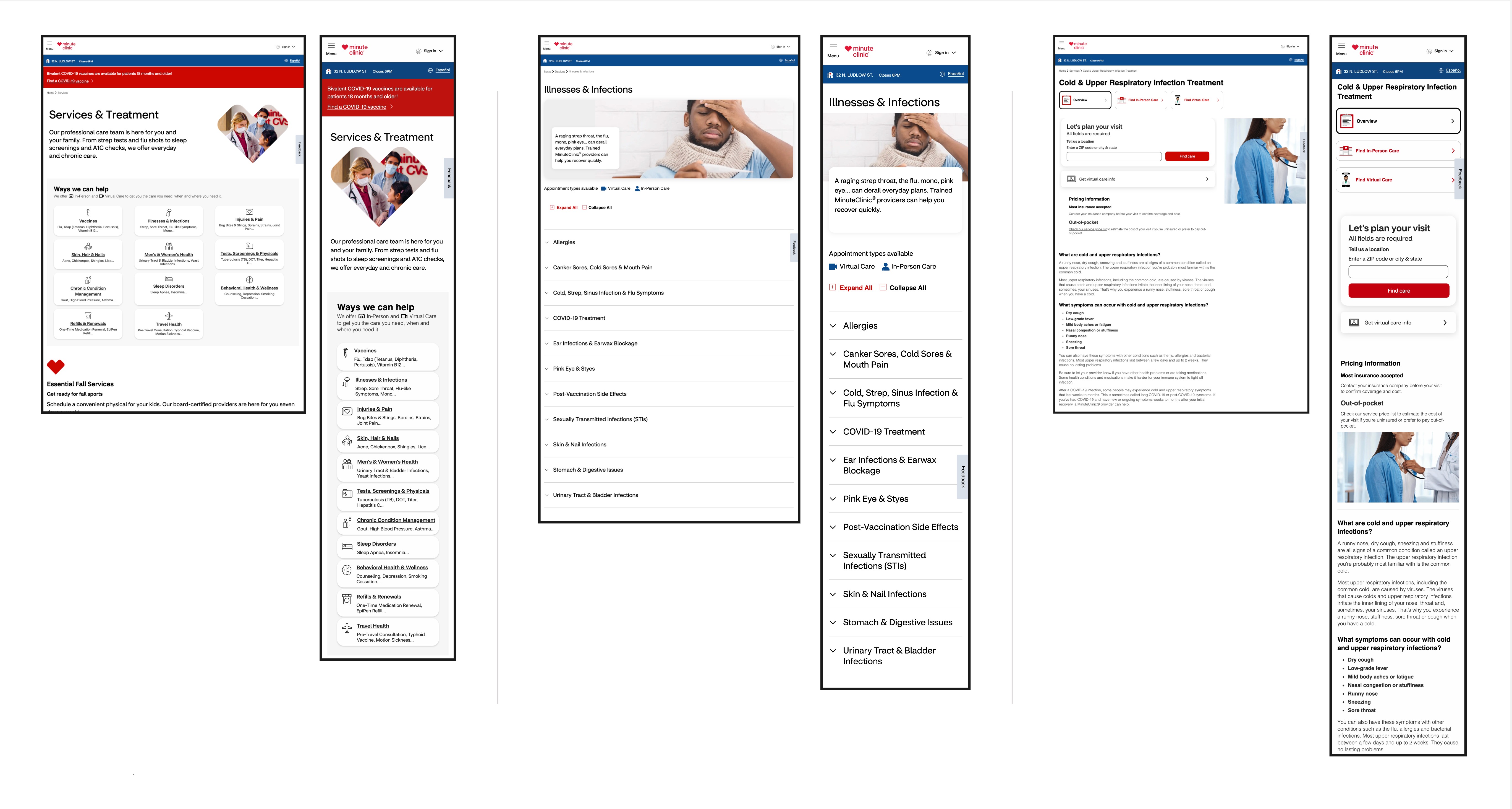
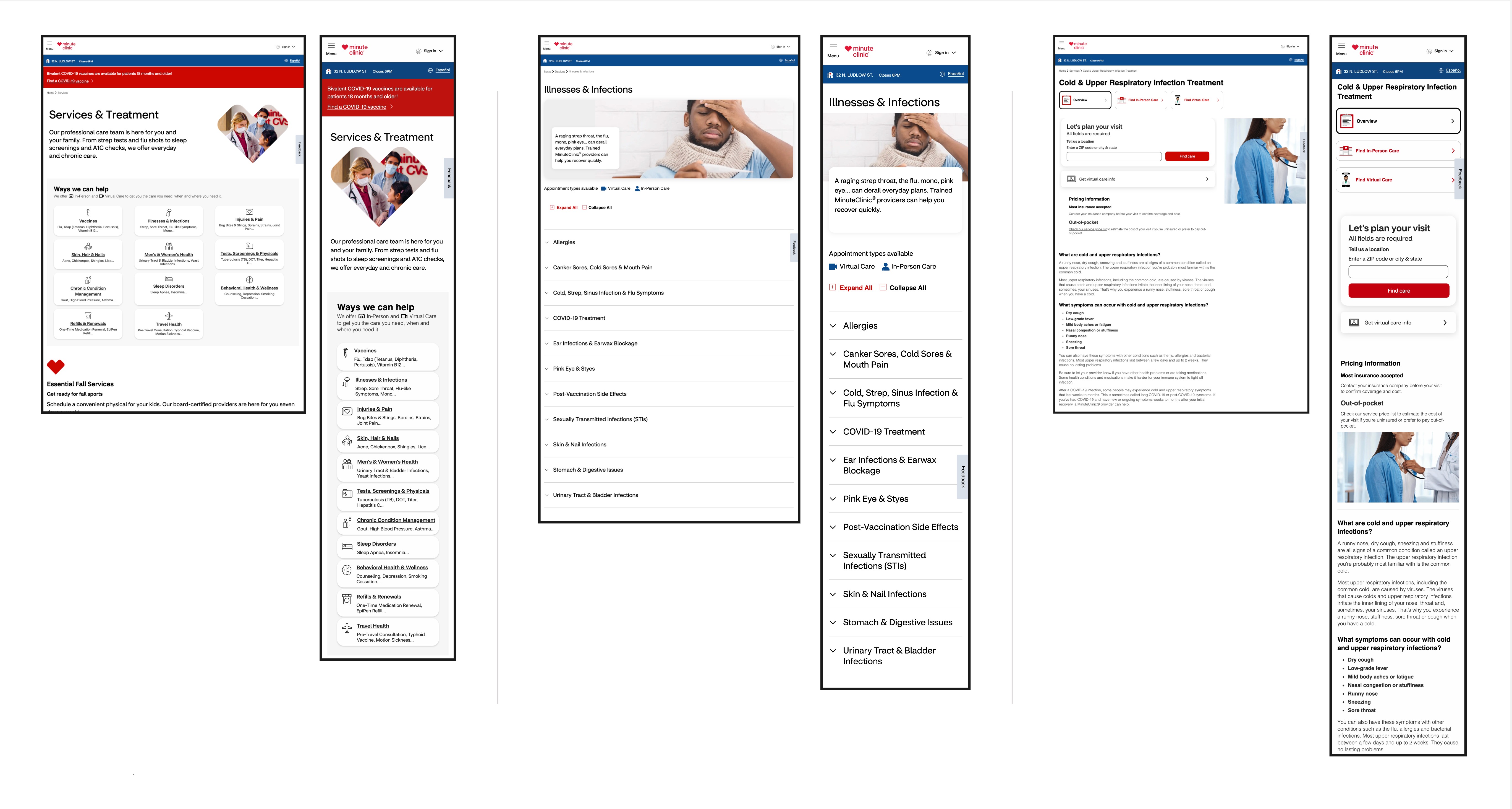
folder_openClinical Healthcare Services Pages


Redesign effort to enhance navigation, page layout, design approach to the MinuteClinic's 135 plus available health services pages.
Clinical Healthcare Services Project Details -
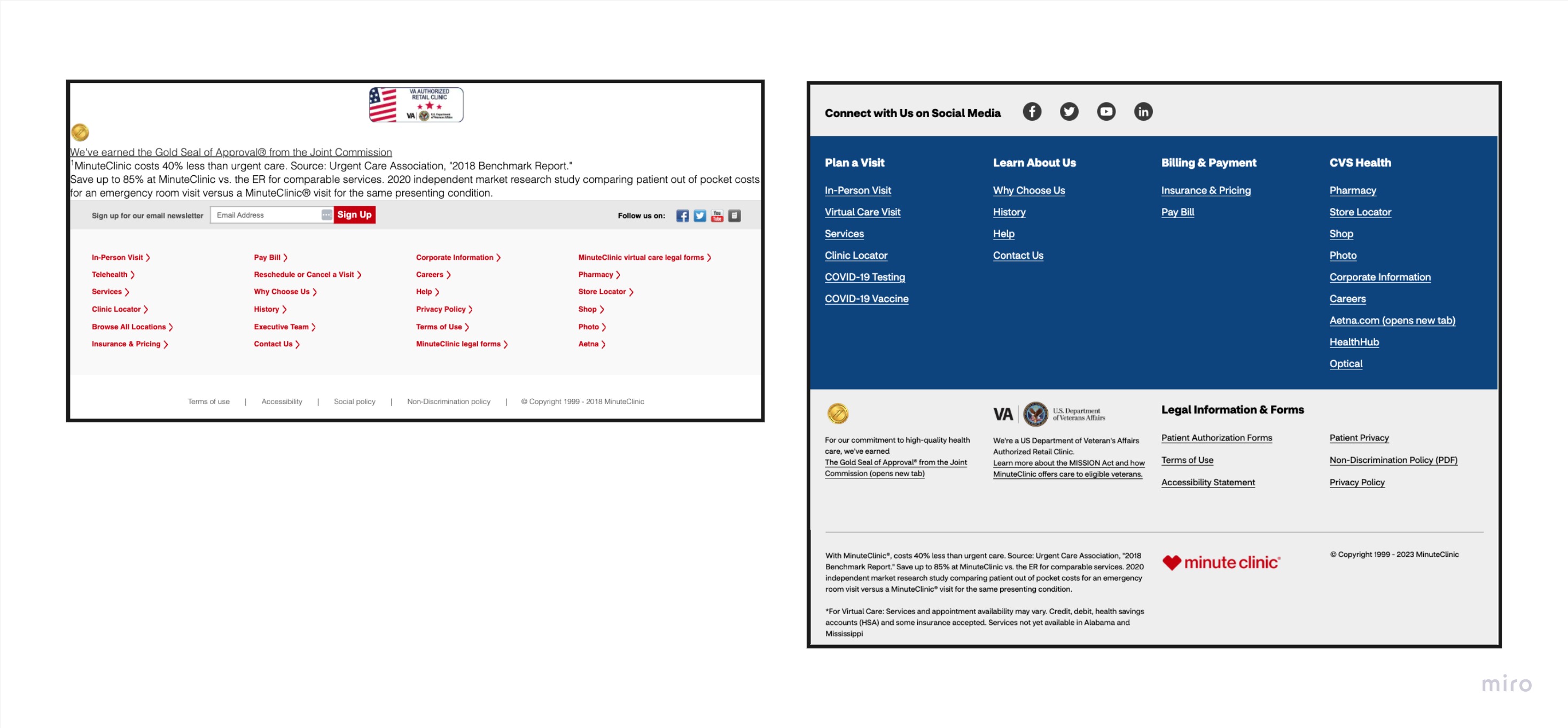
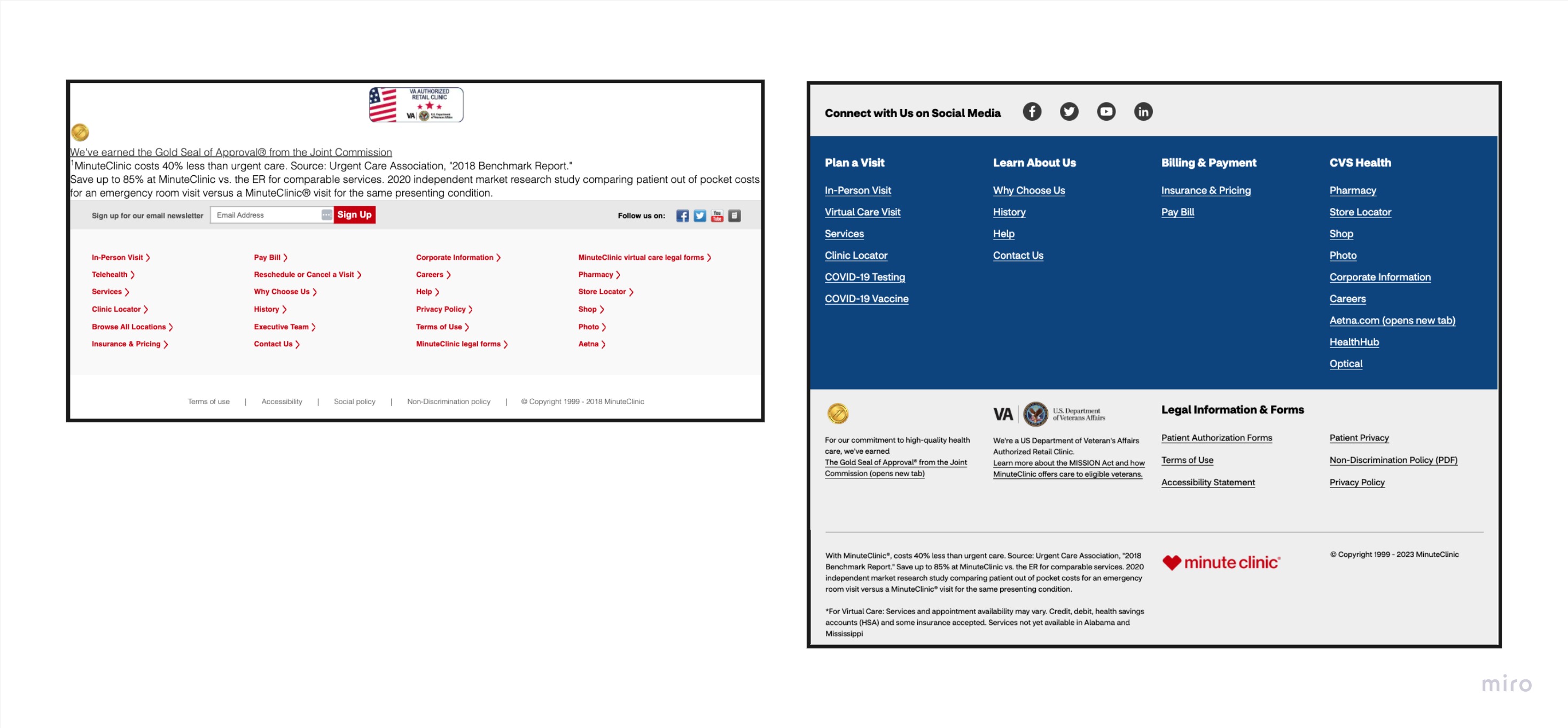
folder_openFooter A11y Redesign & Optimization


Massive Defect Area solution to resolve 20+ a11y issues and modernize the multipage reoccurring webpage landmark.
Footer A11y Redesign & Optimization Project Details -
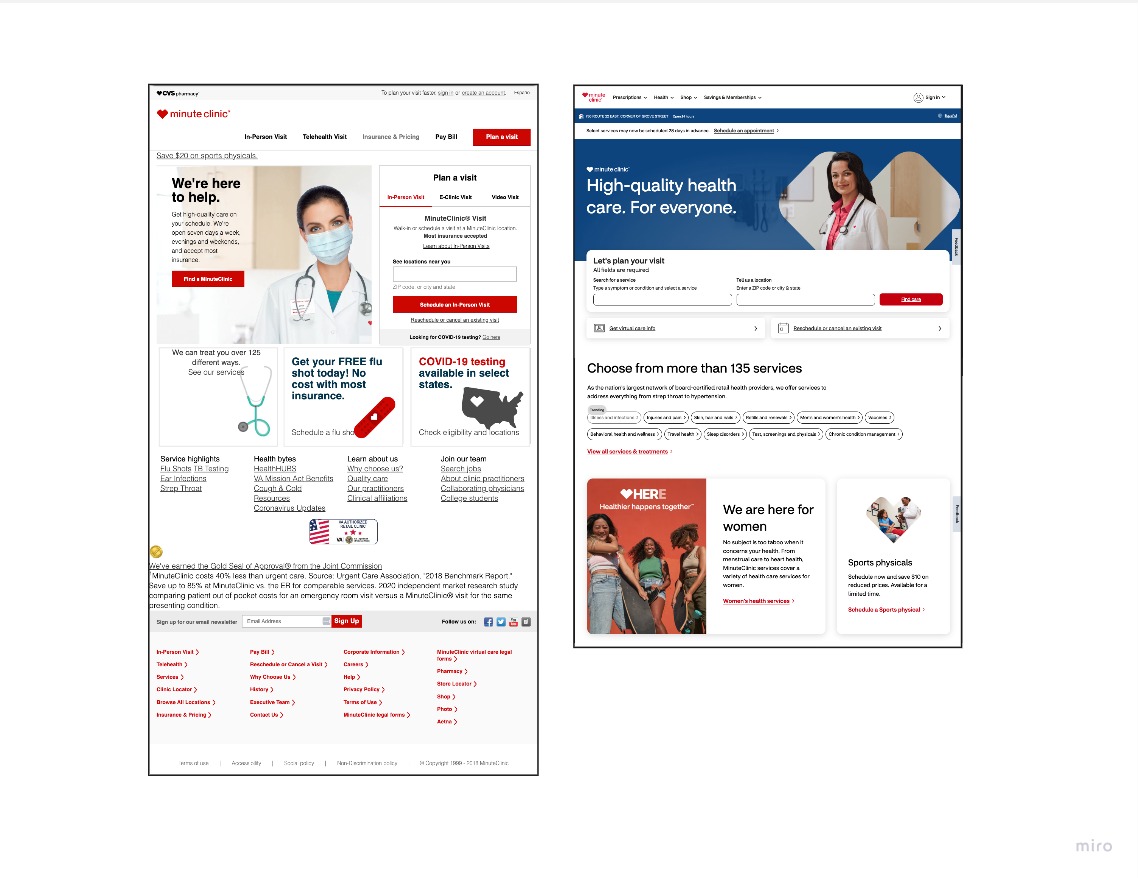
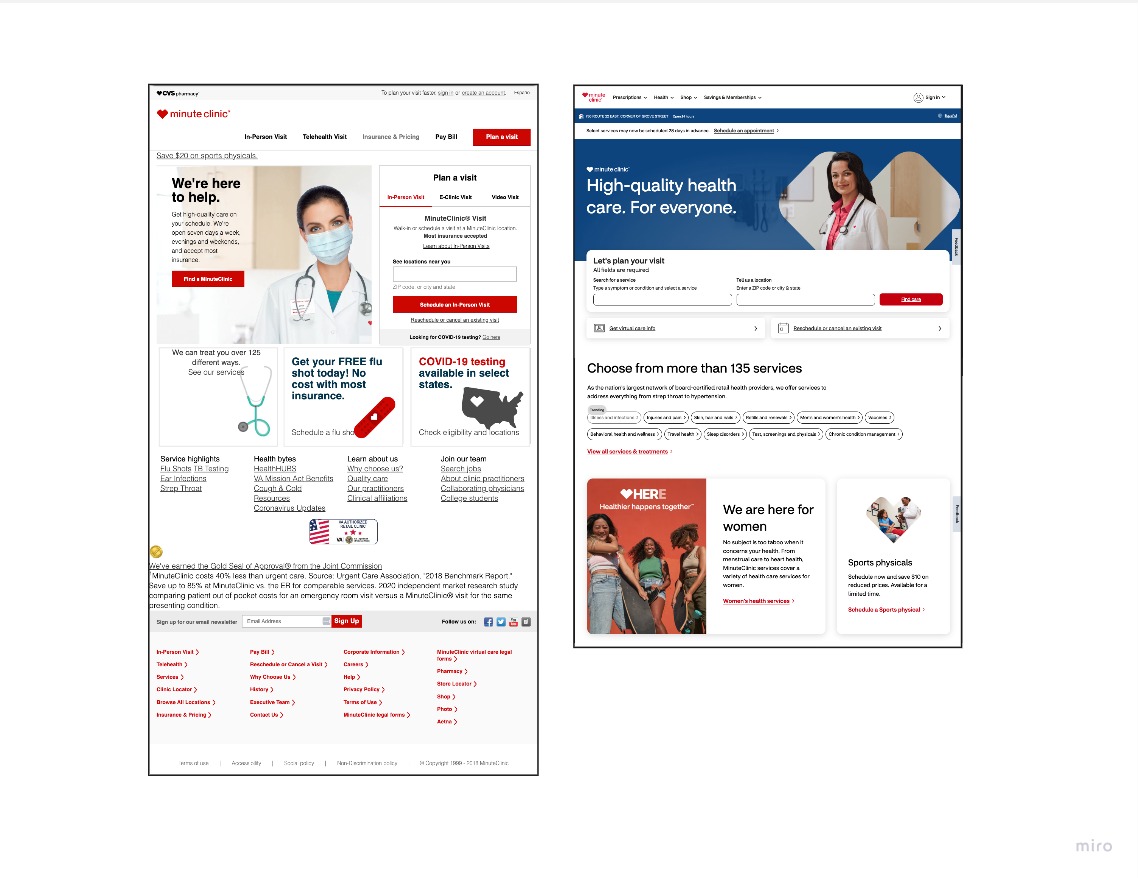
folder_openMinute Clinic Homepage Redesign


Redesign Minute Clinic homepage to emphasize its different clinical health services.
Minute Clinic Homepage Project Details
descriptionMicro-projects
 Figma - Accessibility Design Annotations
Figma - Accessibility Design Annotations
Accessibilty Annotations are documents and notation to be reviewed and considered by Development team members in the coding of design work for Inclusive and Accessible Technologies.
- Apple Music - Native iOS/iPhone App - Figma Annotations (opens new tab)
- BlackstoneMA - Website - Figma Annotations (opens new tab)
Accessibility Defect Assessment & Recommendations
Defect Assessment refinement to resolve WCAG A11y Defects and Note areas of website oppurtunities and improvements for more inclusive experiences.
-
descriptionEnlightener BlackstoneMA.com


Defect Assessment, Design recommendations to help ensure better inclusive design of the website.
Enlightener BlackstoneMA Defect Assessment Details
casesOther Accessibility & Inclusion projects
Areas outside the arena of ux project work where I have contributed.
- Design Systems: Developing Maintaining and advancing componentry rules for improving ui, ux and accessibility
- Conformance and guidance of Web Content Accessibility Guidelines (WCAG) 2.1 & 2.2
- Research and presentations Brain Friendly (Cognitive) Design and Neurodiversity
- Educating about Making Content Useable for People with Cognitive and Learning Disabilities Guidelines
- Inclusive Oppurtunities with Audio Content
- Research and presentations regarding Health Literacy
- Developing guidelines advancing UX Research in reaching more diverse populations
- Accessibility & Inclusive Design Educational materials
record_voice_overSpeaking Engagements
Engagements socializing and educating about accessibility inclusion and the variety of users needs
- Fall 2022 - Massachusetts Institute of Technology MIT
Web & Digital Accessibility - Principles and Practice of Assistive Technology (PPAT) - Fall 2021 - Pratt Institue
Accessibility Auditing & Cognitive Neurodiverse approaches to Content