Visit Manager | Project Details
Overview
Problem:After a user schedules of a clinical healthcare appointment organization needs flow collecting from patients information which is historically done on a clinic location kiosks.
- authentication
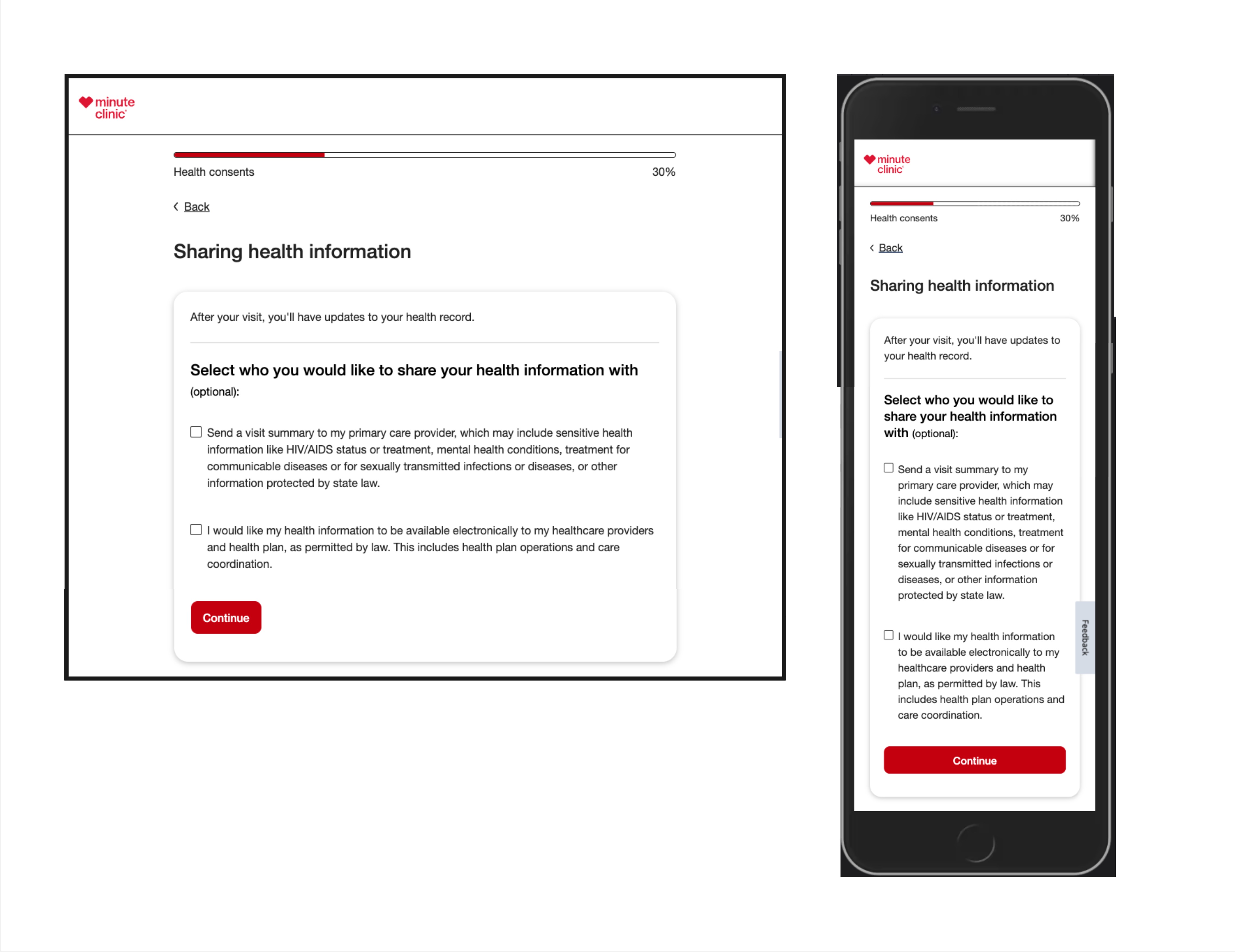
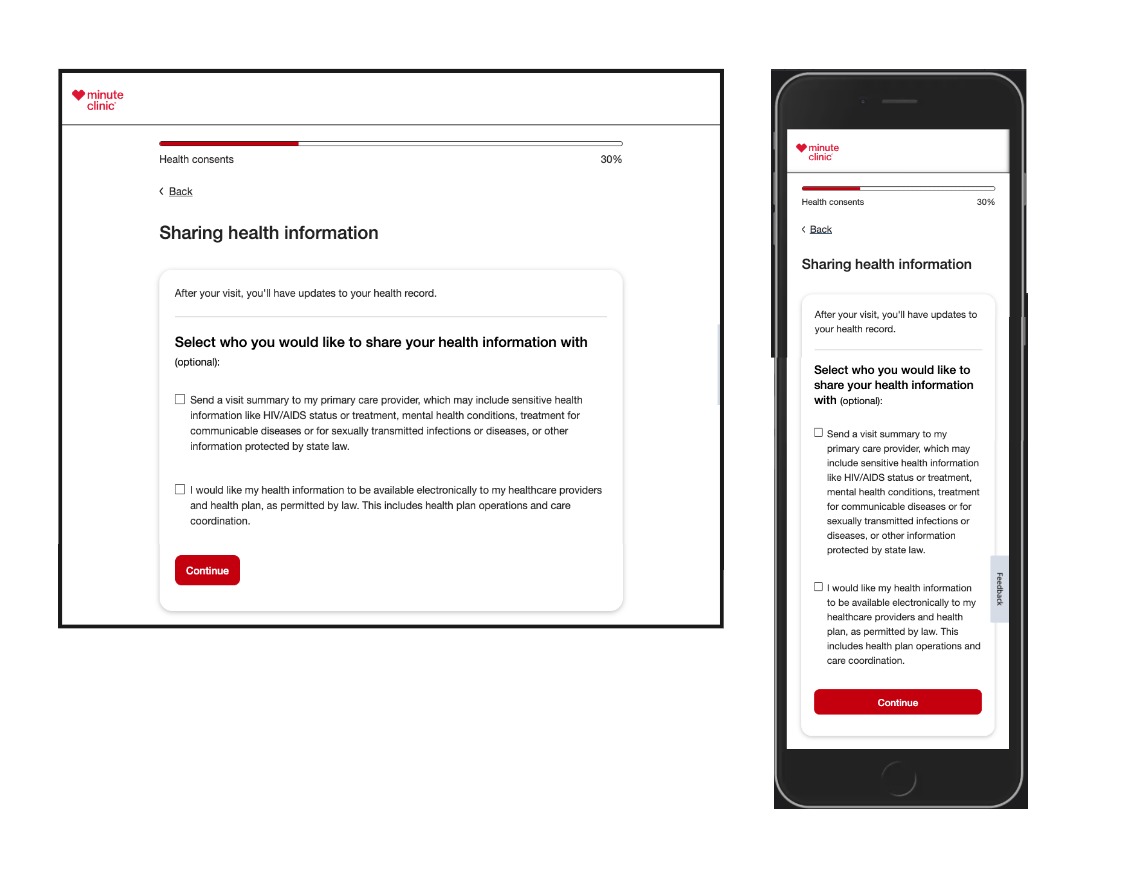
- collect patient consent forms
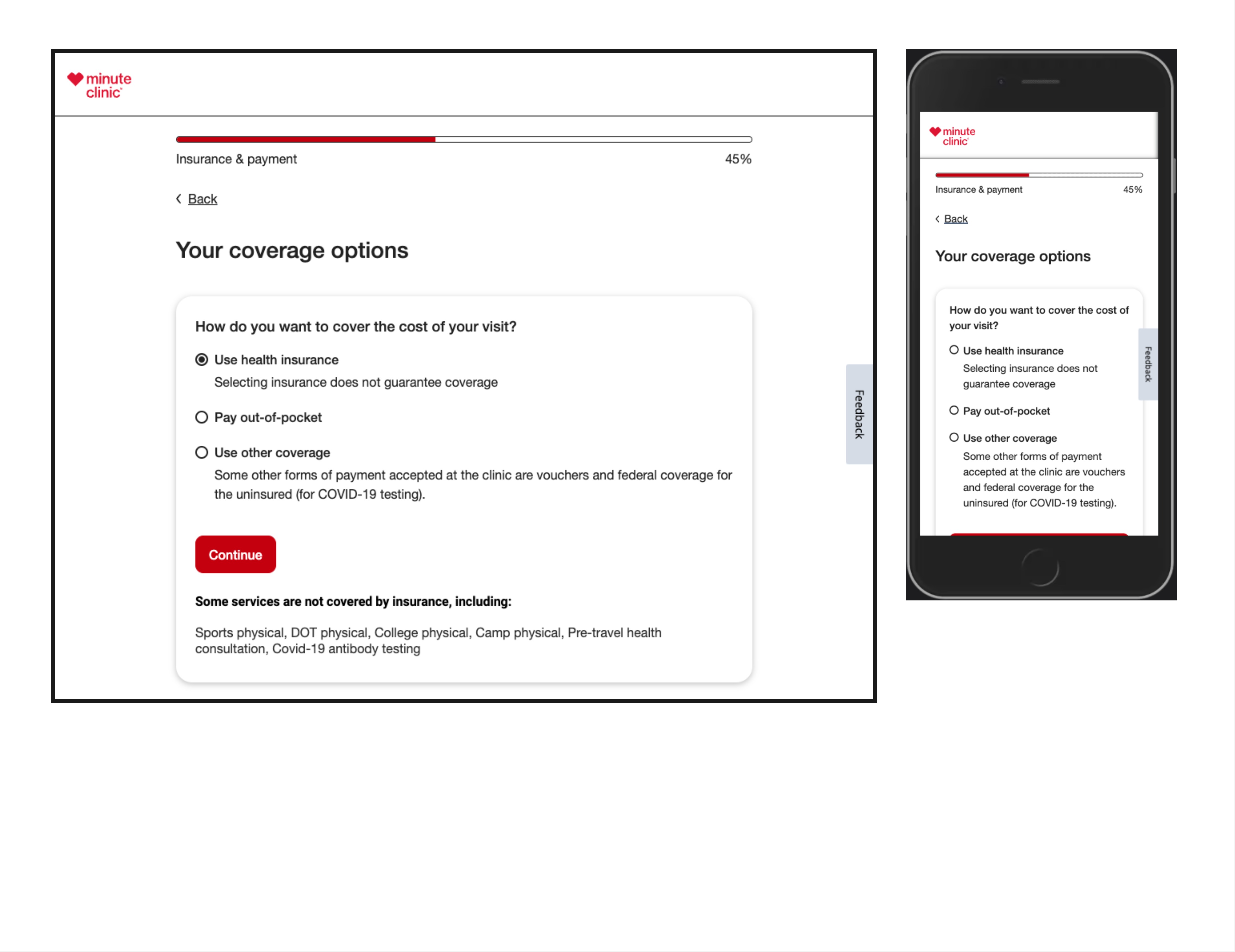
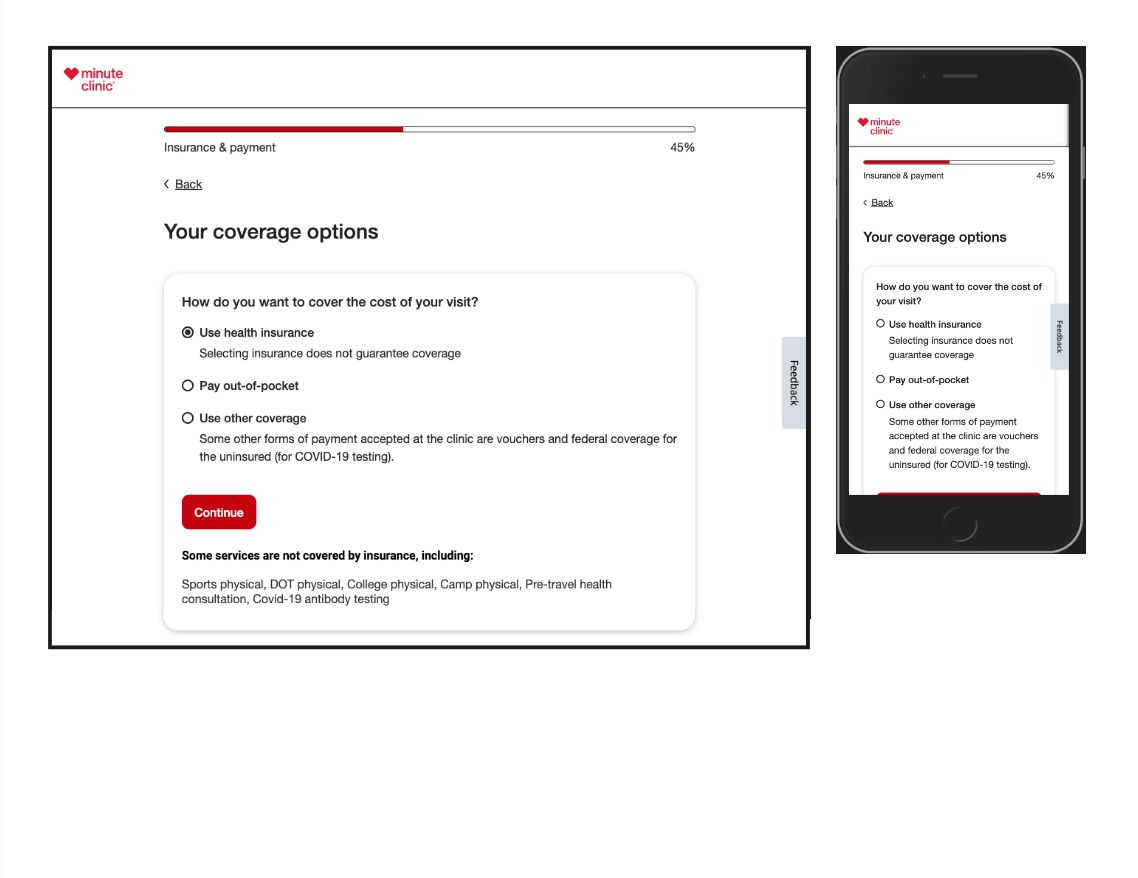
- coverage and insurance details
- payment card details
Requirements:
- Ensure New Design Meets (WCAG) 2.1 Level 'AA' Accessibility Guidelines.
- Provide A11y Design Support to all UX staff and development staff Supporting visit manager Design and implementation.
- Provide A11y Design Annotations with Design deliverables as a Handoff to the Development team for implementation.
Solution:a digital responsive web flow available from users' personal & preferred digital device helping them prepare and check in for a health clinic visit.
Solution Team
The design brainstorming exploration, solution proposals and deliverables were chiefly owned and performed by 5 members of the User Experience Design team:
- User Experience Designer (UXD)
- User Interaction Designer (UID)
- Content Strategist
- Researcher
- Accessibility Designer *
My contributions as Accessibility Designer:
- Take inventory review all the screens and capabilities of the kiosk in the clinic
- Spotlight concerns and accessibility gaps missing from the kiosk experience in the clinic that the web app could alleviate
- Collaborate with UX team in a redesigning a digital flow for the experience
- Participate in design iterations of preparing users for the upcoming clinic visit
- Provide ux with Design discussions around common accessibility technology concerns with Designs and how to Support all users and avoid accessibility barriers.
Design Stage
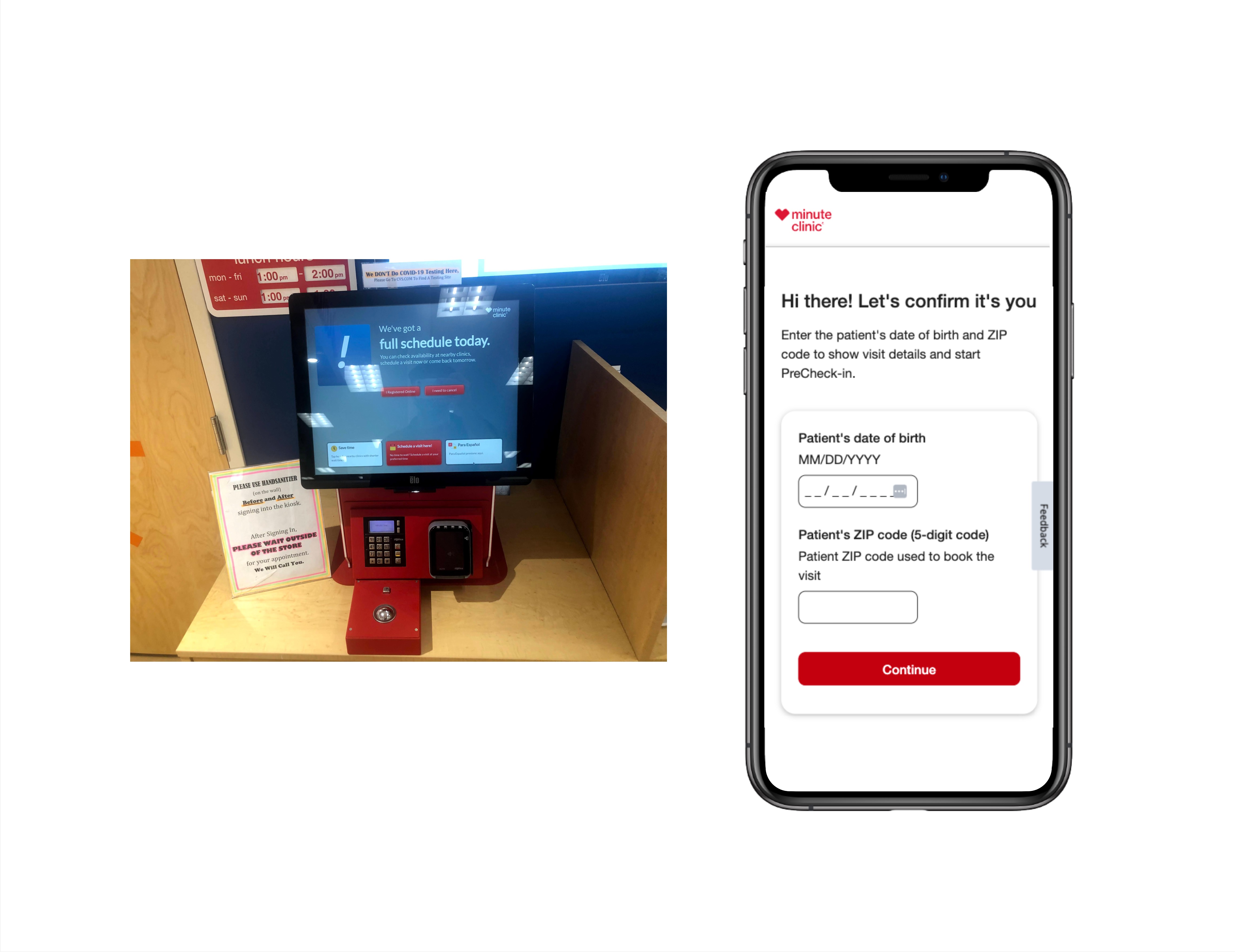
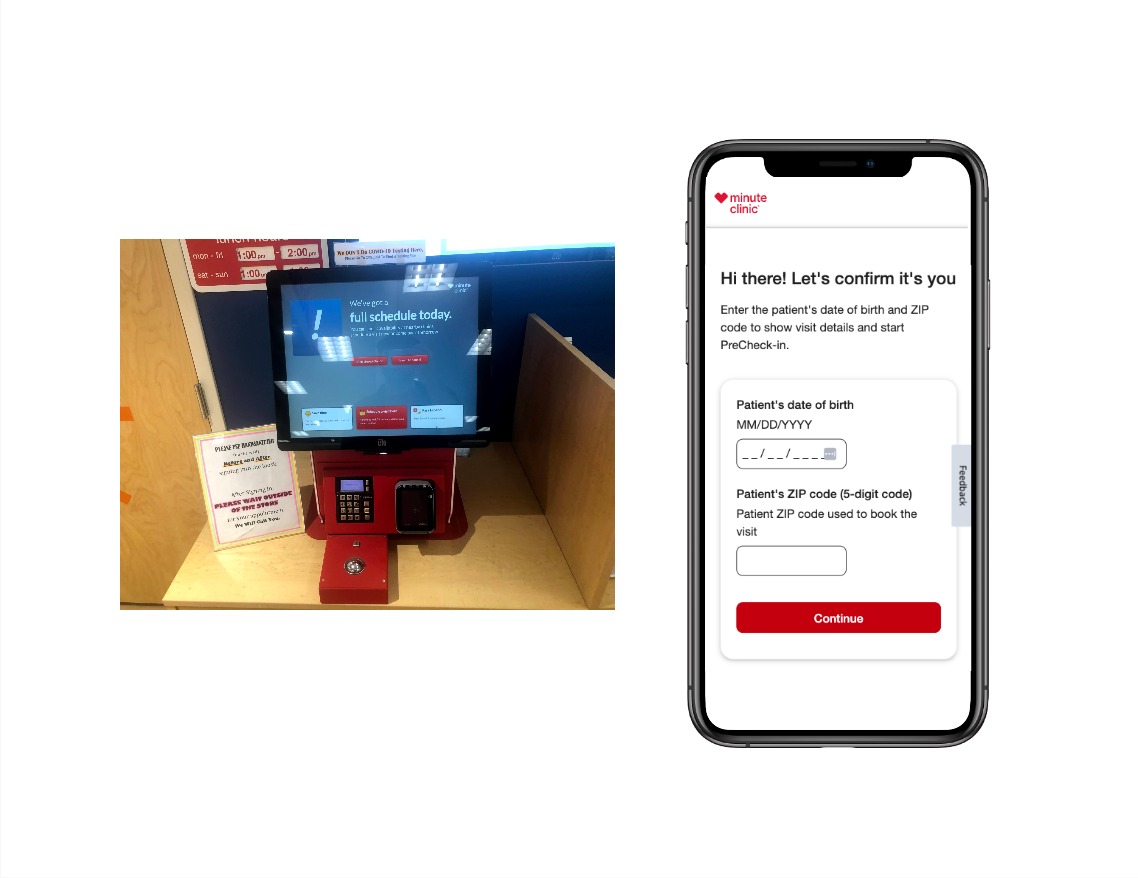
Legacy Kiosk Experience & Responsive Web Redesign


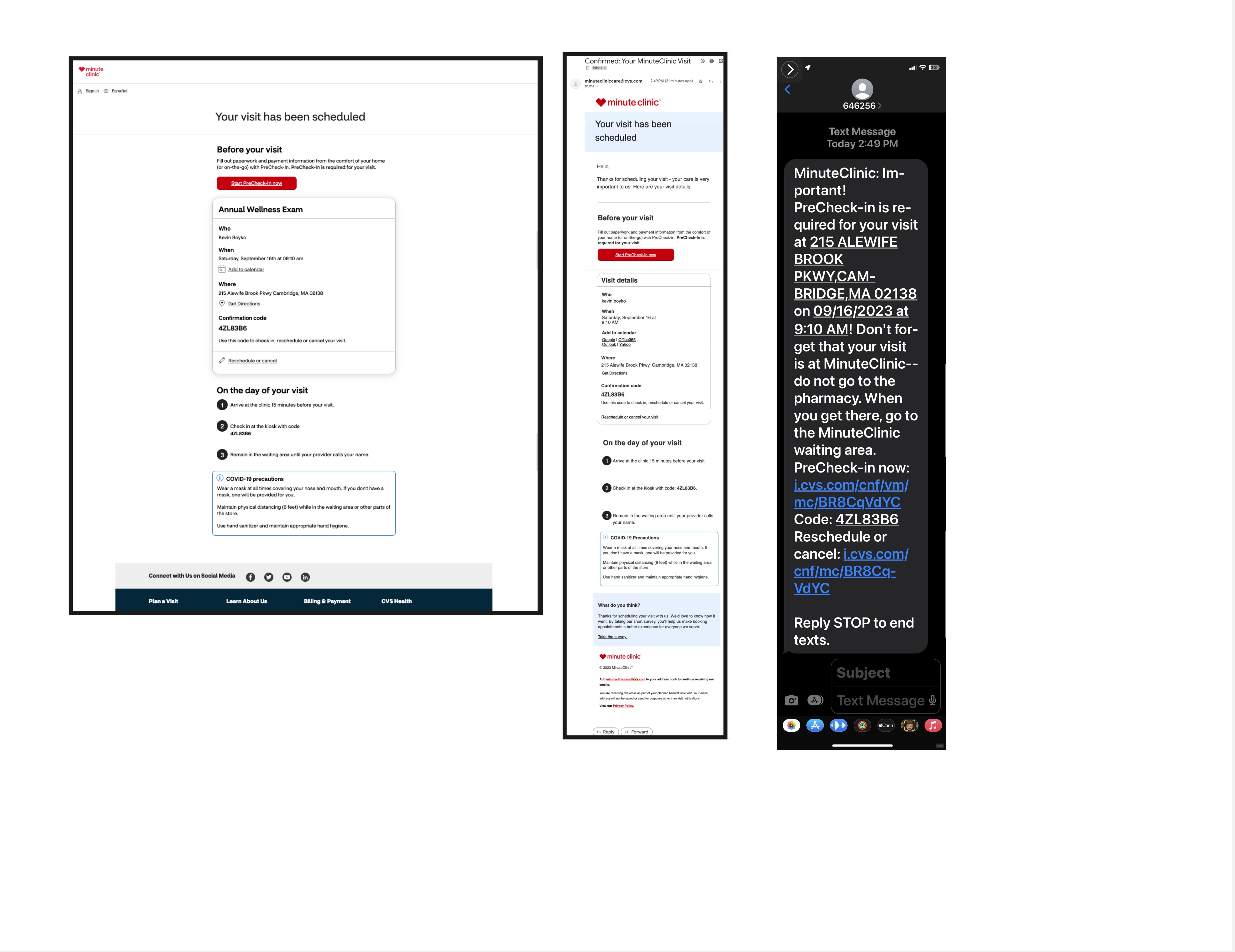
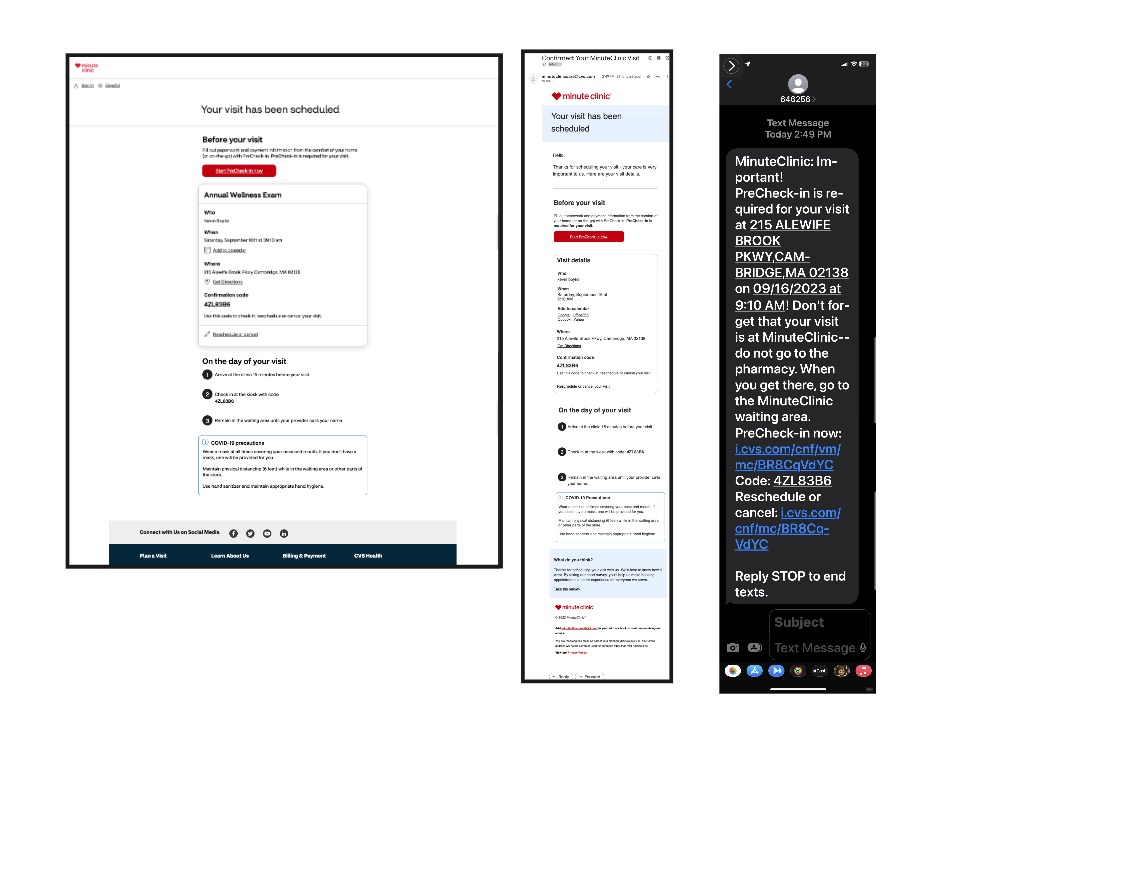
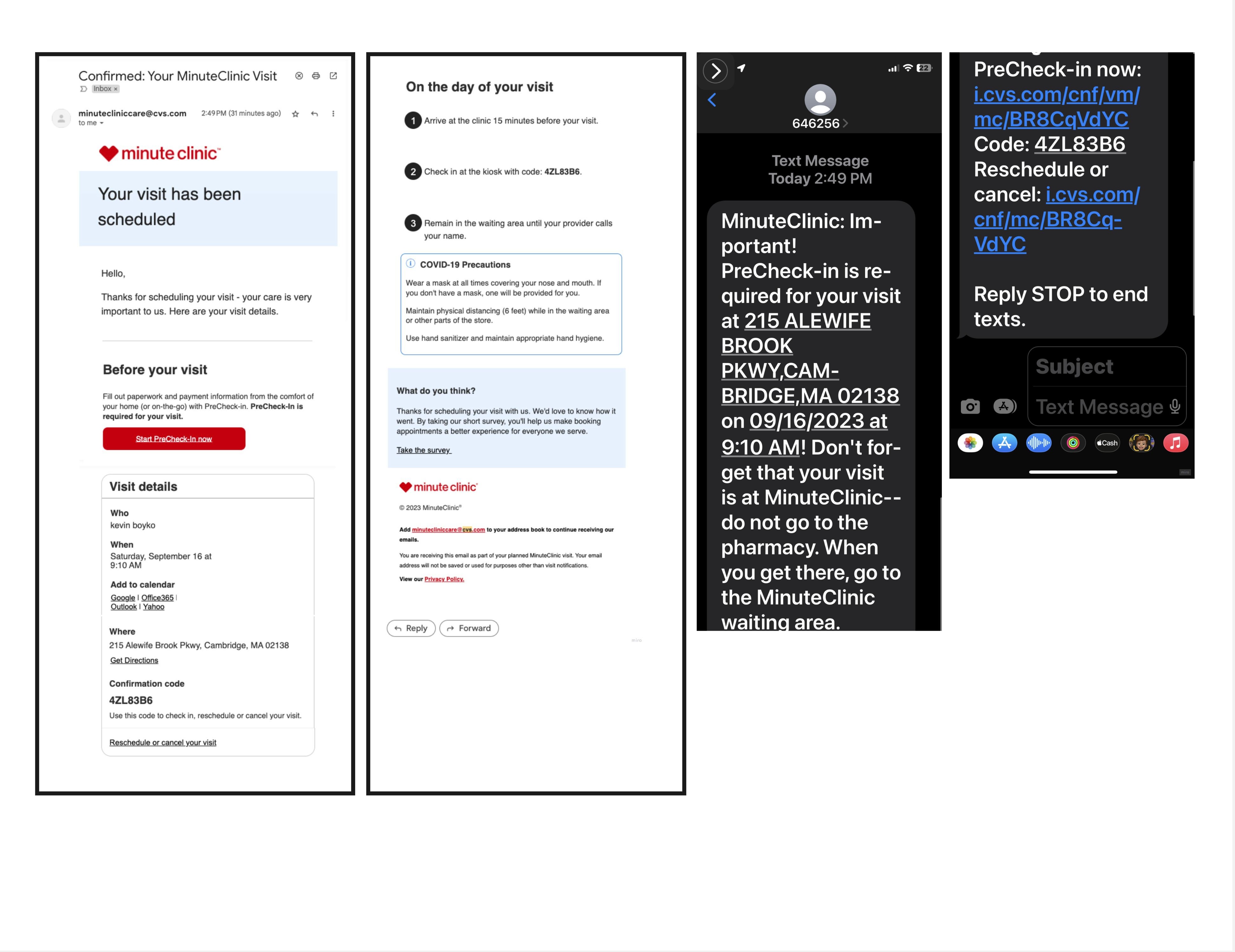
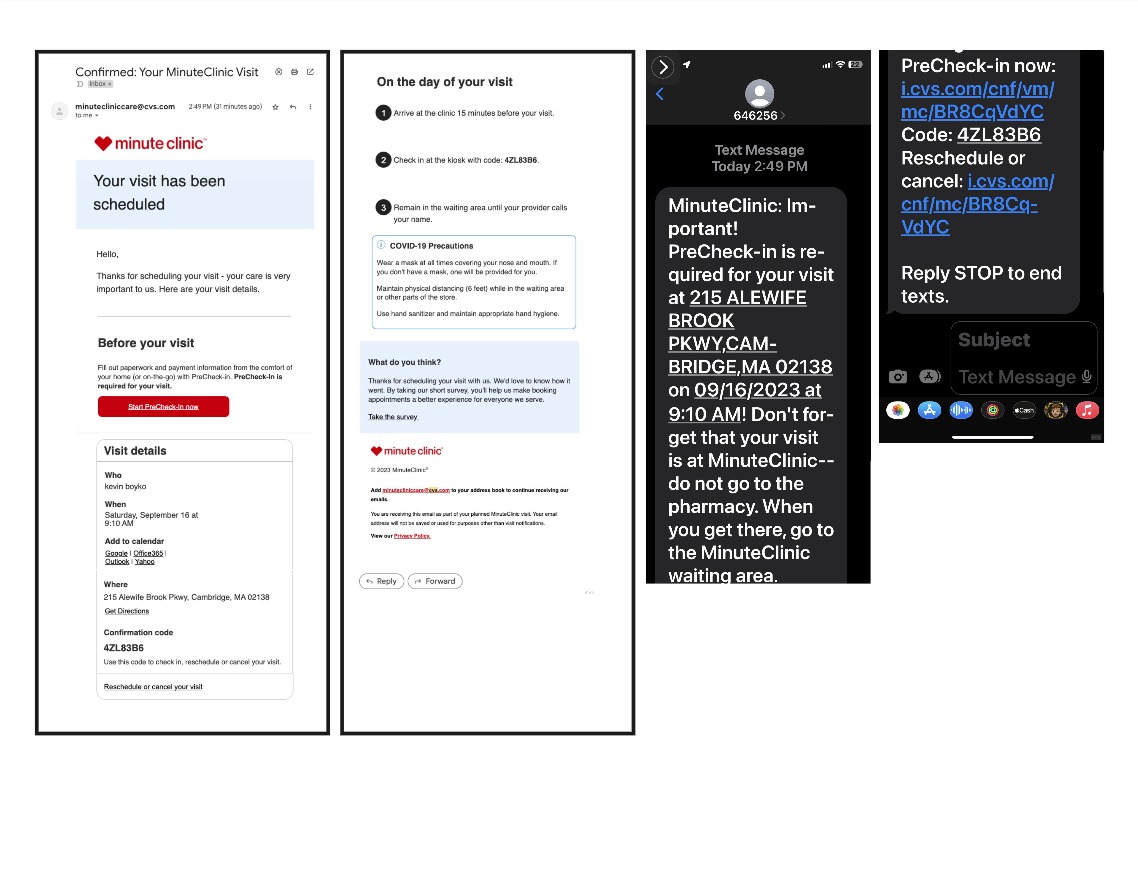
Visit Scheduled


Email & SMS - Content Design


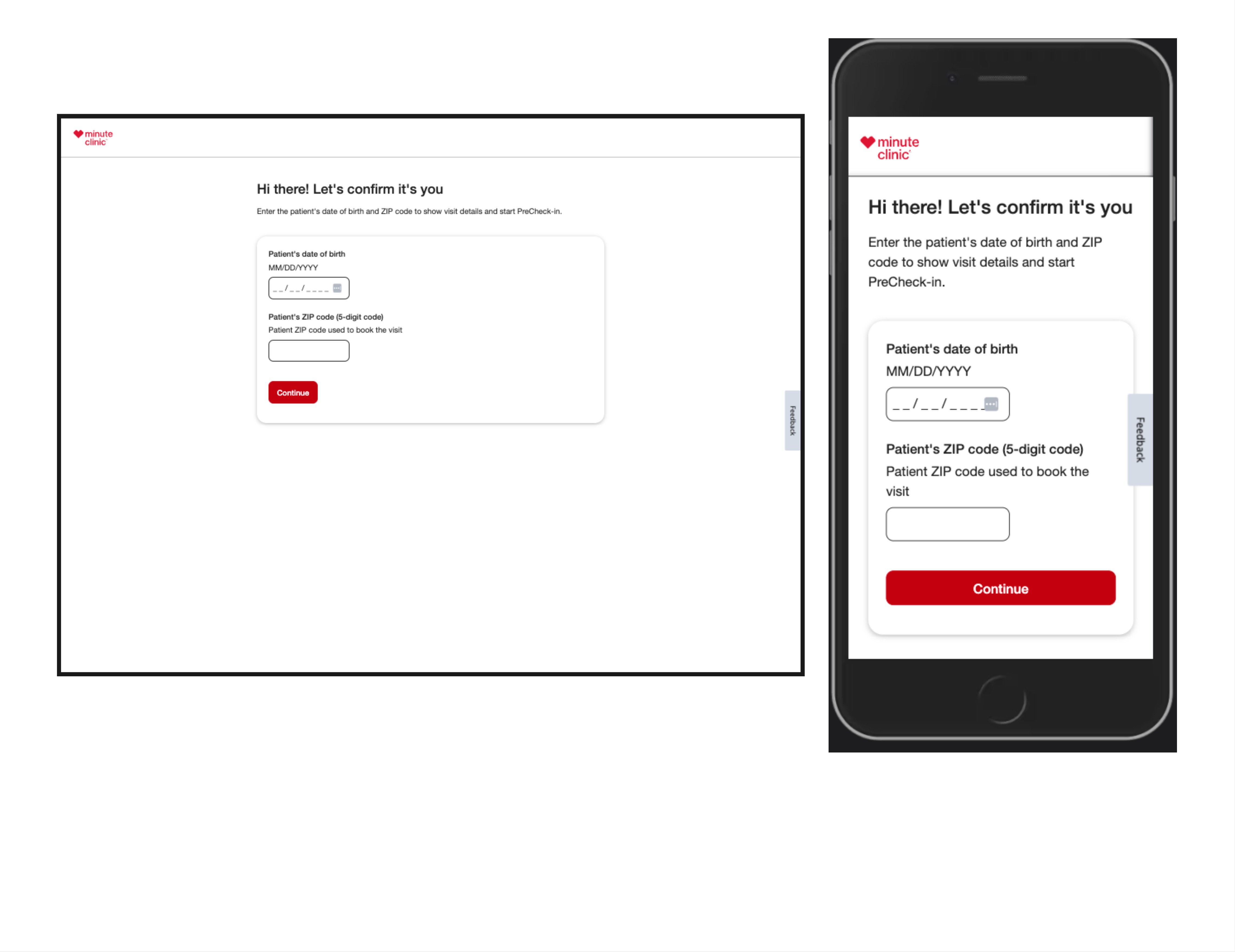
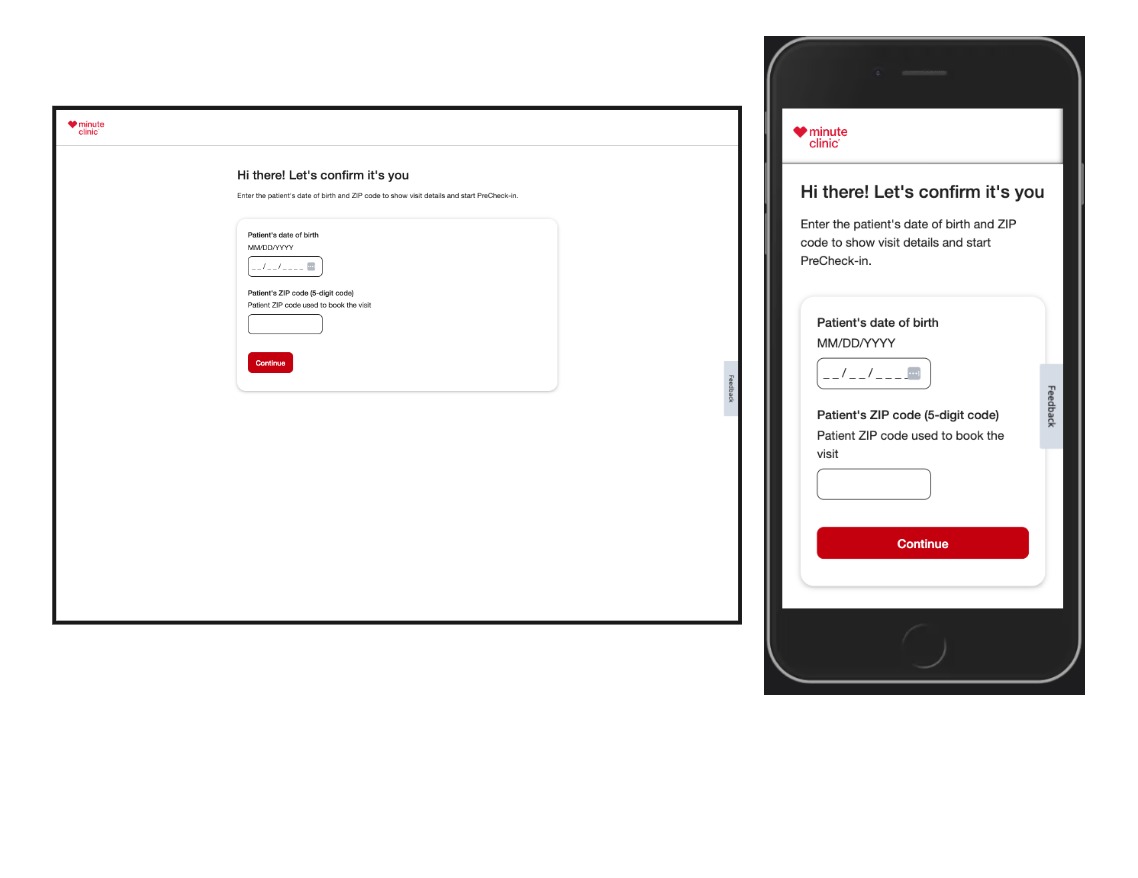
Authentication / Login


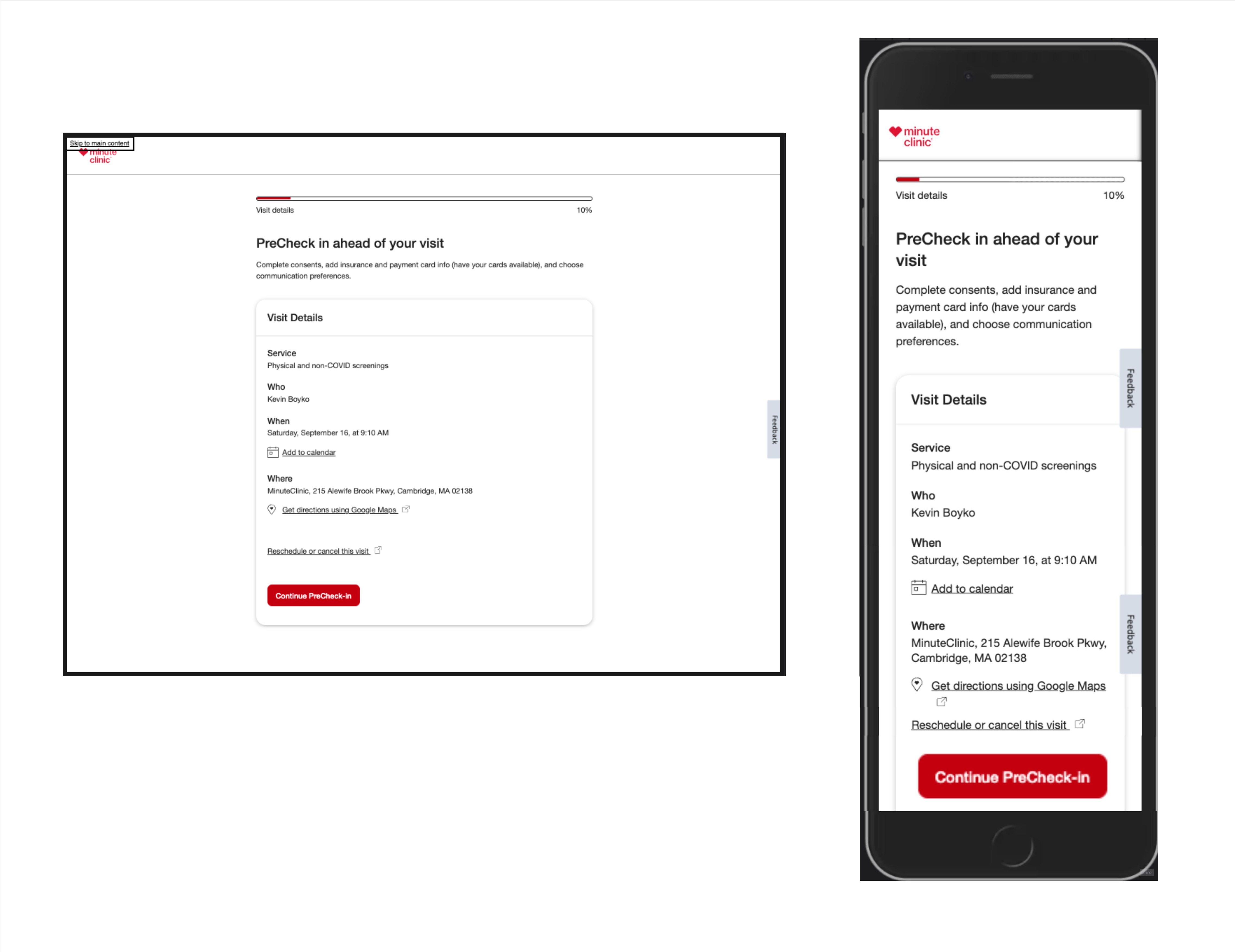
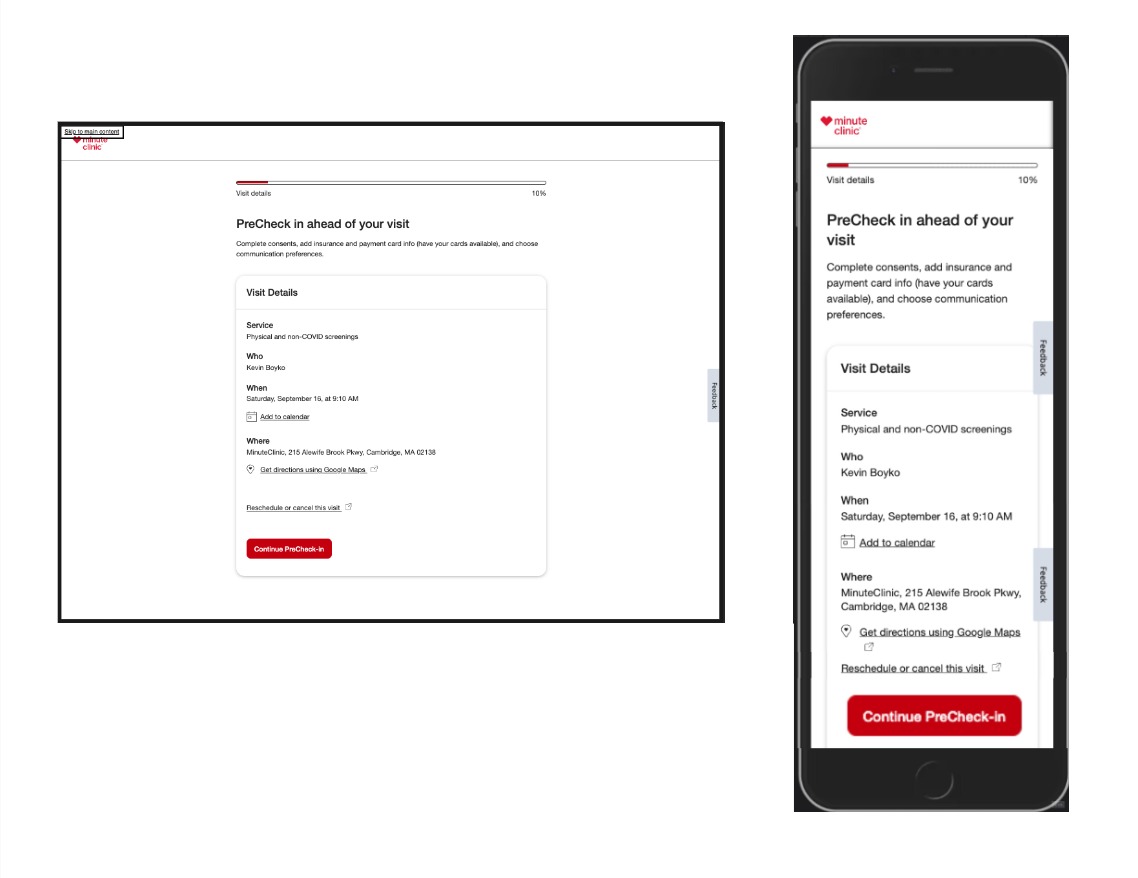
Start Precheck


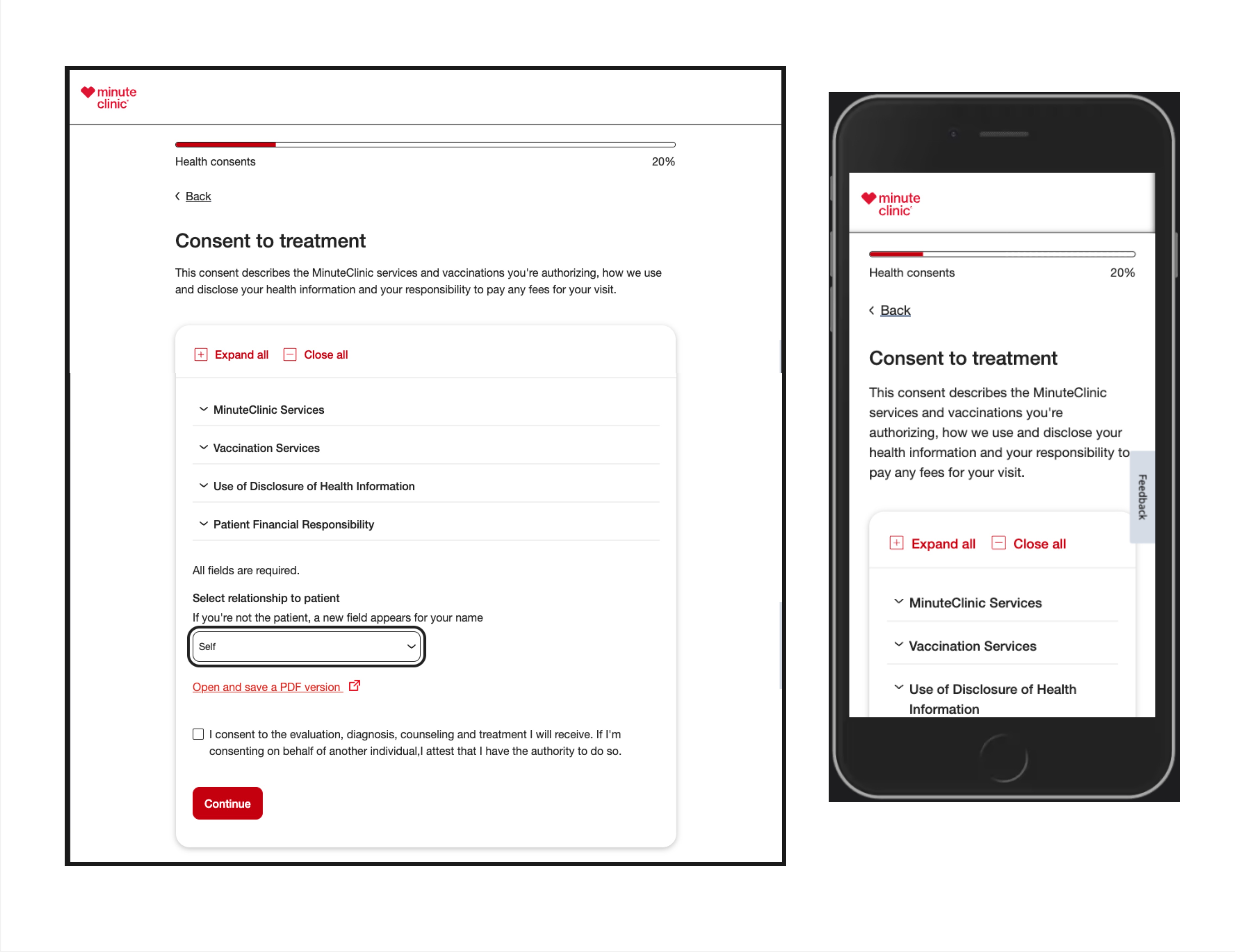
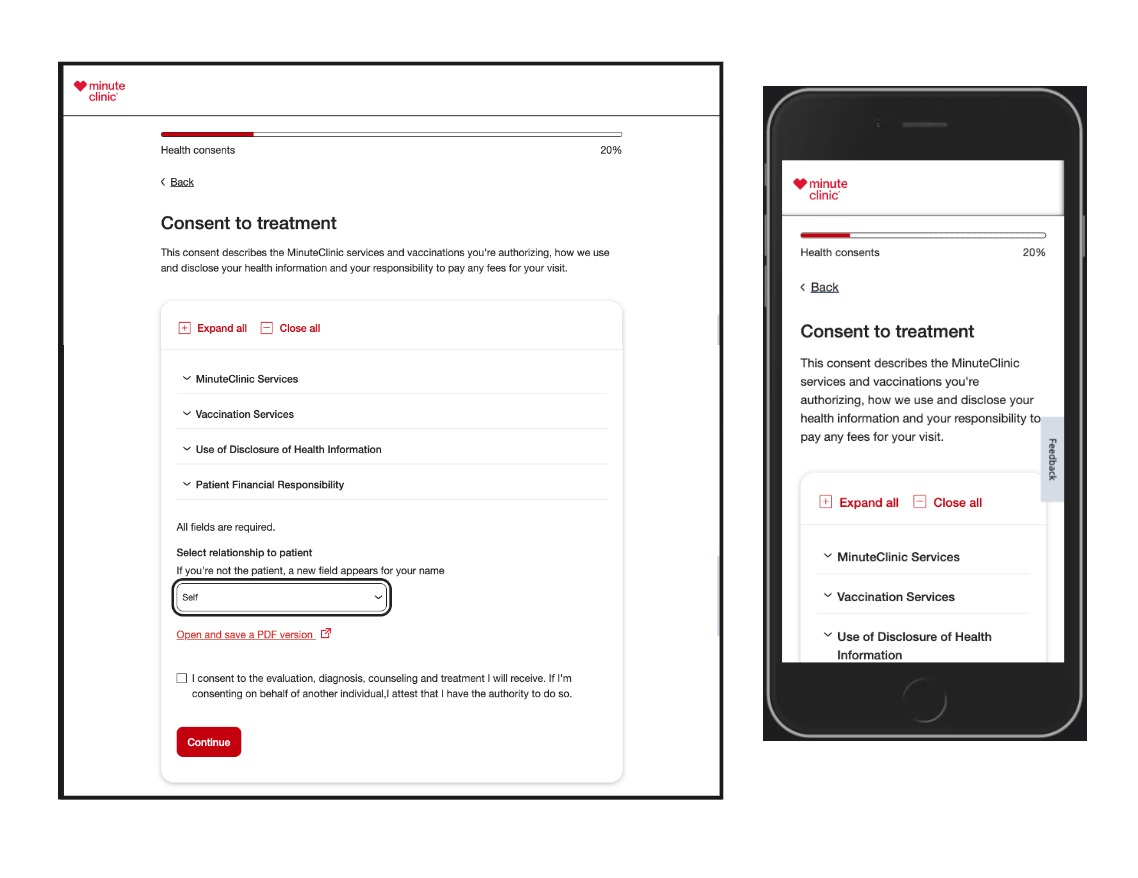
Consents to Treat & Share Info




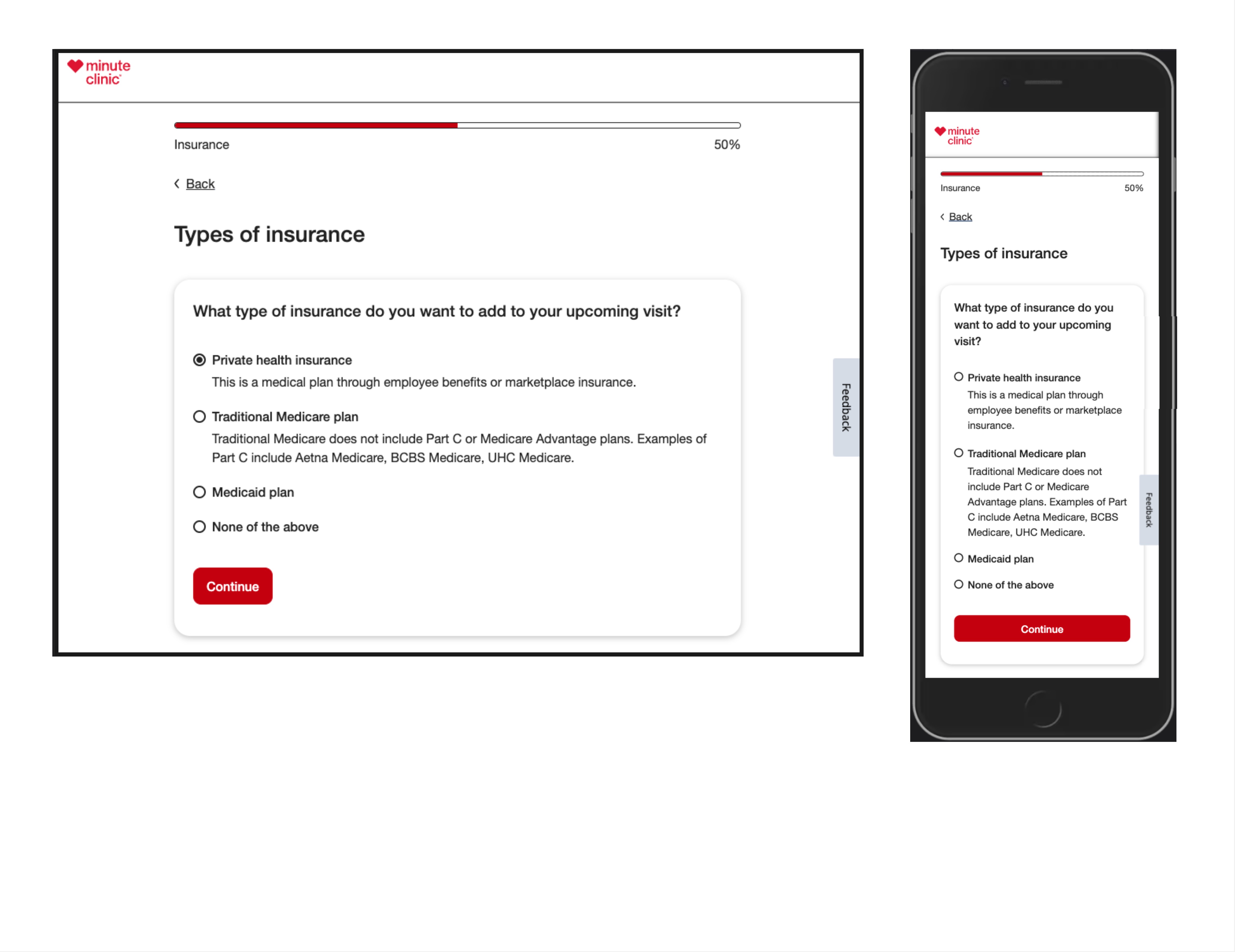
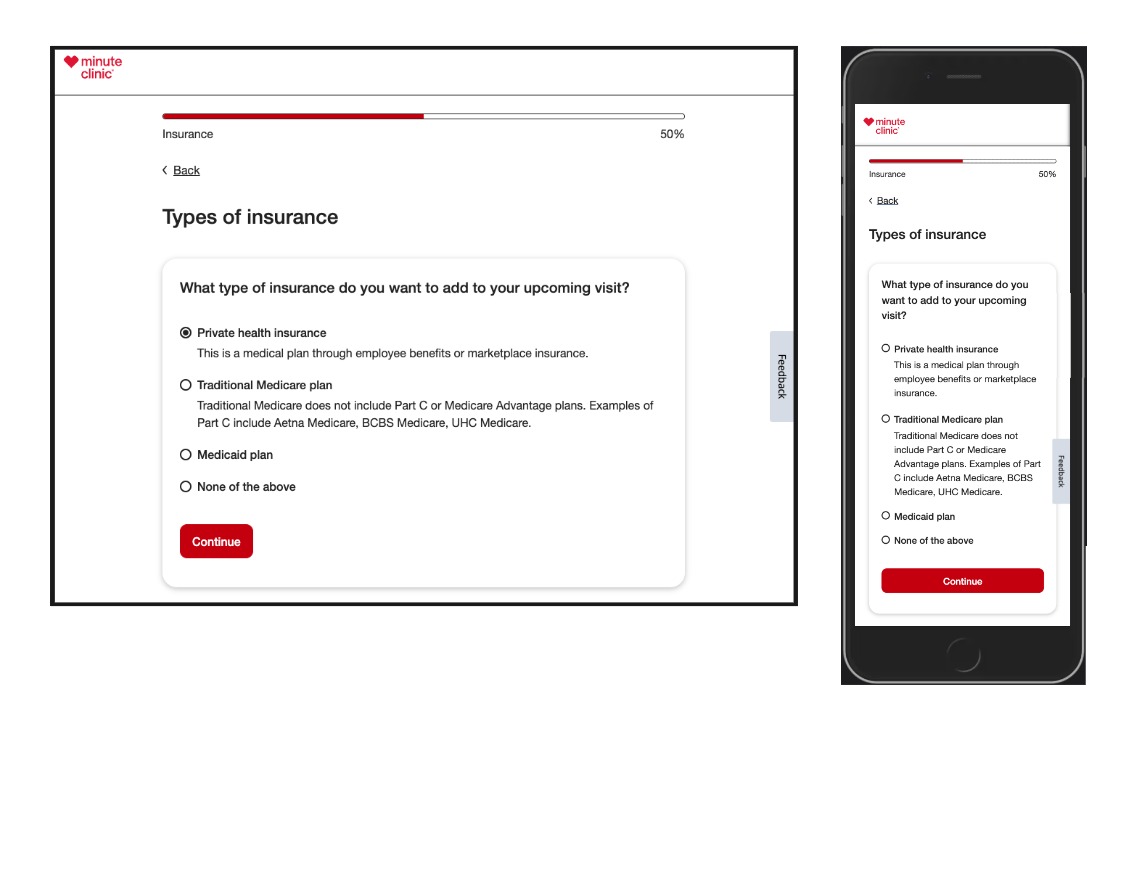
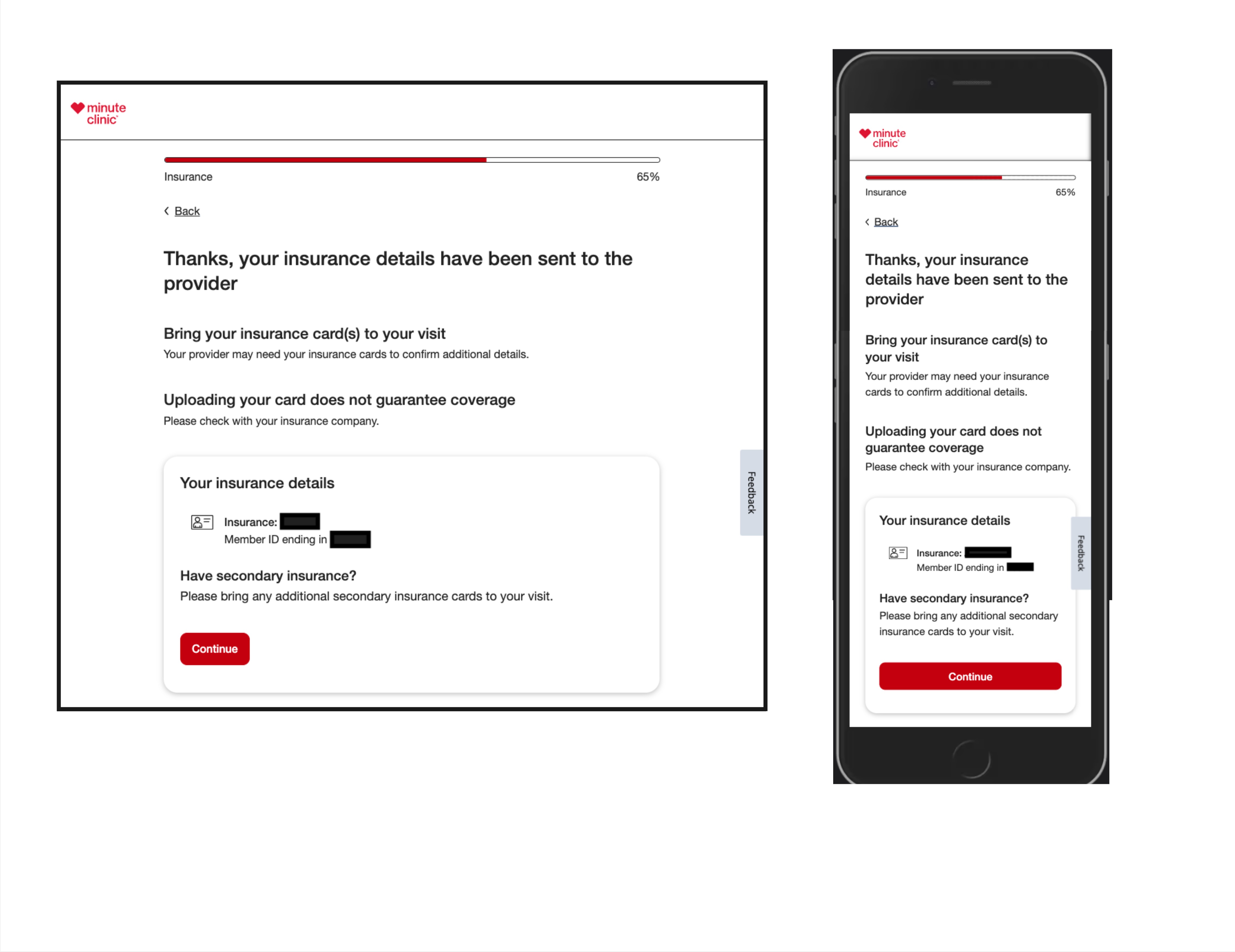
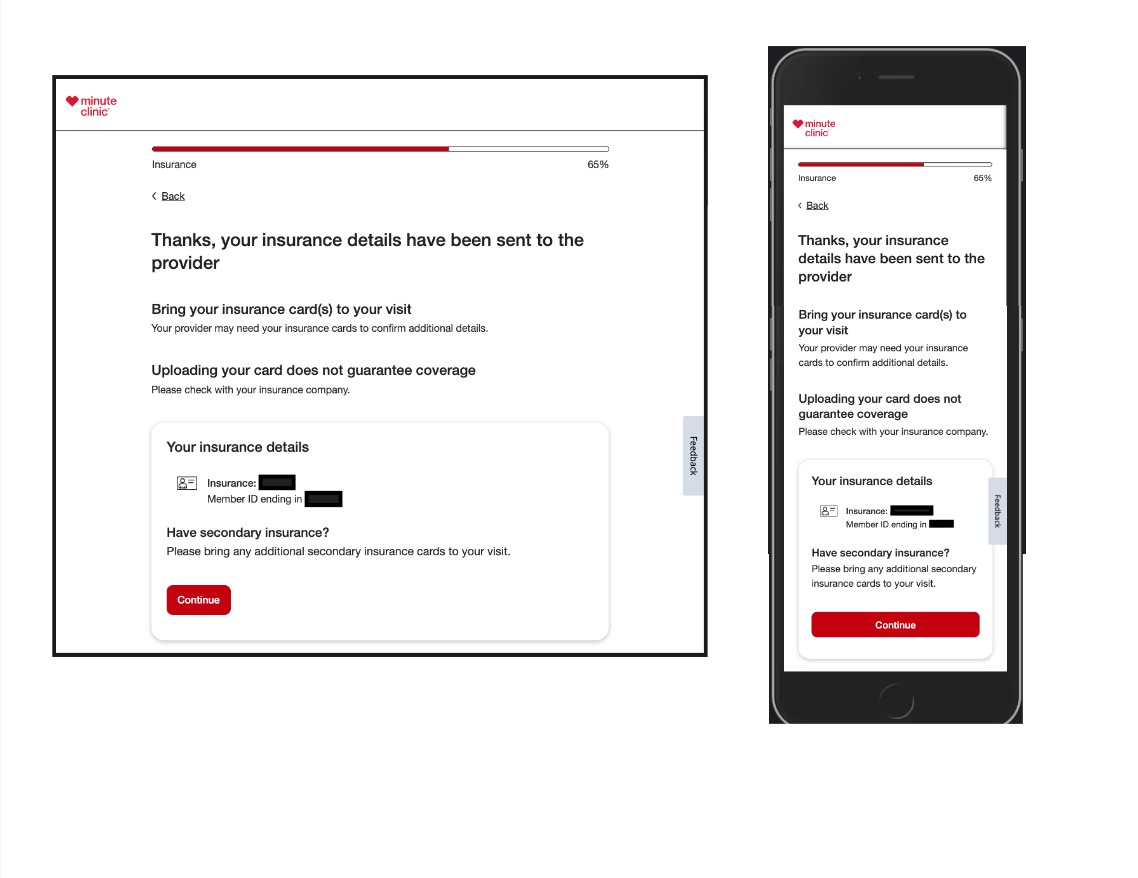
Select Coverage & Insurance




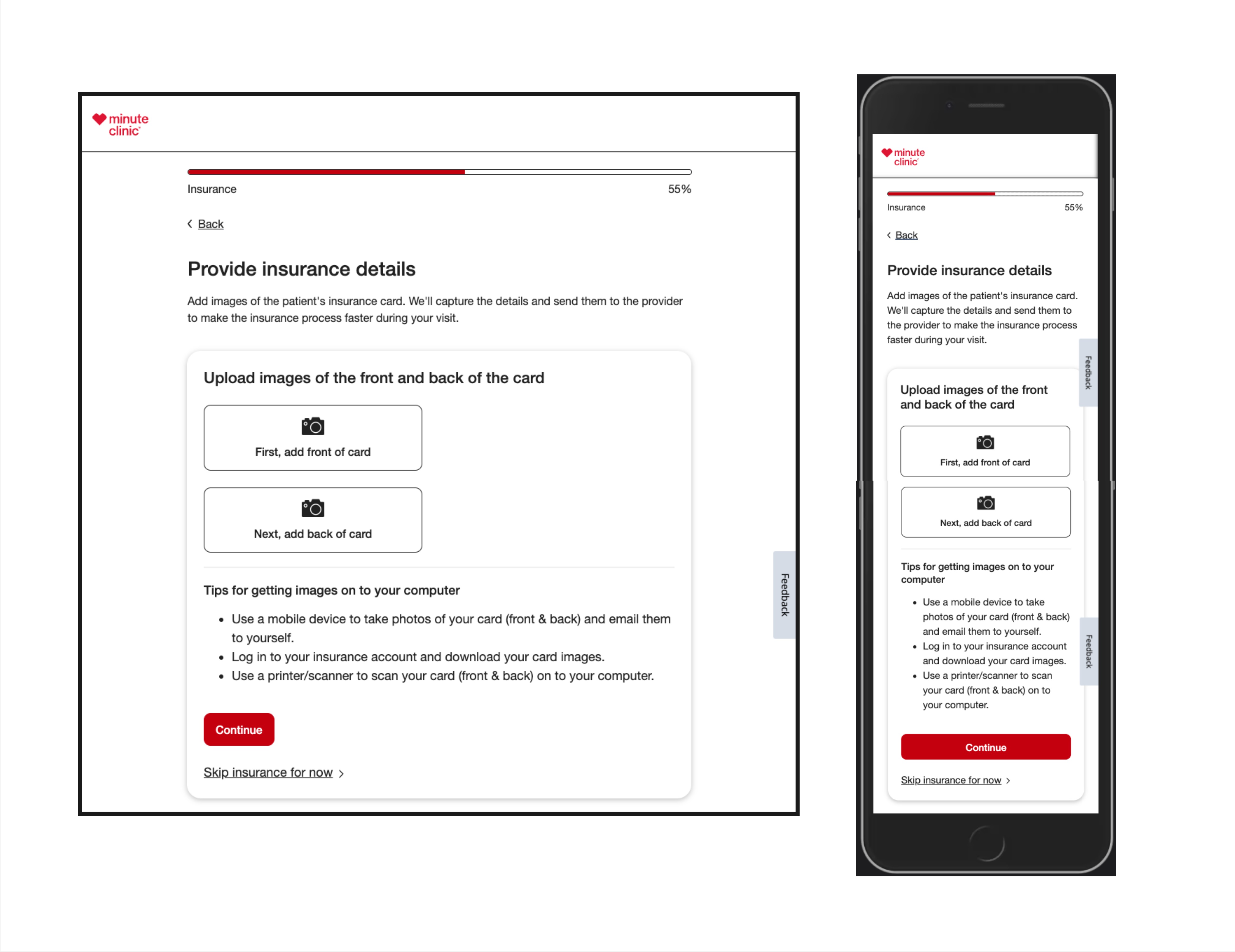
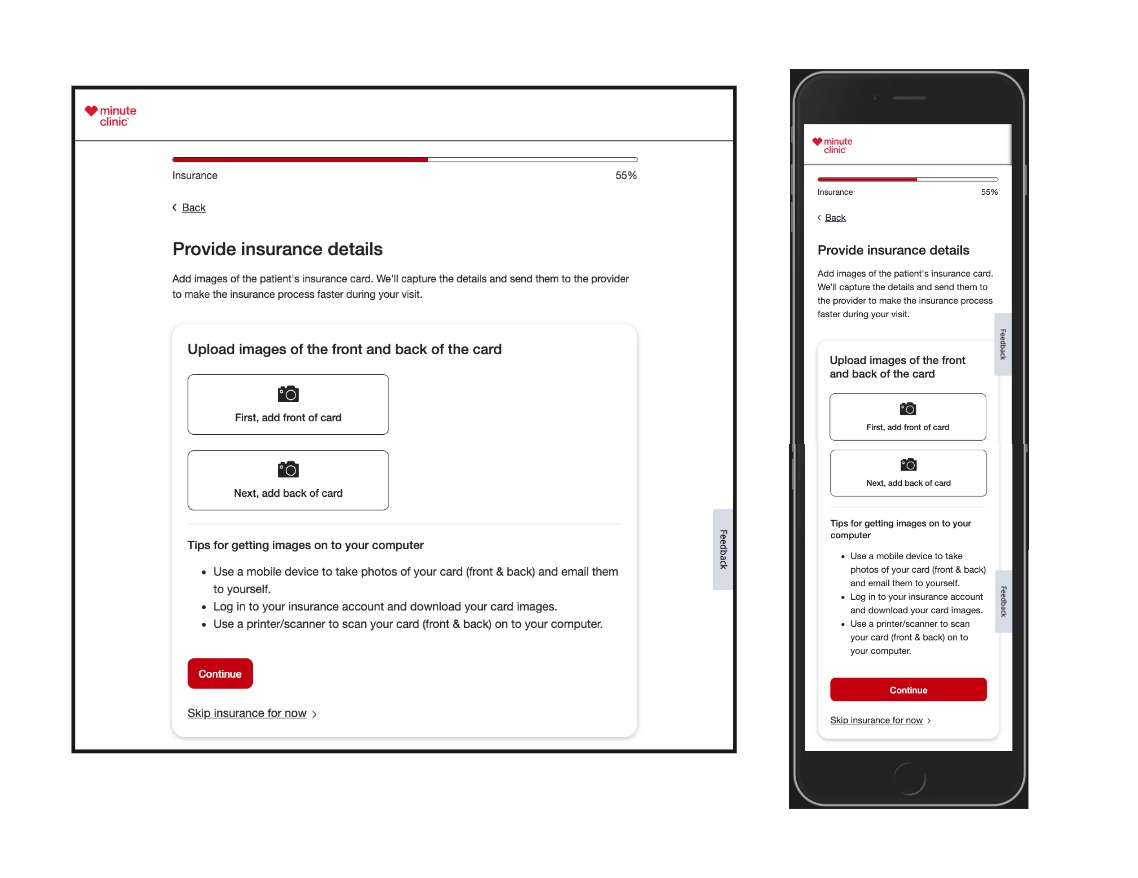
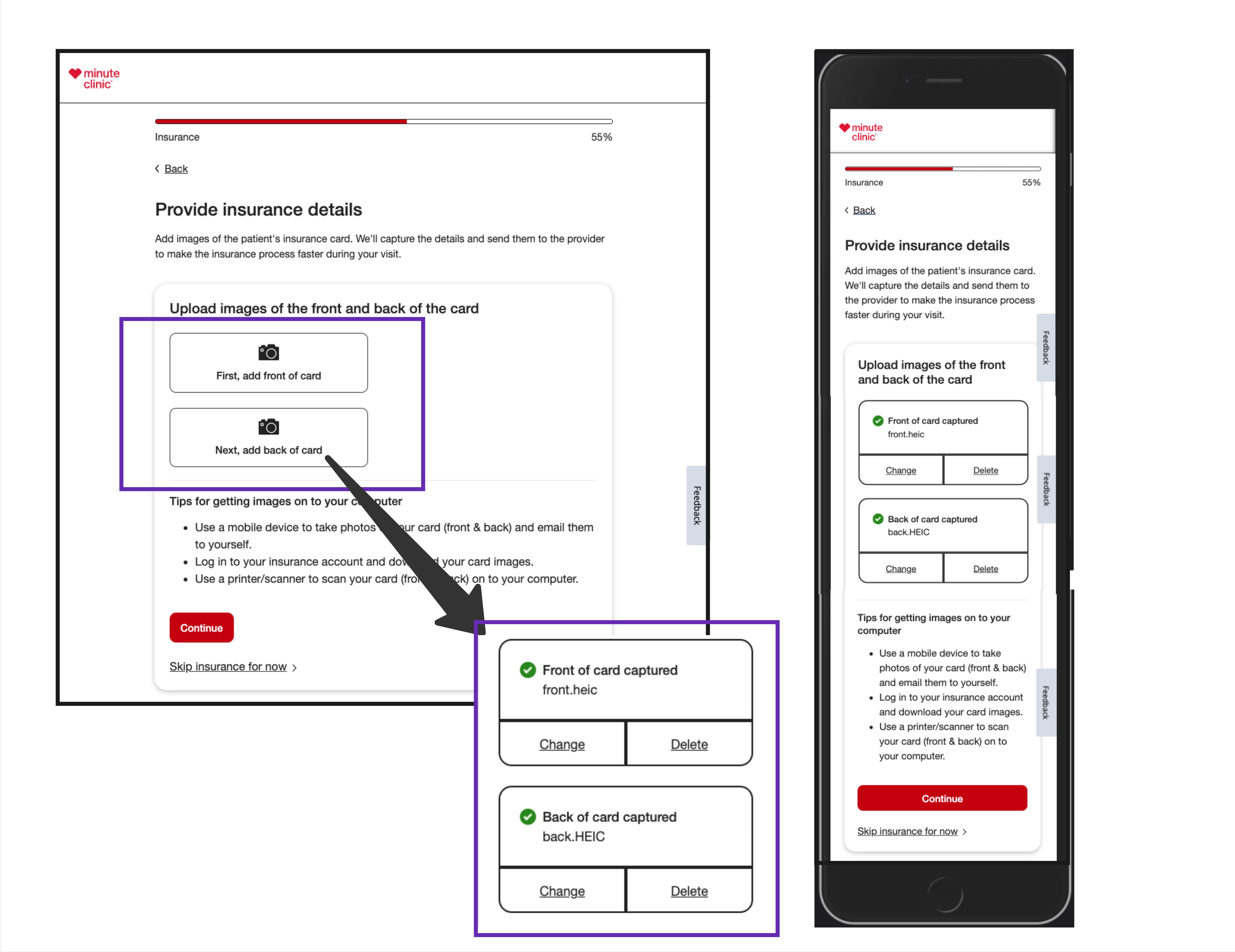
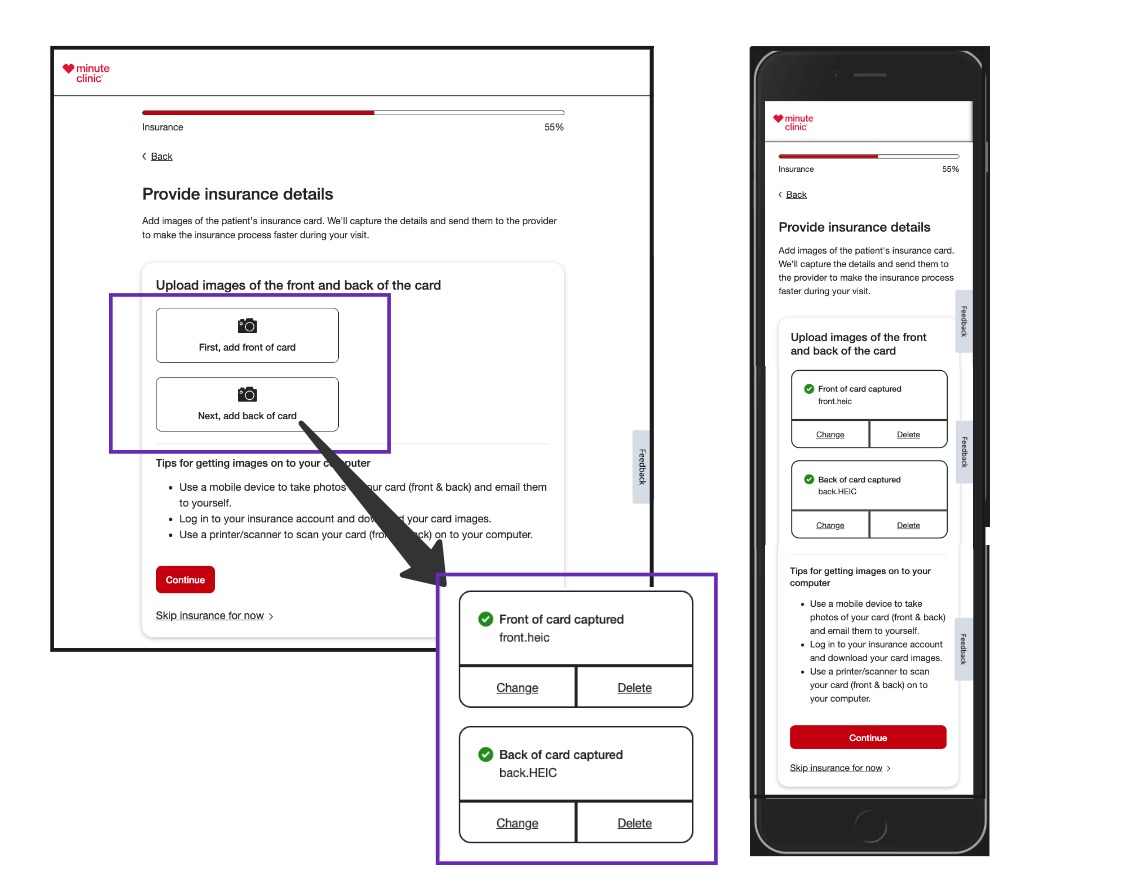
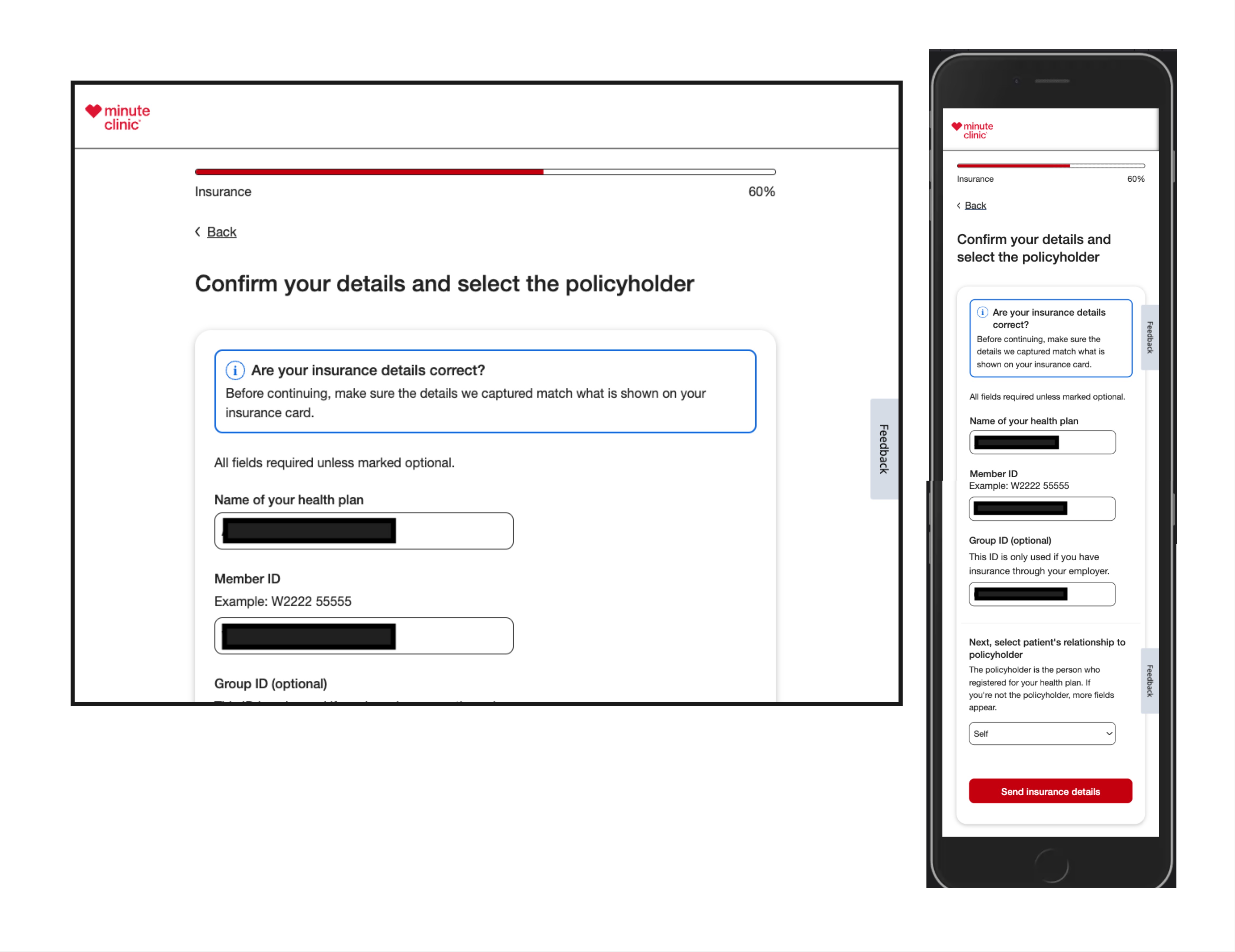
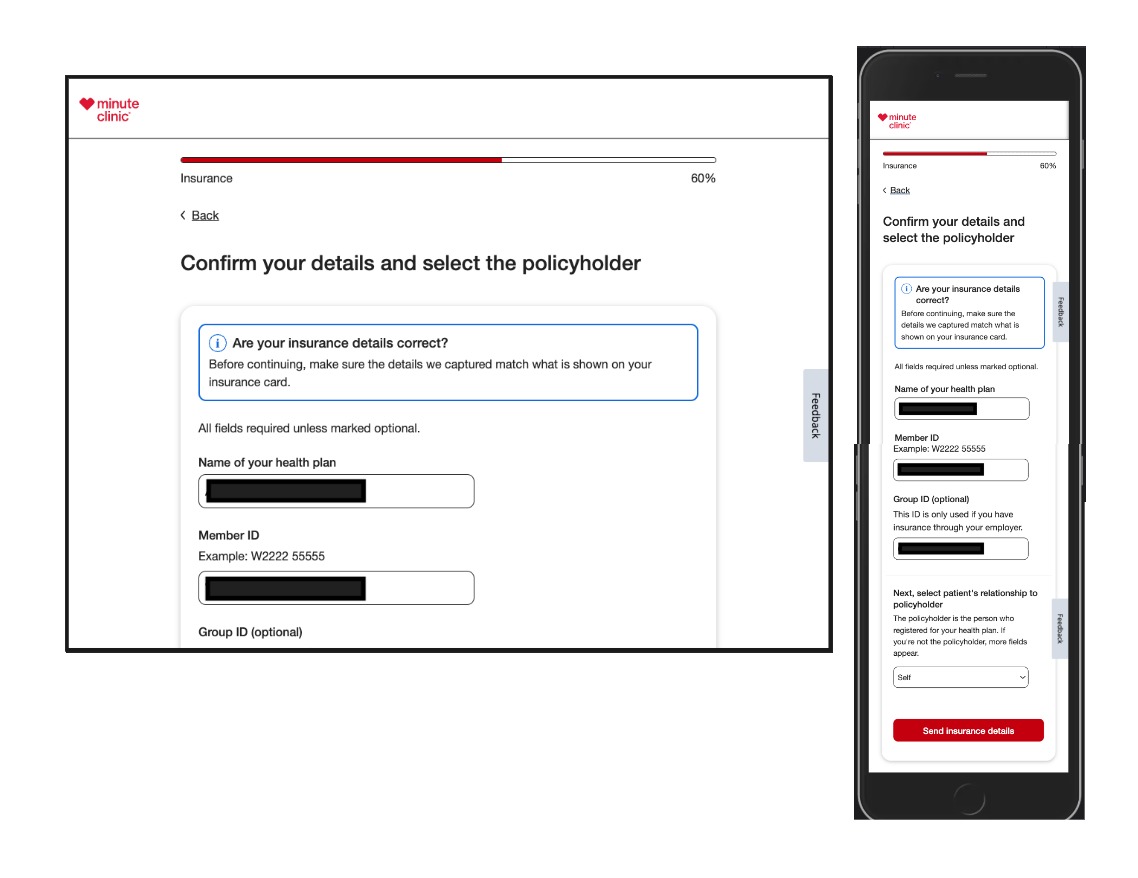
Adding Insurance Details








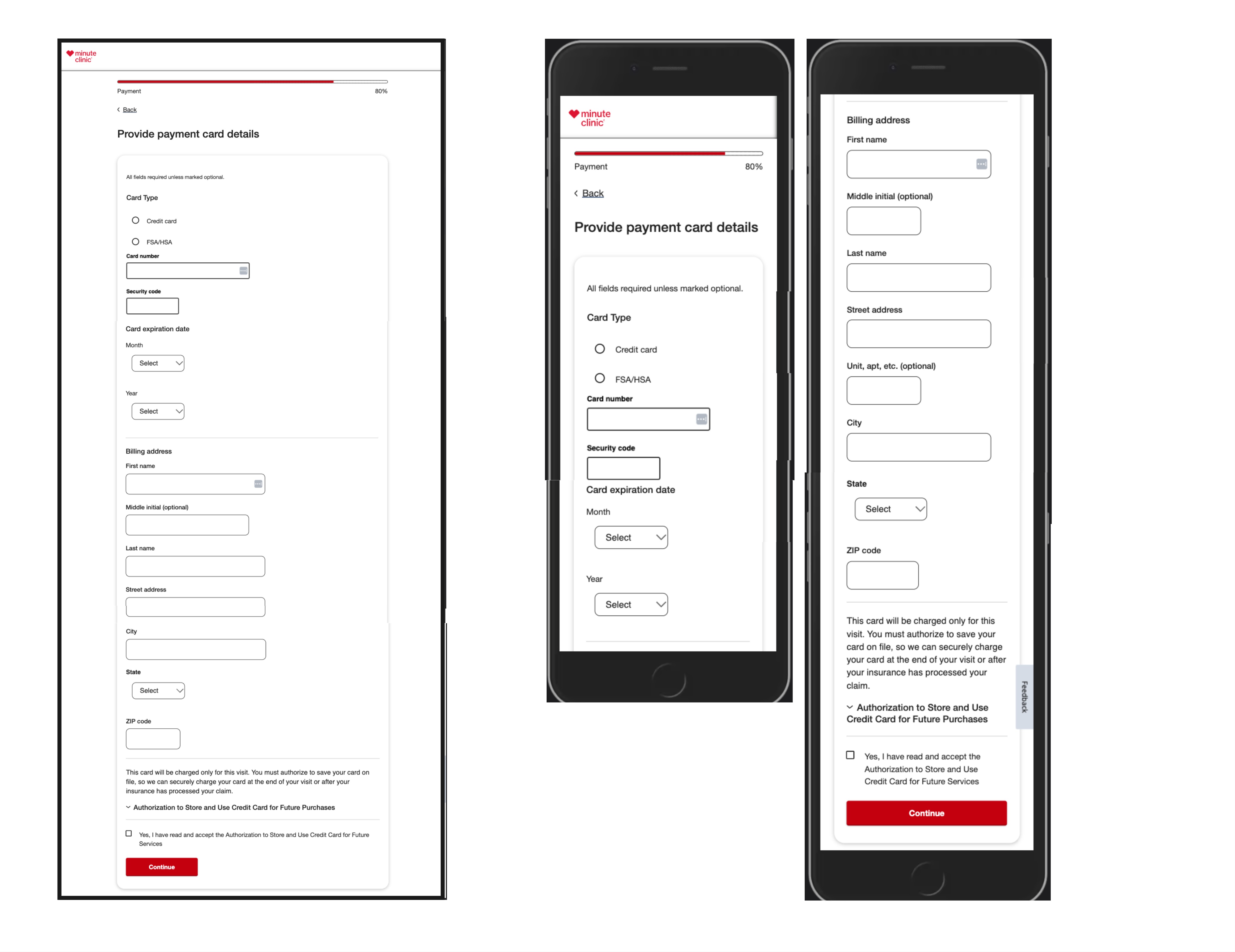
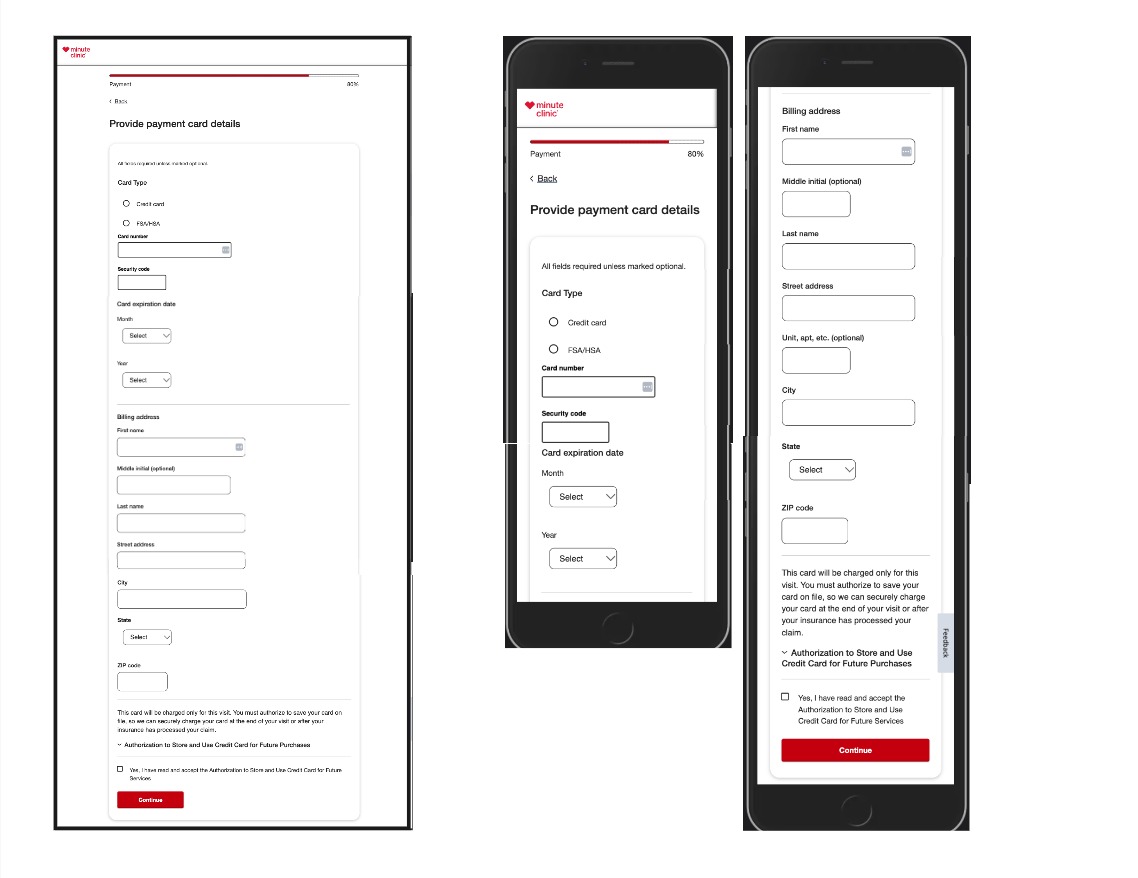
Add Payment Card


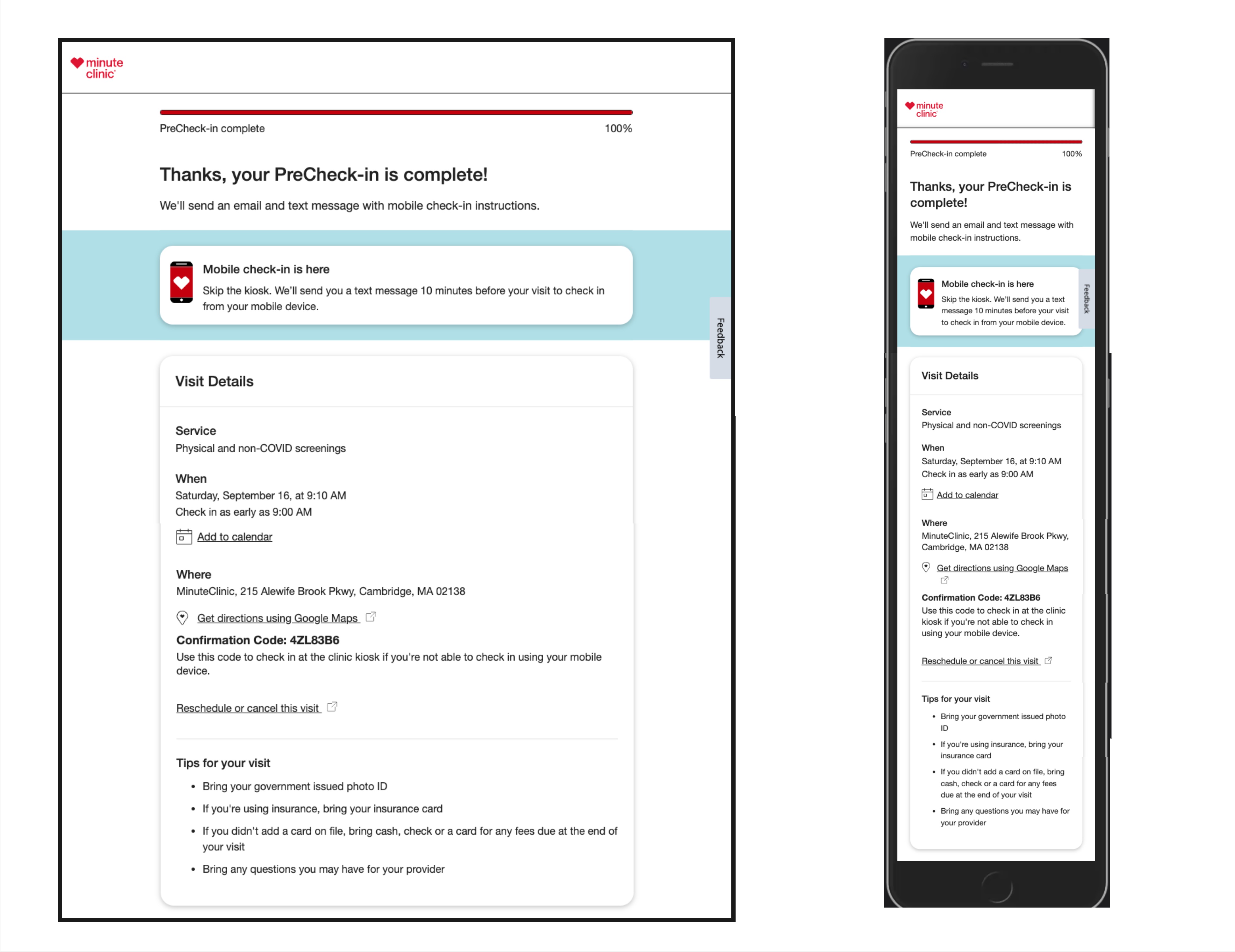
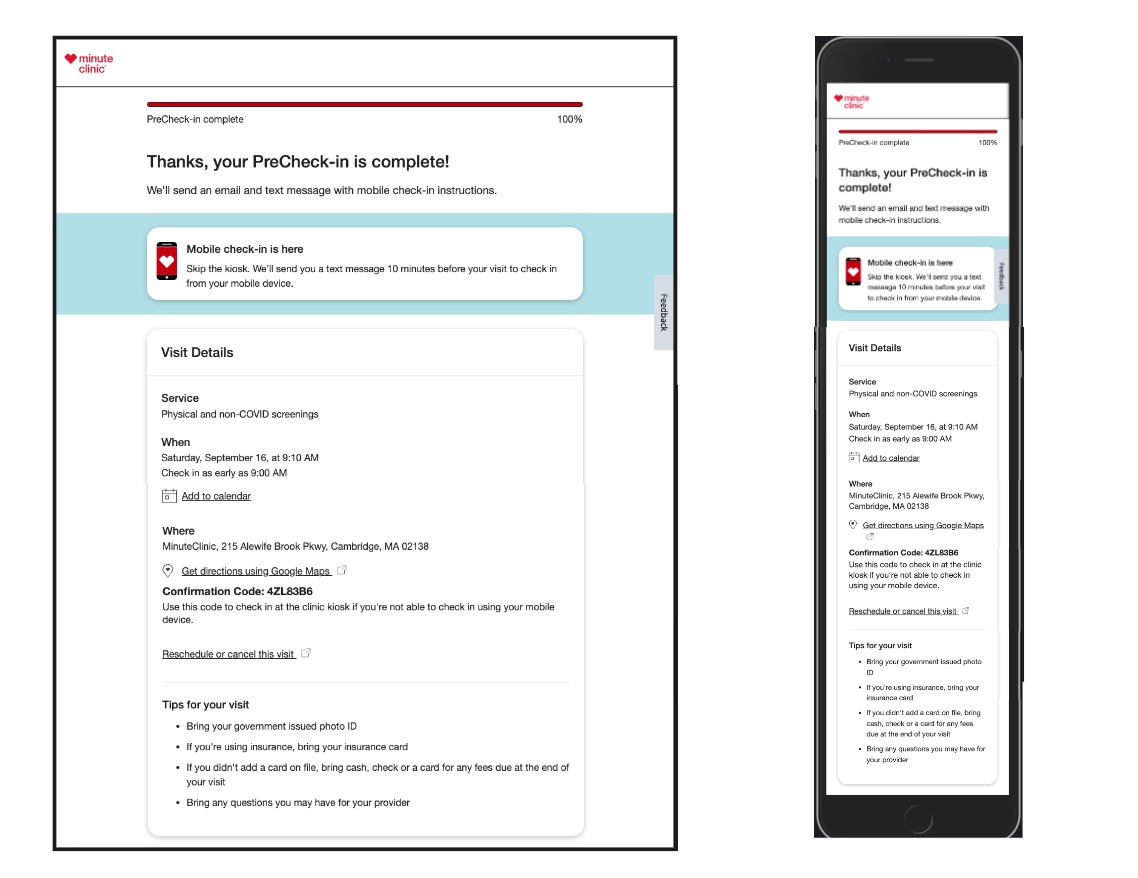
Precheckin Complete


Retrospective
Closing thoughts regarding project pros & cons and next steps if the project moves foward with additional enhancements.
- Experience could embrace those with low vision (screen magnification users) by aligning critical information more on rightside like modifying progress bar.
- While users can skip providing insurance data without an image file or taking a photo, Experience could support those with mobility and low or no vision by allowing insurance data by text inputs.
- Some screens include Information below or after the bottom call to action button, this might be overlooked because its not consistent and expected through the experience some users may miss that information.